 接續上一篇「自訂行動版的實作」,前面說完了 "標頭"、"導覽列"、"廣告" 的部分,接下來繼續 "文章"、"側邊欄"、"頁尾" 這些區塊的實作分享。
接續上一篇「自訂行動版的實作」,前面說完了 "標頭"、"導覽列"、"廣告" 的部分,接下來繼續 "文章"、"側邊欄"、"頁尾" 這些區塊的實作分享。由於第一篇的前言比較長,沒機會介紹系列文示意圖的 Credit,在此感謝「CC0 免費高畫質圖庫」,WFU 自己拍的 iPhone 效果還真是沒臉拿出來見人。文章開頭的 iPhone 示意圖,出處作者為「inthesky」,再次感謝 CC0 高畫質圖片的提供者。
六、文章區塊
1. 正規作法
行動版文章區塊的內容是獨立出來的,跟範本中的網頁版分屬不同區塊,如果想要把網頁版的版面配置,完整移植到自訂行動版,那麼真的是大工程。請參考「Blogger 行動版修改技巧」→「五、讓網頁版沒有的內容出現在行動版」→「2. 進階修改」,行動版有四大區塊要修改。
這部分若真要寫,又得花上好幾篇的篇幅,如果想研究的讀者,根據四大區塊的 id,簡單說明一下概要:
- mobile-main:跑行動版文章區塊的流程(含留言及上下頁區塊)
- mobile-index-post:行動版索引頁面的流程,也就是首頁、標籤等等頁面的版面樣式。對於 index 索引頁面的詳細定義,可參考「Blogger 七種頁面形態判斷語法」→「二、各種索引頁面」。
- mobile-post:單指行動版文章區塊
- mobile-nextprev:行動版上一頁、下一頁區塊
如果你會修改網頁版範本的話,經過以上概要說明後,相信你能從「Blogger 範本」系列文章,找到對應的相關資訊來修改。
2. 懶人作法
其實 WFU BLOG 並沒有修改範本中行動版文章的四大區塊,因為 WFU 也是懶人一枚,發現有便捷的替代方案時,便沒有去研究行動版的文章區塊了,那麼我是怎麼讓行動裝置的版面跟網頁版一致呢?
如果你有注意前面的敘述,你會發現我用了多次 "流程" 這個詞。行動版有他的流程在跑,而網頁版也有自己的流程在跑。當 Blogger 系統會執行 "行動版的流程" 時,代表範本中使用了判斷式,當偵測到行動裝置時,執行 "行動版流程"。那麼要讓行動版不執行既定流程,最簡單的方法就是取消該判斷式,讓行動裝置 "依然執行網頁版的流程",這就成了「Blogger 行動版懶人包」。
3. 修改判斷式
以下說明懶人包的方法,在範本中搜尋

圖中藍色箭頭的語法就是行動版判斷式,這是 WFU 特地開了新網站、非常乾淨的範本內容,如果你的範本長得跟上圖不一樣,可以按下「將迷你組件範本回復為預設值」→ 將「Blog1」恢復為預設值,那麼可以得到跟上圖一樣的結果,但是你文章區塊過去的所有修改也都會消失。
所有的說明都在圖中了,要讓行動版文章區塊跟網頁版執行一樣的流程,最簡單的方法就是將判斷式刪掉,也就是將以下內容刪除:
第 1 個箭頭這一行 ↓
<b:if cond='!data:mobile'>以及第 3、4 個箭頭這三行 ↓
<b:else/>
<b:include name='mobile-main'/>
</b:if>4. 各有利弊
懶人包節省了時間,自然也會帶來管理上的麻煩,必須在網頁版文章區塊,四處穿插判斷式,來決定哪些內容在網頁版出現、哪些在行動版出現,造成範本會比較亂一些。
使用行動版範本,需要花費比較多的時間研究,不過範本比較乾淨整齊,日後維護比較方便。因此如果將來有足夠時間的話,也許 WFU 會將行動版範本這部分弄得比較完善。
七、文末資訊區塊及分享按鈕
1. 文末資訊區塊
雖然文章區塊有懶人包作法可以快速完成,但進入行動版頁面後,會發現文末資訊區塊怪怪的,無法跟網頁版一致:

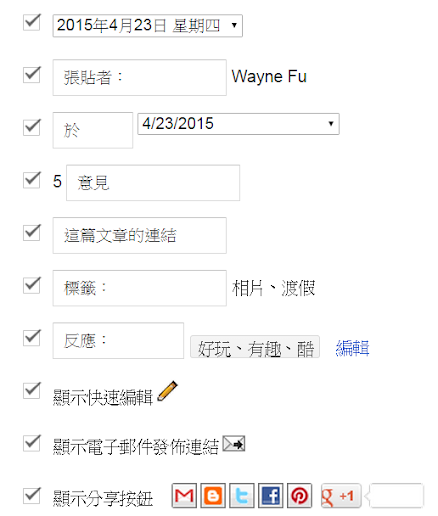
如上圖,是不是跟網頁版差很多呢?我們進入後台看看 → 版面配置 → 網誌文章 → 按「編輯」,畫面如下:

就算我們把所有選項都勾選了,結果在行動版的畫面只會出現作者、發佈日期、標籤這三項而已,這是什麼原因呢?
用「Chrome 開發人員工具」檢視之後,大部分勾選的項目,其 HTML 內容都是空白,也就是 Blogger 並未執行這些項目。
實際上,如果測試官方行動版的效果,大部分的項目也都是不會執行。WFU 的推測是,Blogger 官方為了節省行動版的載入時間,文末資訊區塊原本就是設定為不執行這些項目。(另外也可參考「讓 Blogger 在文章下方顯示作者簡介」→「一、無法顯示的原因」。)
2. 社交分享按鈕
其他項目不能顯示 WFU 覺得沒什麼關係,但社交分享按鈕是非常重要的項目,一定要想辦法顯示出來。
如同前面的圖,我們勾選了「顯示分享按鈕」後仍無法顯示的原因,比其他項目複雜,除了 Blogger 不執行分享按鈕的程式碼以外,Blogger 另外還用 CSS 把這個分享按鈕設定為隱藏(display: none),夠離奇吧!
不過這兩個原因 WFU 都已經解決了,可參考這篇「改造 Blogger 官方分享按鈕﹍新增熱門社交分享按鈕」,請詳讀全部的流程,就能在自訂行動版顯示官方分享按鈕,並新增各種熱門社交分享按鈕,包含 Line、微博(weibo) 等等。
八、側邊欄區塊
WFU 的自訂行動版向官方行動版看齊,基本上網頁版的所有側邊欄,在行動版全部取消,以加快行動裝置的載入速度。
1. 取消小工具
取消的動作很簡單,請參考「Blogger 行動版修改技巧」→「三、讓小工具出現在行動範本」,將小工具加上參數
2. 保留小工具
只要你有一個側邊欄小工具沒有做取消的動作,那麼這個小工具就會出現在行動版的最底部;如果有多個小工具,就會全部擠在最下面,版面或許不太好看。因此行動版會出現的小工具,最好設定一下 CSS,讓版面寬度好看一些。
如果要建議保留哪些小工具的話,WFU 會傾向只留功能性的項目,例如「聯絡表單」、「關於我」等等,這是行動裝置訪客比較有可能關心的,其他的項目請讀者自行斟酌了。
九、頁尾
這是 WFU BLOG 網頁版的頁尾畫面:

1. 改 CSS
上方的按鈕每個寬度為 48px,到了行動版由於太大粒,6 個按鈕會擠成兩排,版面比較不好看,因此行動版的 CSS 將按鈕寬度設定為 32px,保持一排 6 粒。
2. 減少 Javascript
另外,中間那一排「Alexa 排名」、「Histats」線上人數等等功能,由於需要執行外部 JS,且在行動版屬於非必要項目,因此取消這一行。
最後完成的行動版結果,大致如下圖:

現在看起來換成中間的 6 個超連結字體看起來大了一些,畫面不太協調,且有些擁擠對吧?
下一篇會說明行動版最後的收尾,看看字體 CSS 如何調整、圖片尺寸最佳化、以及網站外掛在行動版如何取捨等主題。
Blogger 行動版相關文章: