 前陣子處理一個案子,需要在 Blogger 安裝多層下拉選單,說真的這不是一個輕鬆的任務,因此值得記錄一下過程,減少日後重新摸索的時間。
前陣子處理一個案子,需要在 Blogger 安裝多層下拉選單,說真的這不是一個輕鬆的任務,因此值得記錄一下過程,減少日後重新摸索的時間。一般而言,如果像本站屬於主題集中、文章數幾百篇的規模,應該使用單層的下拉選單就足夠,太多層的下拉選單對於讀者而言,其實在尋找資訊時不是那麼直覺與方便。可考慮使用「Blogger下拉選單安裝懶人包」,不必瞭解語法也能安裝;如果網站文章需要大量的分類項目,也可另外使用「多層樹狀標籤」。
不過如果網站的主題多元,或是大型購物網站,或是大型旅遊部落格,或是文章多到像「電腦玩物」這樣的規模(數千篇),那還真的需要「多層下拉選單」來輔助導覽。
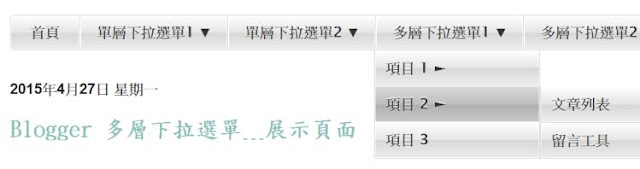
在 Blogger 裝多層下拉選單的難處不少,會進行簡單說明,想先看效果請點這個以下網頁:
一、多層下拉選單的難處
1. 多層下拉選單教學
這篇「如何用純 CSS 製作無限階層的下拉選單」詳細說明了製作多層下拉選單的原理,有 HTML/CSS 的基礎就能自己做出無限層下拉選單。
不過 Blogger 有自己的預設 CSS 參數,若將這篇的語法直接搬來 Blogger 的導覽列使用,除了自己得美化版面,還得找出 CSS 會打架的地方。
2. 現成下拉選單套件
國外有一些現成的下拉選單套件包,可以直接下載來用,例如參考 +Mark X 這篇「BLOGGER 下拉式選單」的教學,或是直接從國外下拉選單官網尋找合適的樣式:
同樣的,直接套用在 Blogger 可能會版面大亂,需要有堅強的 CSS 修改實力做後盾,來讓下拉選單正常運作。
二、CSS 範例
本文記錄的多層下拉選單樣式,出處為「Apple Light Drop Down Menu」,這個套件其實只能顯示單層下拉選單,WFU 將這個套件的語法改成能夠顯示多層下拉選單。要將這個效果安裝到自己 Blogger 的話,請按以下流程。
修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<style>
/*下拉選單 start*/
#dropMenu ul, #dropMenu li, #dropMenu span, #dropMenu a {
margin: 0;
padding: 0;
position: relative;
}
#dropMenu:after, #dropMenu ul:after {
content: '';
display: block;
clear: both;
}
#dropMenu a {
color: #333333;
display: inline-block;
font-family: 'Lucida Grande', 'Lucida Sans Unicode', Helvetica, Arial, Verdana, sans-serif;
font-size: 14px;
min-width: 35px;
text-align: center;
text-decoration: none;
text-shadow: 0 -1px 0 #eeeeee;
}
#dropMenu ul {
list-style: none;
background: none!important;
overflow: visible!important;
z-index: 2;
border: none!important;
}
#dropMenu > ul > li {
float: left;
}
#dropMenu > ul > li.active > a {
background: #d9d9d9 url(http://2.bp.blogspot.com/-o_z6JrMNzkg/VRPtCtXxTNI/AAAAAAAALZw/bag3Q6eUhSY/s1600/grad_light.png) repeat-x left bottom;
background: -moz-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #d9d9d9), color-stop(100%, #bfbfbf));
background: -webkit-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -o-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -ms-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: linear-gradient(to bottom, #d9d9d9 0%, #bfbfbf 100%);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9', endColorstr='#bfbfbf', GradientType=0);
box-shadow: inset 0 0 10px #979797, inset 0 10px 10px #979797;
-moz-box-shadow: inset 0 0 10px #979797, inset 0 10px 10px #979797;
-webkit-box-shadow: inset 0 0 10px #979797, inset 0 10px 10px #979797;
filter: none;
}
#dropMenu > ul > li.active a:hover {
background: -moz-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #d9d9d9), color-stop(100%, #bfbfbf));
background: -webkit-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -o-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: -ms-linear-gradient(top, #d9d9d9 0%, #bfbfbf 100%);
background: linear-gradient(to bottom, #d9d9d9 0%, #bfbfbf 100%);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#d9d9d9', endColorstr='#bfbfbf', GradientType=0);
filter: none;
}
#dropMenu > ul > li a {
box-shadow: inset 0 0 0 1px #ffffff;
-moz-box-shadow: inset 0 0 0 1px #ffffff;
-webkit-box-shadow: inset 0 0 0 1px #ffffff;
background: #bfbfbf url(http://2.bp.blogspot.com/-o_z6JrMNzkg/VRPtCtXxTNI/AAAAAAAALZw/bag3Q6eUhSY/s1600/grad_light.png) repeat-x left top;
background: -moz-linear-gradient(top, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(50%, #e5e5e5), color-stop(51%, #d7d7d7), color-stop(100%, #ededed));
background: -webkit-linear-gradient(top, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e5e5e5 50%, #d7d7d7 51%, #ededed 100%);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed', GradientType=0);
border-bottom: 1px solid #d2d2d2;
border-top: 1px solid #d2d2d2;
border-right: 1px solid #d2d2d2;
line-height: 34px;
padding: 0 16px;
filter: none;
}
#dropMenu > ul > li a:hover {
background: #ffffff url(http://2.bp.blogspot.com/-o_z6JrMNzkg/VRPtCtXxTNI/AAAAAAAALZw/bag3Q6eUhSY/s1600/grad_light.png) repeat-x left bottom;
background: -moz-linear-gradient(top, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #d9d9d9), color-stop(50%, #bfbfbf), color-stop(51%, #b0b0b0), color-stop(100%, #c7c7c7));
background: -webkit-linear-gradient(top, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
background: -o-linear-gradient(top, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
background: -ms-linear-gradient(top, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
background: linear-gradient(to bottom, #d9d9d9 0%, #bfbfbf 50%, #b0b0b0 51%, #c7c7c7 100%);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed', GradientType=0);
filter: none;
}
#dropMenu > ul > li:first-child a {
border-radius: 5px 0 0 5px;
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
border-left: 1px solid #d2d2d2;
}
#dropMenu > ul > li:last-child a {
border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
-webkit-border-radius: 0 5px 5px 0;
}
#dropMenu > ul > .has-sub:hover > ul {
display: block;
}
#dropMenu .has-sub ul {
display: none;
position: absolute;
left: -1px;
min-width: 100%;
text-align: center;
*width: 100%;
}
#dropMenu li .has-sub:hover > ul {
display: block;
position: absolute;
top: 0;
left: 100%;
}
#dropMenu .has-sub ul li {
text-align: center;
}
#dropMenu .has-sub ul li a {
border-top: 0 none;
border-left: 1px solid #d2d2d2;
width: 140px;
display: block;
font-size: 14px;
line-height: 120%;
padding: 9px 10px;
text-align: left;
}
/* 下拉選單 end*/
<style>
多層下拉選單 CSS 如何修改的原理就不多說了,請直接參考前面給的相關教學文章連結,有詳細的說明。
三、安裝 HTML
請到 Blogger 後台 → 版面配置 → 新增小工具 → 選擇「HTML/JavaScript」→ 填入標題、以及以下程式碼:
存檔後,請將這個小工具拉到導覽列的位置,這個多層下拉選單才能出現在導覽列上。
如果要調整選單內容的話,請對照展示網頁的效果,參照以上程式碼行號,閱讀後續說明。
四、調整選單內容
1. 修改通則
- 每個項目的網址,請填入 HTML 碼之中 "網址" 這個字串的位置即可
- 選單文字、及項目的文字,請自行修改
- 全部的項目都已經縮排整理,將來自行刪減時,也建議保持這個縮排格式,以免編修錯誤,造成選單無法執行。
2. 三種樣式
這個範例設計了七組選單,每個區塊都是
第 1 組為 C 行,通常設定為首頁連結。
第 2 組、第 3 組都是「單層下拉選單」,分別為 D~K、L~S行。

第 4 組、第 5 組都是「多層下拉選單」,分別為 T~AJ、AK~BA行。

第 6 組、第 7 組都是「無選單項目」,分別為 BB、BC行。
不需要的組別,按以上行號刪除即可。需要增加的組別,一樣建議按照以上提示的行號來複製,然後再來修改細節,免生枝節。
由於本篇並非安裝懶人包,如果不熟悉 HTML 的話,建議別自己來,交給專家處理比較妥當。
五、補充
雖然本文提供的範例,在 WFU BLOG 的展示網站可以正常執行,但不太代表在所有 Blogger 網站都是一樣的情形,尤其非官方範本更是需要自行調整 CSS。
如果套用在官方範本有問題可提出,如果 CSS 沒有太複雜,會盡量回答。
如果非官方範本、商業網站需要製作多層下拉選單,請另外與我聯繫。
Blogger 導覽列相關技巧: