Image may be NSFW.
Clik here to view.
(Pic from: felipegodoy.wordpress.com)本文為公告網頁。
公告對象為極少數的讀者,如您支持著作權、有版權觀念,相信本文的內容不會影響到您的權益。
本文另一個作用為方便引用,如將來再發生類似情事時,可直接引用本文連結,免去重複解釋的麻煩。
一、為何公告
本站的小工具,有些會附加版權圖示。而如果看得懂程式碼,要移除版權圖示不是什麼難事。
看過某些部落格裝了本站的小工具,且自行移除了版權圖示。而 WFU 的態度是──只要是我自己發現的,且該部落格與本站沒有往來,那就會當作沒看到。
不過,若移除了版權圖示,還來本站留言(無論是尋求技術支援或其他目的),讓我不得不知道這件事,那就無法假裝沒看到了。
發生第一次可以當作個案,第兩次可以忍耐一下,現在發生了第三次,只好發個公告來表明本站對這件事的態度了。
二、為何有版權圖示
其實本站大部分的工具、hack 作品是沒有放版權圖示的,而如果是有放的話,一方面代表自認為這是個上得了檯面的作品;一方面 javascript 是個攤在陽光下的語言,任何人都能輕易修改內容、甚至自己添加版權宣告,因此本站自行先加上版權圖示,算是一種基本的保障。
而且,本站提供的工具均為免費使用,並沒有跟使用者收取費用。免費軟體程式設計者,無法得到實質的回饋,如果連版權聲明都無法擁有,程式豈不是在寫心酸的囉?
三、對移除版權圖示的態度
有人反應過,程式碼不是有註明「本程式可任意使用」?沒錯,以「Blogger 最新回應+留言者頭像+文章標題」為例,該篇文章附了程式的「原始碼」,基本上本站的所有工具,都符合該原始碼版權聲明的敘述:
「本程式可任意使用,但不包含商業行為;若修改轉載請註明出處。」
各位讀者,程式的確可任意修改,移除版權圖示也是 "任意使用" 的一種方式,「這是使用者的權利」。
不過這不代表我喜歡使用者這麼做。
本站的態度是,會移除版權圖示,就表示您的修改能力很行,那麼就請不要再來本站留言,無論是尋求技術支援或是其他目的,本站將不會提供任何服務,「這也是本站的權利」。
四、修改版權圖示的建議作法
如果覺得版權圖示不美觀、影響版面,這是可以理解的,因為每個部落格的配色、配置都不同。不過如果拿這個當作自行移除版權圖示的理由,就不太能接受了。
為了讓版權圖示符合部落格版面,方法很多,改顏色、改圖案都行,只要超連結還存在,都是可以接受的,但請不要移除、縮小或隱藏起來。
「welkinwayfarer」的作法可供參考,下圖紅框的圖案修改了原本的版權圖示,這是可以接受的:
五、移除版權圖示的管道
想移除版權圖示,又想得到本站的技術支援,能接受的方式為以下:
1. 請事先與我聯繫,那麼我會考慮;而同不同意得看作文技巧能否打動我、或是跟本站的往來程度了。
2. 請參考「贊助 WFU BLOG 的管道」→「四、贊助的小禮物」,有詳細說明。
除此之外,如果擅自移除了本站小工具的版權圖示,麻煩儘可能地不要讓我知道貴站的存在、不要來本站留言,否則的話,一律直接打入黑名單。
能夠接受的方式只有事先知會,不接受事後被發現時,再來辯解的各種理由。
六、本站的技術支援
基本上使用本站的小工具,在相關文章留言,就能得到技術支援的服務。有大量的免費工具、hack 可用,又有免費的技術支援,這樣的服務不多吧?
想要得到這樣的服務很簡單,只要您「尊重著作權」、「重視版權觀念」,不要如本文所提,踩到本站的地雷就行了!
除了技術支援,您或許可以提出功能需求,但由於目前時間有限,只能列入參考了。如需個案處理您的功能需求,請移駕參考「贊助 WFU BLOG 的管道」→「五、功能需求建議」。Image may be NSFW.
Clik here to view.![]()
Clik here to view.

(Pic from: felipegodoy.wordpress.com)本文為公告網頁。
公告對象為極少數的讀者,如您支持著作權、有版權觀念,相信本文的內容不會影響到您的權益。
本文另一個作用為方便引用,如將來再發生類似情事時,可直接引用本文連結,免去重複解釋的麻煩。
一、為何公告
本站的小工具,有些會附加版權圖示。而如果看得懂程式碼,要移除版權圖示不是什麼難事。
看過某些部落格裝了本站的小工具,且自行移除了版權圖示。而 WFU 的態度是──只要是我自己發現的,且該部落格與本站沒有往來,那就會當作沒看到。
不過,若移除了版權圖示,還來本站留言(無論是尋求技術支援或其他目的),讓我不得不知道這件事,那就無法假裝沒看到了。
發生第一次可以當作個案,第兩次可以忍耐一下,現在發生了第三次,只好發個公告來表明本站對這件事的態度了。
二、為何有版權圖示
其實本站大部分的工具、hack 作品是沒有放版權圖示的,而如果是有放的話,一方面代表自認為這是個上得了檯面的作品;一方面 javascript 是個攤在陽光下的語言,任何人都能輕易修改內容、甚至自己添加版權宣告,因此本站自行先加上版權圖示,算是一種基本的保障。
而且,本站提供的工具均為免費使用,並沒有跟使用者收取費用。免費軟體程式設計者,無法得到實質的回饋,如果連版權聲明都無法擁有,程式豈不是在寫心酸的囉?
三、對移除版權圖示的態度
有人反應過,程式碼不是有註明「本程式可任意使用」?沒錯,以「Blogger 最新回應+留言者頭像+文章標題」為例,該篇文章附了程式的「原始碼」,基本上本站的所有工具,都符合該原始碼版權聲明的敘述:
「本程式可任意使用,但不包含商業行為;若修改轉載請註明出處。」
各位讀者,程式的確可任意修改,移除版權圖示也是 "任意使用" 的一種方式,「這是使用者的權利」。
不過這不代表我喜歡使用者這麼做。
本站的態度是,會移除版權圖示,就表示您的修改能力很行,那麼就請不要再來本站留言,無論是尋求技術支援或是其他目的,本站將不會提供任何服務,「這也是本站的權利」。
四、修改版權圖示的建議作法
如果覺得版權圖示不美觀、影響版面,這是可以理解的,因為每個部落格的配色、配置都不同。不過如果拿這個當作自行移除版權圖示的理由,就不太能接受了。
為了讓版權圖示符合部落格版面,方法很多,改顏色、改圖案都行,只要超連結還存在,都是可以接受的,但請不要移除、縮小或隱藏起來。
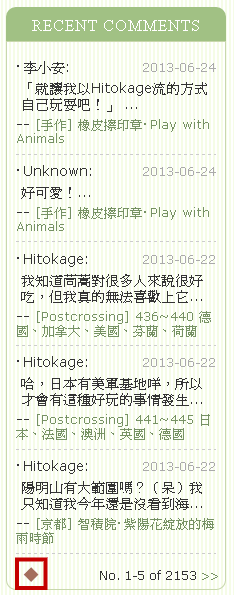
「welkinwayfarer」的作法可供參考,下圖紅框的圖案修改了原本的版權圖示,這是可以接受的:
五、移除版權圖示的管道
想移除版權圖示,又想得到本站的技術支援,能接受的方式為以下:
1. 請事先與我聯繫,那麼我會考慮;而同不同意得看作文技巧能否打動我、或是跟本站的往來程度了。
2. 請參考「贊助 WFU BLOG 的管道」→「四、贊助的小禮物」,有詳細說明。
除此之外,如果擅自移除了本站小工具的版權圖示,麻煩儘可能地不要讓我知道貴站的存在、不要來本站留言,否則的話,一律直接打入黑名單。
能夠接受的方式只有事先知會,不接受事後被發現時,再來辯解的各種理由。
六、本站的技術支援
基本上使用本站的小工具,在相關文章留言,就能得到技術支援的服務。有大量的免費工具、hack 可用,又有免費的技術支援,這樣的服務不多吧?
想要得到這樣的服務很簡單,只要您「尊重著作權」、「重視版權觀念」,不要如本文所提,踩到本站的地雷就行了!
除了技術支援,您或許可以提出功能需求,但由於目前時間有限,只能列入參考了。如需個案處理您的功能需求,請移駕參考「贊助 WFU BLOG 的管道」→「五、功能需求建議」。Image may be NSFW.
Clik here to view.