
(Pic from: pocketables.com)感謝 +Ken Lo通知,之前的文章「Google Code 簡易使用教學」方法已經失效,原來官方已於 2013/5/22 宣布中止新使用者的上傳下載服務──「A Change to Google Code Download Service」,如此將來得尋找新的 js 存放空間才行。
官方建議的替代方案為「Google Drive」,以下先解釋一下事件的影響與始末,想直接操作 Google Drive 請跳「三、Google Drive 的操作」。
為了怕新讀者沒看過之前的文章,不清楚為何一定要幫 js 檔找外連空間,以下複製上一篇的部分內容──
部落格使用外掛或是外連 js 檔時,最讓人無法安心的就是外部伺服器不穩定、 js 檔失效(或失連)了。外部伺服器是我們無法控制的,而外連 js 檔若是能改放到自己的網頁空間,那就能放心不少。
很受歡迎的 blogger 文章分頁功能,滿多使用者是安裝「abu-farhan」這個網站的 hack;在「Blogger中文社群討論串」介紹了這個網站,經由 +L.C. Zhang的留言回報,原來最近作者提供的 js 外連失效,我也發現一些友站的分頁功能就此而消失了。
因此,以後部落格若是安裝了需要外連 js 的 hack 或外掛,最保險的方法就是先將原作者的 js 檔下載,存放到自己的 Google Code 空間,再將 js 連結置換為自己的,這樣就萬無一失了。
一、原本放在 Google Code 的 js 是否有影響?
根據「官方發佈消息」,歸納重點如下:
1. 新使用者無法上傳檔案
2. 原使用者仍可繼續使用上傳功能,惟期限至 2014/1/14 為止;從 2014/1/15 開始,全面中止新的上傳檔案。
3. 原本已經上傳的檔案,仍然可以外連,沒有期限限制。
所以說,從 2014/1/15 之後,現有的使用者就必須使用別的空間上傳 js 檔了。
二、為何 Google Code 中止新使用者的服務?
根據官方的說法,Google Code 提供了存放程式碼的空間,然而許多不當使用者拿來存放 "非程式碼" 的檔案,濫用的結果增加了 Google Code 的維護成本,只好中止這個服務。
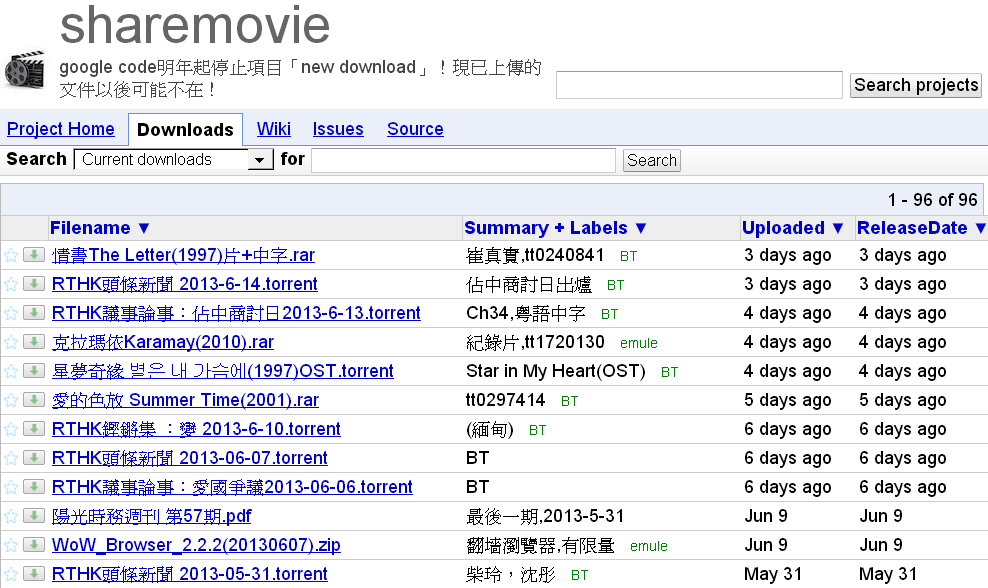
而在調查這個事件的同時,的確發現有人這麼使用,例如這個網址:
https://code.google.com/p/sharemovie/downloads/list

裡面有種子、文件檔、執行檔...等一堆,就是沒有程式碼。因此官方這個說法非常合理,是可以接受的。
不過若先將官方說法放一邊,由於近期 Google 的「整合」政策,加上大力推動「Google Drive」,個人推測 google code 最終難免成為犧牲者,而目前遭到濫用的情形,則是成為中止服務的的推手。
三、Google Drive 的操作
以下雖以 js 檔為說明範例,不過實際上對於其他類型的檔案上傳、外連也是一體適用。
首先登入 Google 帳號,進入 Google Drive 首頁──
https://drive.google.com/

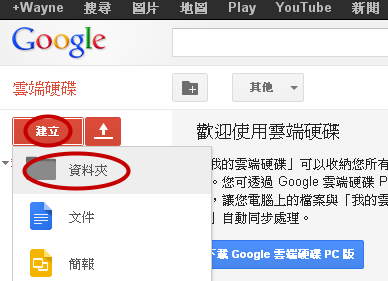
按「建立」→「資料夾」(如果要直接建立「文件」也行,但如果要管理全部 js 檔的話,使用本文的操作步驟比較方便)

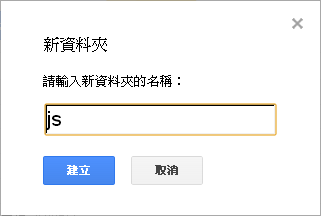
輸入資料夾名稱,例如 "js"。

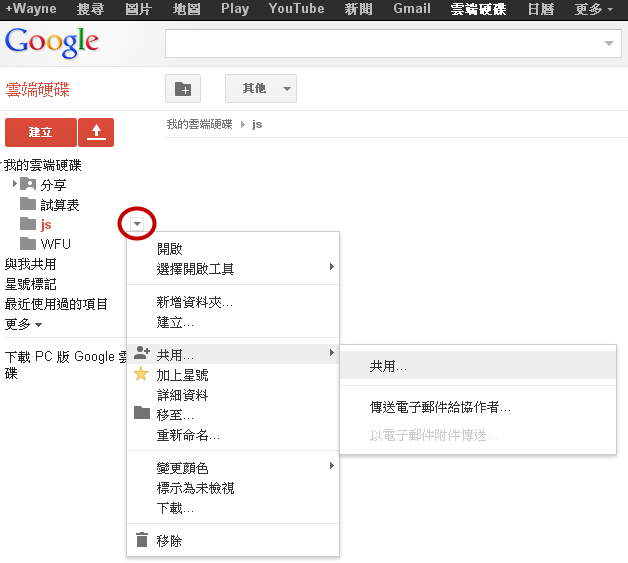
產生新的資料夾 "js" 後,按其右邊的三角形按鈕(如圖中紅圈) →「共用」→「共用」

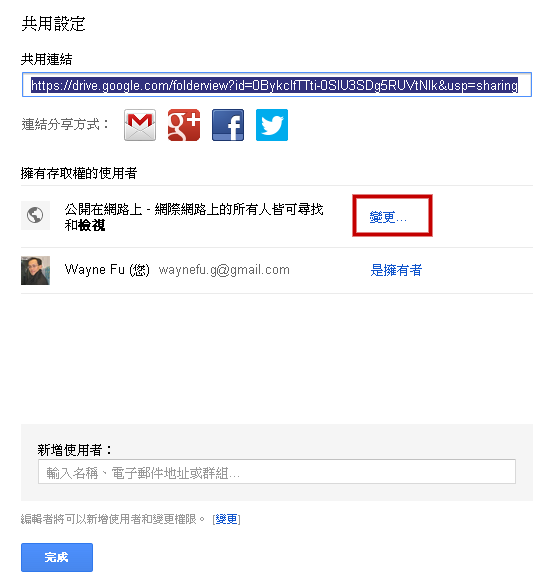
按圖中紅框的「變更」,必須將權限設為公開,檔案才能外連。

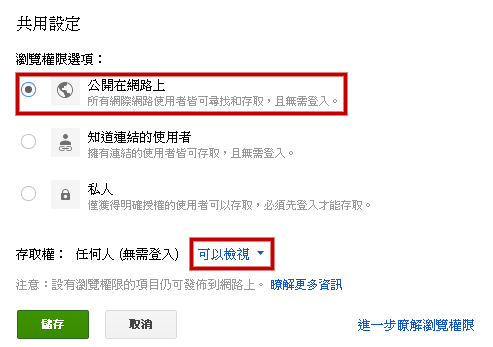
如圖中所示,設定成跟紅框一樣即可,再按「儲存」。回到前一個畫面後,按「完成」即可。

接著可以開始上傳檔案,進入要上傳的資料夾(如圖,"js" 資料夾變成紅色),再按紅圈的上傳按鈕。

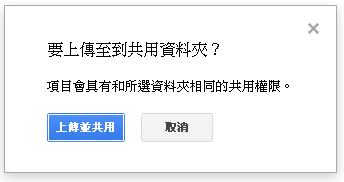
選取電腦中的檔案上傳後,會出現圖中的訊息,按「上傳並共用」即可。Google Drive 上傳檔案的操作到此告一段落。
四、Google Drive 取得檔案外連的簡易方法及範例
1. 找出檔案連結
過去 Google Drive 的檔案要產生外連路徑不太方便,例如「如何直接下載 Google Drive 的分享檔案 」提到的幾種方法。
可能是最近 Google Drive 有改版,檔案路徑的格式已經不太一樣,而且現在系統本身就已經提供外連路徑,不需再使用偏方了。

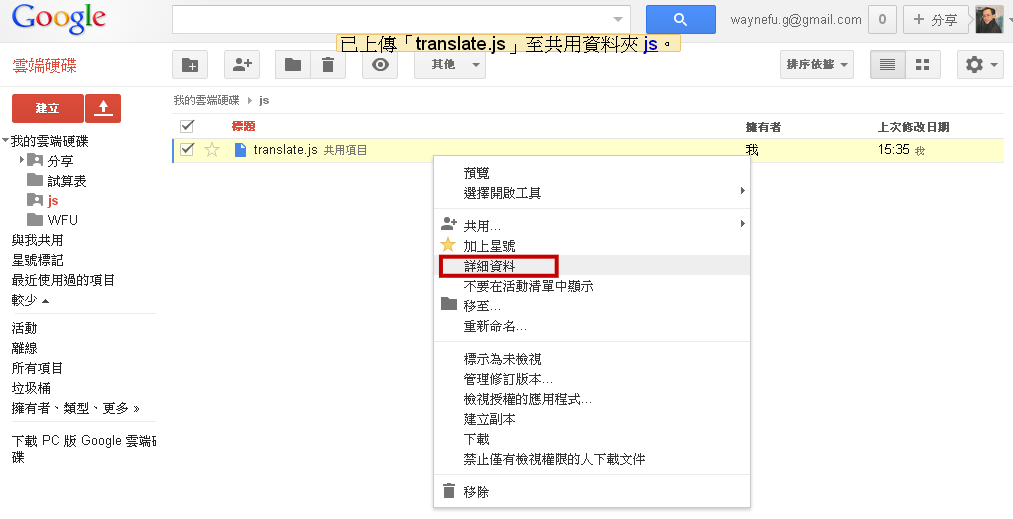
接續「三、Google Drive 的操作」,當檔案上傳完畢後,如上圖,對著該檔按右鍵 → 選擇「詳細資料」

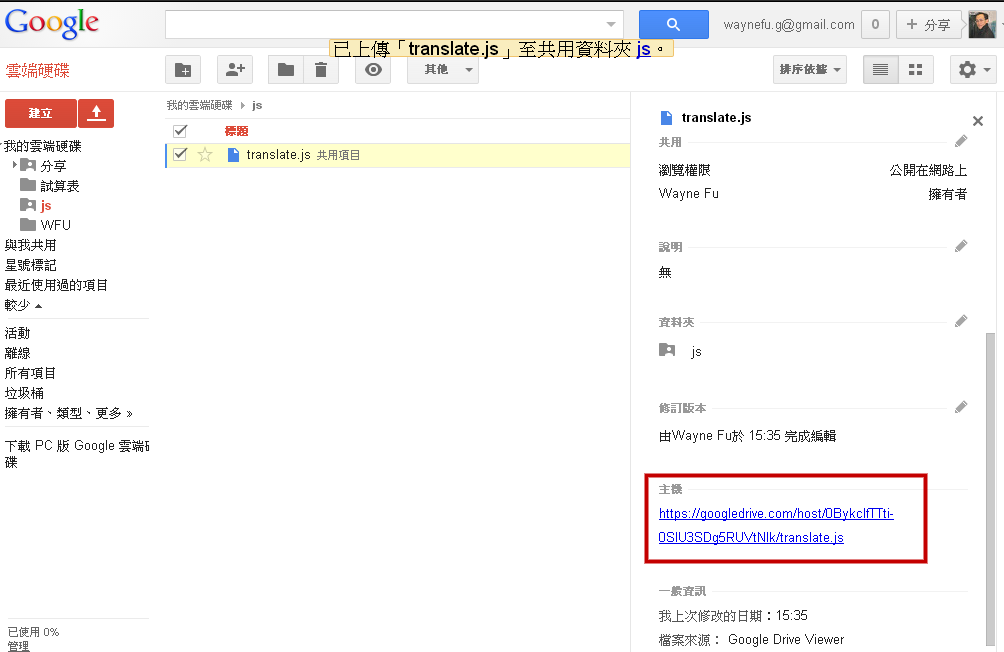
將檔案資料的視窗捲到最下方,如上圖紅框的部分,就是外連網址。以上圖中的檔案為例,外連網址將是:https://googledrive.com/host/0BykclfTTti-0SlU3SDg5RUVtNlk/translate.js
2. 使用範例
「translate.js」這個檔是翻譯網頁內容的 js,會產生幾個國旗按鈕來翻譯網頁(如本站右上方按鈕)。使用很簡單,將上面產生的外連網址,放入以下語法:
<script src="https://googledrive.com/host/0BykclfTTti-0SlU3SDg5RUVtNlk/translate.js"></script>接著在網頁想顯示的地方、或是開一篇文章(部落格要能支援 js),加入以上語法即可測試這個檔案的外連效果。(想自訂更多參數,請參考「讓 Google 網頁翻譯工具以(國旗)超連結執行」)
五、小結
從以上操作來看,Google Drive 上傳檔案、外連都還滿容易的,空間又大(有 15G 的容量)。
不過,如果「二、為何 Google Code 中止新使用者的服務?」的類似事件再度於 Google Drive 重演的話,Google Drive 是否封鎖某些可能導致侵權的檔案類型、或是會有什麼舉動,例如限速、限制流量等等的,就不得而知了。
因此還是呼籲一下,在 Google Drive 請避免放置有違法疑慮的檔案,讓大家都能持續有免費、快速的空間可使用吧!