 這個「Blogger論壇貼文」表示,使用 Blogger 後台「範本設計工具」來將文章標題的字體改大,結果首頁文章標題的尺寸如預期大小,但文章頁面的尺寸變小。
這個「Blogger論壇貼文」表示,使用 Blogger 後台「範本設計工具」來將文章標題的字體改大,結果首頁文章標題的尺寸如預期大小,但文章頁面的尺寸變小。這個情況有點奇特,本篇試著瞭解為何會如此,順便說明 Blogger 其他區塊的字型要如何調整 CSS,做個系統性的整理。
一、官方修改工具及修改原則
1. 範本設計工具
使用官方修改工具來調整 CSS,大致的步驟如下:
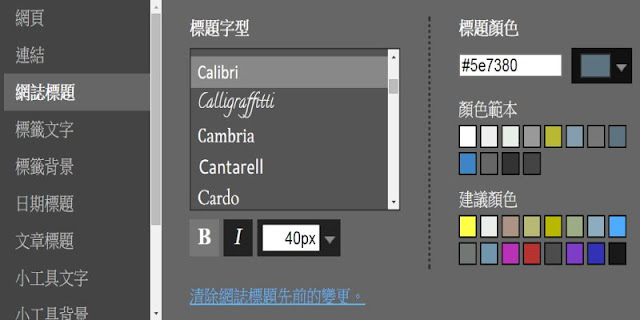
- 後台 → 範本 → 自訂 → 進階

如上圖,點擊「文章標題」後,右側會出現所有可以調整的項目,例如字型、粗體、斜體、尺寸、顏色等,下方會即時顯示修改效果。
網頁的其他區塊也是同樣的操作方法,不過每個人的範本內容都不一樣,需要注意以下幾點:
- 每個範本可以修改的區塊可能都不一樣
- 每個區塊能修改的 CSS 細項也可能不一樣
- 如果不小心動到範本中、跟這個工具相關的程式碼,這裡修改的效果,可能無法呈現在網頁上。
- 承上,最嚴重時這個「範本設計工具」可能無法運作,或是非官方範本的程式碼,也可能讓「範本設計工具」無法執行。
- 自己設定或非官方範本的 CSS 內容,有可能覆蓋掉這個工具的效果。
如果順利的話(不去亂動範本內容),使用「範本設計工具」就能完成多數的 CSS 修改。但如果運氣差、或是「範本設計工具」無法滿足各種客製修改需求,只好直接使用 CSS 語法、或直接改範本了。
2. 修改原則
瞭解以上敘述後,如果你不太熟悉 HTML/CSS,但又想自行調整 Blogger 各處版面,大致可歸納出以下原則:
- 最保險的是,說服自己遷就現有範本的版面效果,除非改壞後,有自行修復的能力。
- 真的想自訂版面,建議盡量別動到範本內容,只使用「範本設計工具」來做有限度的修改。
- 覺得自己有冒險家精神,想嘗試網路找到的教學、自己修改範本內容,務必先閱讀「備份範本的訣竅」系列文章。
- 讀完之後,做好版本控制以及完善的註釋,出了事才能自行交叉比對、找出原因,或是還原回正常狀態。
二、修改字型大小顏色
1. CSS
簡單整理幾項修改字型時,可能會用到的 CSS:
- 字型(font-family):請參考「中英文字型跨平台設定最佳化」、「網頁中文字型除了微軟正黑體, 還有這些好選擇」。
- 粗細(font-weight):「font-weight 屬性用法介紹」
- 斜體(font-style):「font-style 屬性」
- 尺寸(font-size):「透過 font-size 屬性設定文字大小」
- 顏色(color):「color 文字顏色設計」、「CSS 色碼對照表﹍快速挑選好看的顏色」
- 陰影(text-shadow):「text-shadow 文字陰影」
以 WFU BLOG 為例,以下是一組修改文章標題可能會用到的範例:
font-family: "文泉驛正黑","WenQuanYi Zen Hei","儷黑 Pro","LiHei Pro",Meiryo,"微軟正黑體","Microsoft JhengHei",sans-serif;
font-size: 16px;
color: #666;
text-shadow: 1px 1px 2px #bbb;
2. 即時效果工具
調整 CSS 時,每當修改一次參數 → 範本存檔 → 重整頁面看效果 → 再微調參數 → 存檔... 這個流程會耗費大量時間,非常沒有效率。
想自行修改版面的讀者,務必學會使用「Chrome 開發人員工具」,這樣改任何參數,例如字型的尺寸時,就不用為了從 24px 一路調到 16px 這樣的過程,來回不斷存檔、重整頁面,直接利用「開發人員工具」,調整的任何數值,可即時在畫面上看到效果,然後將所有最終參數在範本中修改即可。
三、修改各區塊字型
在範本中添加 CSS,最簡單的流程為:
- 後台 → 範本 → 自訂 → 進階 → 新增 CSS
以下以 WFU BLOG 舉例,列出各主要區塊如何用新增 CSS 的方式修改字型,若有未提到的部分、或使用非官方範本,請利用「Chrome 開發人員工具」找出區塊的位置。
1. 網站標題
.Header h1, .Header h1 a {
font-family: Calibri;
font-size: 40px;
color: #5e7380;
text-shadow: 2px 2px 2px #ddd;
}2. 導覽列
.tabs-inner .widget li a {
font-family: "Microsoft YaHei", sans-serif;
font-size: 16px;
font-weight: bold;
color: #333;
}3. 文章標題
h3.post-title, h3.post-title a {
font-family: "全字庫正楷體", TW-Kai, "Yu Gothic", "Ms PGothic", SimHei, DFKai-SB, sans-serif;
font-size: 24px;
color: #666;
text-shadow: 1px 1px 2px #bbb;
}4. 文章內容
.post-body {
font-family: "文泉驛正黑", "WenQuanYi Zen Hei", "儷黑 Pro", "LiHei Pro", Meiryo, "微軟正黑體", "Microsoft JhengHei", sans-serif;
font-size: 18px;
color: #333;
line-height: 1.5;
letter-spacing: 1.4px;
}5. 日期
h2.date-header {
font-family: Arial, Meiryo, sans-serif;
font-size: 14px;
}
.date-header span {
color: #444;
}6. 側邊欄(小工具)標題
div.widget h2 {
font-family: Arial, "微軟正黑體", "Microsoft JhengHei", sans-serif;
font-size: 14px;
color: #333;
}7. 整個網站
body {
font-family: "Trebuchet MS", Trebuchet, SimSun, sans-serif;
font-size: 16px;
color: #333;
}四、標題最佳化
以上的範例,對於 Blogger 文章標題、或網站標題等等而言,不是最好 CSS 的設定方式。若考慮到 SEO 效果,建議讀者參考這三篇系列文,會是最好的設定方式:
- Blogger 文章標題最佳化(1)﹍ 超連結與 CSS 調校
- Blogger 文章標題最佳化(2)﹍符合 SEO 的 H1 H2 H3 標籤配置研究
- Blogger 文章標題最佳化(3)﹍修改範本 H1 H2 H3 標籤實用技巧