Image may be NSFW.
Clik here to view.
(Pic from: joshrimer.com)隨著 Google Reader(以下簡稱 GR) 的關閉,本站各處原本的「一鍵訂閱 GR」按鈕也失去作用。雖然有無限的感傷,不過還是得補上其他 RSS 閱讀器的一鍵訂閱按鈕。在網站提供 RSS 閱讀器一鍵訂閱的按鈕,除了增加讀者的便利性,也是部落格能穩定累積讀者的一大幫助。
在後 GR 時代,最終誰能成為 RSS 閱讀器霸主還很難說。以目前來看,根據「無痛轉換 Google Reader 的四種替代方案比較」,Feedly、InoReader、The Old Reader 這三者的完成度比較高,應該會是使用率較高的選擇。
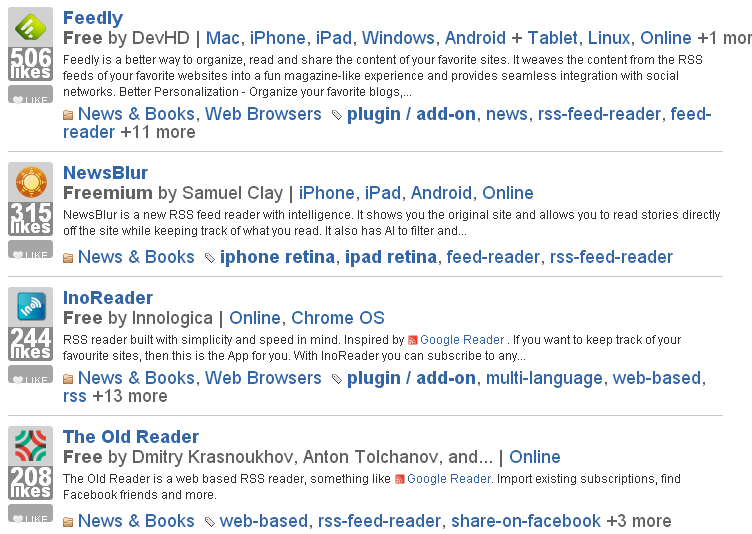
根據「alternativeto.net」對 GR 替代方案的投票結果(至2013.7.4為止)──
Image may be NSFW.
Clik here to view.
如上圖,前幾名的投票結果符合「無痛轉換 Google Reader 的四種替代方案比較」的評測,而第二名 NewsBlur 由於有訂閱數量的限制(64個),因此並未列入該篇文章的評測資格。
要如何在部落格安裝「一鍵訂閱 RSS 閱讀器」的按鈕,就像本站左上方的訂閱 logo,本文將針對以上面三者來說明。以下依慣例先說明原理,想直接安裝請跳「二、Feedly 一鍵訂閱按鈕程式碼」。
一、找出各家 RSS 閱讀器一鍵訂閱的連結
1. Feedly
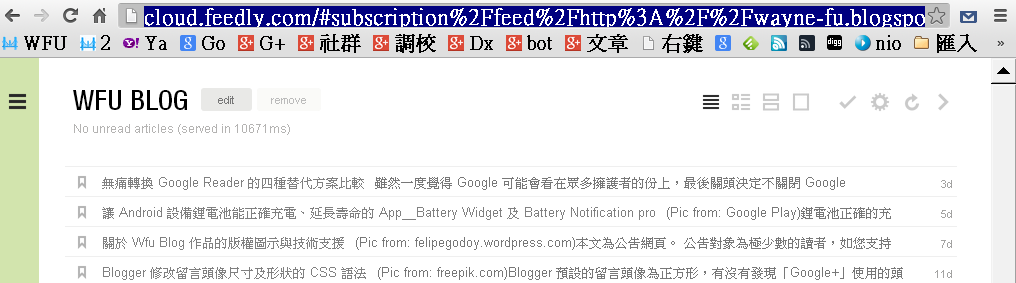
以本站為例,點選訂閱網站(WFU BLOG)後,出現以下畫面──
Image may be NSFW.
Clik here to view.
將上圖網址列的網址複製出來,得到以下字串:
利用線上「編碼轉換工具」,貼上剛剛複製的網址,再按下「escape解碼」後,可得到以下字串:
這樣就找到 Feedly 一鍵訂閱的超連結了,其結構為字串 "http://cloud.feedly.com/#subscription/feed/" 後面加上含 "http" 開頭的 RSS 訂閱網址。
2. InoReader
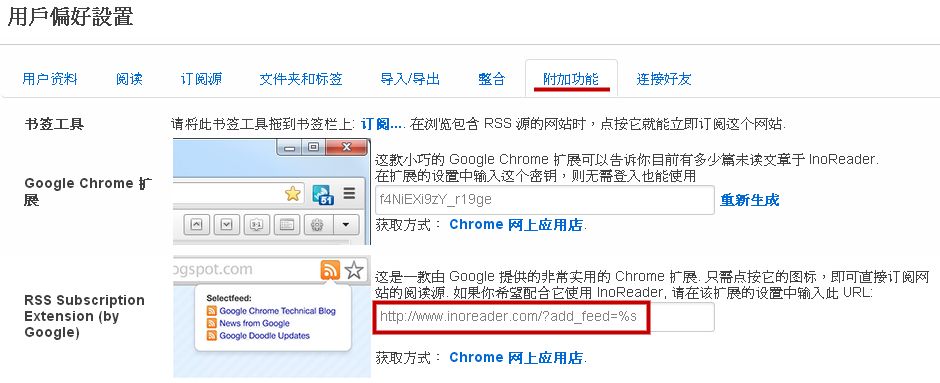
InoReader 雖然圖形介面設計上遠輸 Feedly,但在其他方面的設計,真的做得非常仔細。連本文需要的一鍵訂閱,系統本身就已經提供超連結(Feedly 得經幾個步驟才找得出來),請見下圖──
Image may be NSFW.
Clik here to view.
用戶偏好設置 → 附加功能 → 圖中紅框的網址參數即是。
使用的方法為預設字串 "http://www.inoreader.com/?add_feed=%s" 改為 "http://www.inoreader.com/?add_feed=" 加上含 "http" 開頭的 RSS 訂閱網址即可。
3. The Old Reader
由於 The Old Reader 無法經由前兩個介紹的方法來找到一鍵訂閱的網址,得經由這篇文章「Subscribe to feeds in the Old Reader (without import)」提到的外掛(RSS Subscription Extension)來找。
直接寫結論,The Old Reader 一鍵訂閱的超連結為字串 "http://theoldreader.com/feeds/subscribe?url=" 加上含 "http" 開頭的 RSS 訂閱網址即可。
二、Feedly 一鍵訂閱按鈕程式碼
請在網頁想要擺放按鈕的位置,加入以下 HTML 碼──
效果將如同下面的按鈕,可按下試試看─
Image may be NSFW.
Clik here to view.![訂閱 WFU BLOG 到 Feedly]()
上圖按鈕圖示的來源為「適用於網頁按鈕的SeonBieber按鈕圖標」,可改為自訂圖案。
三、InoReader 一鍵訂閱按鈕程式碼
請在網頁想要擺放按鈕的位置,加入以下 HTML 碼──
效果將如同下面的按鈕,可按下試試看─
Image may be NSFW.
Clik here to view.![訂閱 WFU BLOG 到 InoReader]()
四、The Old Reader 一鍵訂閱按鈕程式碼
請在網頁想要擺放按鈕的位置,加入以下 HTML 碼──
效果將如同下面的按鈕,可按下試試看─
Image may be NSFW.
Clik here to view.![訂閱 WFU BLOG 到 The Old Reader]()
五、Blogger 擺放位置
如果要像本站一樣,將訂閱按鈕放在文章末尾處的資訊區,到 Blogger 後台打開範本文件:編輯 HTML → 搜尋字串「<div class='post-footer-line post-footer-line-1'>」。應該會有兩個搜尋結果,在第一個搜尋結果的後面找適當的位置放安裝碼;第二個搜尋結果是行動裝置版本的位置,由於不知道效果,請自行測試有無作用。
如果要擺放到其他位置的話,請參考「Blogger 文章及留言區塊的程式碼」、「Blogger 標頭、導覽列、側邊欄、頁尾區塊的程式碼」等文章。Image may be NSFW.
Clik here to view.![]()
Clik here to view.

(Pic from: joshrimer.com)隨著 Google Reader(以下簡稱 GR) 的關閉,本站各處原本的「一鍵訂閱 GR」按鈕也失去作用。雖然有無限的感傷,不過還是得補上其他 RSS 閱讀器的一鍵訂閱按鈕。在網站提供 RSS 閱讀器一鍵訂閱的按鈕,除了增加讀者的便利性,也是部落格能穩定累積讀者的一大幫助。
在後 GR 時代,最終誰能成為 RSS 閱讀器霸主還很難說。以目前來看,根據「無痛轉換 Google Reader 的四種替代方案比較」,Feedly、InoReader、The Old Reader 這三者的完成度比較高,應該會是使用率較高的選擇。
根據「alternativeto.net」對 GR 替代方案的投票結果(至2013.7.4為止)──
Image may be NSFW.
Clik here to view.

如上圖,前幾名的投票結果符合「無痛轉換 Google Reader 的四種替代方案比較」的評測,而第二名 NewsBlur 由於有訂閱數量的限制(64個),因此並未列入該篇文章的評測資格。
要如何在部落格安裝「一鍵訂閱 RSS 閱讀器」的按鈕,就像本站左上方的訂閱 logo,本文將針對以上面三者來說明。以下依慣例先說明原理,想直接安裝請跳「二、Feedly 一鍵訂閱按鈕程式碼」。
一、找出各家 RSS 閱讀器一鍵訂閱的連結
1. Feedly
以本站為例,點選訂閱網站(WFU BLOG)後,出現以下畫面──
Image may be NSFW.
Clik here to view.

將上圖網址列的網址複製出來,得到以下字串:
http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fwayne-fu.blogspot.com%2Ffeeds%2Fposts%2Fdefault利用線上「編碼轉換工具」,貼上剛剛複製的網址,再按下「escape解碼」後,可得到以下字串:
http://cloud.feedly.com/#subscription/feed/http://wayne-fu.blogspot.com/feeds/posts/default這樣就找到 Feedly 一鍵訂閱的超連結了,其結構為字串 "http://cloud.feedly.com/#subscription/feed/" 後面加上含 "http" 開頭的 RSS 訂閱網址。
2. InoReader
InoReader 雖然圖形介面設計上遠輸 Feedly,但在其他方面的設計,真的做得非常仔細。連本文需要的一鍵訂閱,系統本身就已經提供超連結(Feedly 得經幾個步驟才找得出來),請見下圖──
Image may be NSFW.
Clik here to view.

用戶偏好設置 → 附加功能 → 圖中紅框的網址參數即是。
使用的方法為預設字串 "http://www.inoreader.com/?add_feed=%s" 改為 "http://www.inoreader.com/?add_feed=" 加上含 "http" 開頭的 RSS 訂閱網址即可。
3. The Old Reader
由於 The Old Reader 無法經由前兩個介紹的方法來找到一鍵訂閱的網址,得經由這篇文章「Subscribe to feeds in the Old Reader (without import)」提到的外掛(RSS Subscription Extension)來找。
直接寫結論,The Old Reader 一鍵訂閱的超連結為字串 "http://theoldreader.com/feeds/subscribe?url=" 加上含 "http" 開頭的 RSS 訂閱網址即可。
二、Feedly 一鍵訂閱按鈕程式碼
請在網頁想要擺放按鈕的位置,加入以下 HTML 碼──
<a href="http://cloud.feedly.com/#subscription/feed/http://feeds.feedburner.com/WfuBlog" target="_blank"><img src="http://3.bp.blogspot.com/-qRbxc23FS0U/UdZlqQAqzhI/AAAAAAAAHRo/5jyFkLgeK7E/s262/feedly_button.png" title="訂閱 WFU BLOG 到 Feedly"/></a>- 紅色字串請改為自己網站的 RSS 訂閱網址
- 藍色圖片網址可改為自訂的圖案網址
- 綠色字串請改為自訂提示文字
效果將如同下面的按鈕,可按下試試看─
Image may be NSFW.
Clik here to view.

上圖按鈕圖示的來源為「適用於網頁按鈕的SeonBieber按鈕圖標」,可改為自訂圖案。
三、InoReader 一鍵訂閱按鈕程式碼
請在網頁想要擺放按鈕的位置,加入以下 HTML 碼──
<a href="http://www.inoreader.com/?add_feed=http://feeds.feedburner.com/WfuBlog" target="_blank"><img src="http://1.bp.blogspot.com/-c3397-DvD3E/UdU-3hUrxSI/AAAAAAAAHPs/nQdllTe6wtc/h40/inoreader-h43.png" title="訂閱 WFU BLOG 到 InoReader"/></a>- 紅色字串請改為自己網站的 RSS 訂閱網址
- 藍色圖片網址可改為自訂的圖案網址
- 綠色字串請改為自訂提示文字
效果將如同下面的按鈕,可按下試試看─
Image may be NSFW.
Clik here to view.

四、The Old Reader 一鍵訂閱按鈕程式碼
請在網頁想要擺放按鈕的位置,加入以下 HTML 碼──
<a href="http://theoldreader.com/feeds/subscribe?url=http://feeds.feedburner.com/WfuBlog" target="_blank"><img src="http://4.bp.blogspot.com/-0xAXTD4XUmg/UdU-3oojriI/AAAAAAAAHPw/MOmJii-tjaY/h40/old+reader-h78.png" title="訂閱 WFU BLOG 到 The Old Reader"/></a>- 紅色字串請改為自己網站的 RSS 訂閱網址
- 藍色圖片網址可改為自訂的圖案網址
- 綠色字串請改為自訂提示文字
效果將如同下面的按鈕,可按下試試看─
Image may be NSFW.
Clik here to view.

五、Blogger 擺放位置
如果要像本站一樣,將訂閱按鈕放在文章末尾處的資訊區,到 Blogger 後台打開範本文件:編輯 HTML → 搜尋字串「<div class='post-footer-line post-footer-line-1'>」。應該會有兩個搜尋結果,在第一個搜尋結果的後面找適當的位置放安裝碼;第二個搜尋結果是行動裝置版本的位置,由於不知道效果,請自行測試有無作用。
如果要擺放到其他位置的話,請參考「Blogger 文章及留言區塊的程式碼」、「Blogger 標頭、導覽列、側邊欄、頁尾區塊的程式碼」等文章。Image may be NSFW.
Clik here to view.