 之前因為讀者對於 "搜尋排名" 的提問,整理了一篇「Google 搜尋不到自己的文章嗎?搜尋結果不如預期狀況整理」,以 FAQ 的形式回答了常見的疑難雜症。
之前因為讀者對於 "搜尋排名" 的提問,整理了一篇「Google 搜尋不到自己的文章嗎?搜尋結果不如預期狀況整理」,以 FAQ 的形式回答了常見的疑難雜症。不過有些讀者因為從其他平台轉換到 Blogger,對於操作還沒那麼熟悉,因此本篇以懶人包的方式呈現,列出 Step by Step 該進行的步驟。即使是剛接觸 Blogger 的新手,照表操課後也能明確知道,Blogger 要加強 SEO 只需做完哪幾個基本動作就好。
(圖片出處: stocksnap.io)
一、讓 Google 能搜尋到網站
1. 提交網站
SEO 第一個最重要的動作就是提交網站,跟搜尋引擎打聲招呼報個到,否則 Google 不會知道你已經成立網站了,自然也沒人能搜尋到你的網站。
請按照「Google 搜尋不到自己的文章嗎?」→「Q1:我寫的文章用 Google 搜尋引擎, 從來不會顯示?」,確實做完 "網站登錄" 以及 "提交網站地圖" 的動作。
2. 開啟搜尋選項

如上圖,在「Blogger 後台」→「設定」→「基本」→「隱私權」→「已列在 Blogger」,開放讓搜尋引擎索引,Google 才能來爬資料。
二、網誌描述

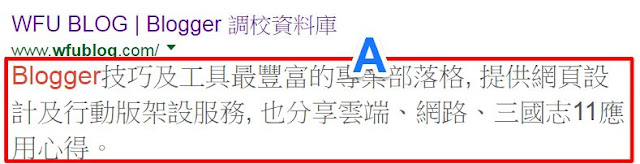
上圖是用 Google 搜尋自己 "網站名稱" 時,會出現的畫面。紅框 A 標示的內容,為 "網誌描述" 的文字,在這裡適當地穿插關鍵字,可以增加被搜尋到的機率。以下來看怎麼設定這段文字:

在「Blogger 後台」→「設定」→「搜尋偏好設定」→「中繼標記」→「詳細介紹」→ 如果這裡是 "已停用" 的狀態,請啟用這個功能 → 然後填入網站的敘述內容即可。
三、文章優化

上圖是用 Google 搜尋自己的文章,會出現的畫面。紅框 B~D 標示的內容,我們逐一來說明如何進行優化。
1. 網頁標題
紅框 B 顯示的是 "網頁標題" 的字串內容,圖中看到的效果是 "文章標題 @網站名稱" 這樣的格式,這樣的顯示順序對搜尋效果比較好。
但是很可惜,Blogger 在文章頁面,網頁標題的預設效果是 "網站名稱: 文章標題" 這樣的格式,應該要讓重點資訊 "文章標題" 顯示在前才對。
請按以下步驟修改 Blogger 範本,來變更顯示順序。在修改範本之前,建議先閱讀「備份範本的訣竅」系列文章。
到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋以下字串:
<title><data:blog.pageTitle/></title>找到後,將字串置換為以下內容後儲存:
<b:if cond='data:blog.pageType == "item"'>
<title>
<data:blog.pageName/> | <data:blog.title/>
</title>
<b:else/>
<title>
<data:blog.pageTitle/>
</title>
</b:if>
這段程式碼的意思為:
- 在文章頁面時,將 "網頁標題" 變更為 "文章標題 | 網站標題" 這樣的順序
- 其他頁面時,"網頁標題" 格式不變
2. 文章說明
紅框 D 顯示的是 "文章說明" 的字串內容,這段文字在編輯 Blogger 文章時,右方的「文章設定」→「搜尋說明」,填入適當的描述文字即可。

同樣的技巧,穿插適當的關鍵字,可以增加被搜尋到的機率。
3. 文章網址
紅框 C 可看到 WFU 為這篇文章設定的網址字串為 "blog-seo-traffic-correlation.html",使用有意義的英文字串、包含關鍵字,同樣也能讓文章網址成為搜尋流量的來源。
自訂文章網址的操作方式,請參考「Blogger 自訂文章網址的要訣」→「三、永久連結」。
四、圖片 ALT

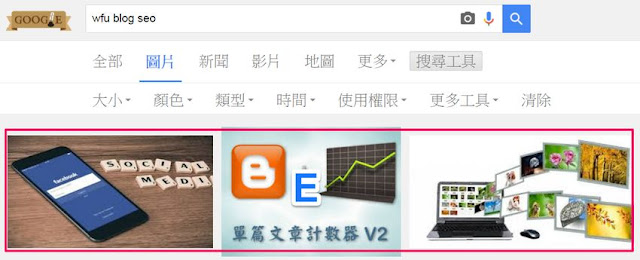
上圖是 Google 圖片搜尋結果的畫面,如果文章裡面穿插不少圖片的話,那麼圖片也可能成為搜尋流量的來源。
而要讓圖片被搜尋到的關鍵是,為每張圖片的 IMG 標籤之中,加入 ALT 敘述,也就是描述這張圖片的一段文字。不過這算是一件苦差事,很少站長能這麼勤勞,一一為圖片手工打上敘述。
為了簡化工作量,WFU 寫了一個「圖片 ALT 描述自動產生器」,幾秒鐘就能完成這個工作,站長們可以善加利用。
五、使用官方留言板
這個步驟最簡單了,沒有額外的動作要做,只要單純使用 Blogger 官方留言板,就能加強 SEO。
獨立出一點來談,是因為很多站長關閉官方留言板,只使用第三方留言板,但反而影響了搜尋流量。
詳細的原理、解決官方留言板缺陷、多個留言板並存的方法,請參考這篇「Blogger 官方留言板的優點及妙用」。

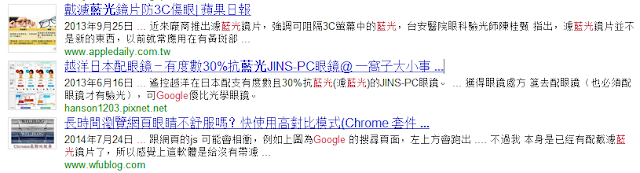
以「長時間瀏覽網頁眼睛不舒服嗎?快使用高對比模式 (Chrome 套件)」這篇文章為例,原本文章並沒有提到「藍光」這個關鍵字,不過因為讀者留言討論到此事,所以上圖 Google 的搜尋結果,可看到訪客有可能因為搜尋 "藍光" 相關的主題,而來到這篇文章。
如果使用第三方留言板,就無法獲得 "從留言內容而來" 的搜尋流量。
六、使用高畫質圖片
最後這部分的內容跟搜尋流量無關,主要是社群媒體流量,算是附帶一提。
文章中的第一張圖,會成為分享到社群媒體(FB、G+、twitter 等) 時的封面圖,可參考「選擇喜歡的圖片當作 Blogger 文章縮圖」。如果文章有爆點,加上圖片選得好,網友分享的意願會大大提升,那麼在社群媒體炸開來的力量是很大的。

前陣子發佈的「
Google Drive 檔案外連功能將於 2016 年 8 月關閉」,一方面主題是網友關注的焦點,一方面這張封面圖也算是選得恰當,上圖紅框可看到有 80 個分享,擴散出去的分享至少有上千個,加乘效果很大。

一不小心部落格的流量就爆了,原本側邊欄的每篇熱門文章,都是累積數年才有的瀏覽數,結果這篇文章兩天就擠入榜,可見社群媒體力量之大。
言歸正傳,要使用高品質的圖片,而且是免費、可修改、可商用,最好的方法就是從「CC0 高畫質圖庫」來搜尋圖片。
但是 CC0 圖庫那麼多,一個個搜尋是非常花時間的事。為了節省工作量,WFU 寫了這個「CC0 高畫質免費圖庫搜尋引擎」,一次可以搜尋所有的 CC0 免費圖庫,將來要替文章找封面圖,就不用再花那麼多時間了。
更多 SEO 相關文章: