 原本我認為 Chrome 最好用的滑鼠滾輪外掛是「Mouse Stroke」,不過這個套件之前被 Chrome 商店下架,只能用安裝 .crx 檔的方式執行。而自從 Chrome 某次改版之後,只允許安裝在商店上架的套件,所有 .crx 檔的外掛都失效,因此只能從 Chrome 商店找 "滑鼠手勢" 套件將就使用。
原本我認為 Chrome 最好用的滑鼠滾輪外掛是「Mouse Stroke」,不過這個套件之前被 Chrome 商店下架,只能用安裝 .crx 檔的方式執行。而自從 Chrome 某次改版之後,只允許安裝在商店上架的套件,所有 .crx 檔的外掛都失效,因此只能從 Chrome 商店找 "滑鼠手勢" 套件將就使用。說實在,大部分套件的 "滾輪換頁" 功能都不好用,沒有一個比得上舊版 Opera 的滑鼠手勢。不過最近發現了一個套件「SmartUp」,比 Chrome 其他 的滑鼠手勢都好用,以下來簡單介紹一下。
一、安裝套件
1. 安裝網址
- 名稱:SmartUp手勢
- 安裝網址:https://chrome.google.com/webstore/detail/smartup-gestures/bgjfekefhjemchdeigphccilhncnjldn?hl=zh-TW
2. 搜尋關鍵字
如果沒聽過「SmartUp」這個套件的話,要在 Chrome 商店搜尋到還真不容易。一般來說要尋找滑鼠手勢外掛,通常是搜尋 "mouse"、"gesture" 這幾個關鍵字,但這麼做的話,會永遠找不到「SmartUp」。
當初運氣好測到 "手勢" 或 "滑鼠手勢" 這樣的詞才找到,原來外掛的全名叫做「SmartUp手勢」。另外這個套件的作者來自對岸,命名及說明都使用中文,也難怪關鍵字沒用到重要的 "mouse"、"gesture" 等,導致知名度不高,但這個套件的確是目前最強的。
二、基本設定
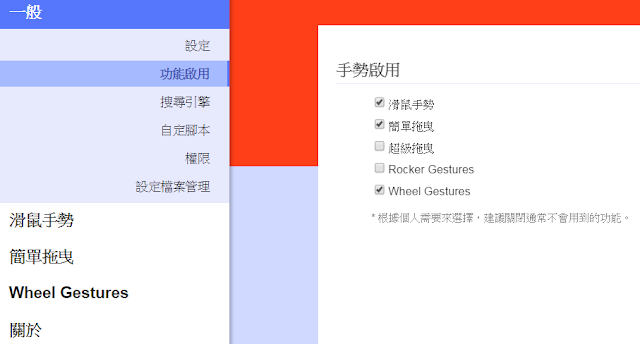
進入設定的頁面後,「一般」→「功能啟用」,先設定要啟用的功能:

如上圖,一般比較常用到會是 "滑鼠手勢"、"簡單拖曳"、"Wheel Gestures"(滾輪手勢) ,勾選這幾個就夠了。

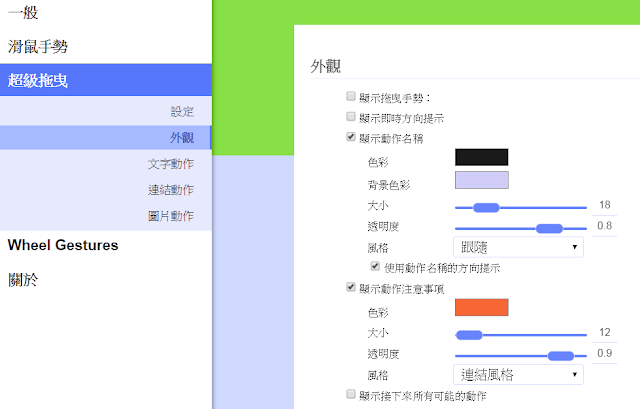
"簡單拖曳" 跟 "超級拖曳" 差別不大,如上圖,主要是 "超級拖曳" 多了「外觀」的設定。沒有特別需要的話,選 "簡單拖曳" 就可以了。
三、滾輪換頁
1. 其他外掛的狀況
大部分滾輪換頁做得不好的地方,除了靈敏度不佳,另外就是會出現下圖這樣的分頁畫面:

滑鼠滾一次後會出現上圖的分頁狀況,再滾一次才真正切換上、下分頁,造成需要滾兩次才能切換一個分頁。
SmartUp 不會在畫面中出現分頁狀況,我比較喜歡這樣的設計,滑鼠一滾就直接切換分頁,而且切換多個分頁時也非常順暢,不會拖泥帶水。
2. 設定操作
以下簡單說明設定 "滾輪換頁" 的操作,進入「Wheel Gestures」的設定畫面:

假設使用的方式為「按下滑鼠右鍵後,用滾輪切換分頁」,那麼我們需要修改上圖 "Scroll UP with holding RIGHT button"、"Scroll DOWN with holding RIGHT button" 這兩個項目,對著原本的設定 "上一頁"、"下一頁" 直接點擊,即可開始設定。

依上圖 A~C 的順序,來修改 "Scroll UP with holding RIGHT button"(按右鍵往上滾動):
A. 選擇 "切換分頁" 的功能
B. 勾選 "自訂動作名稱",下方可輸入自訂的字串,如圖中的 "切換到左分頁"
C. "目標分頁" 選擇「左」
按下「儲存」完成設定,接著按同樣步驟,設定 "Scroll DOWN with holding RIGHT button"(按右鍵往下滾動)即可。
以上都設定完成後,新開的分頁才會套用設定,因此也可關閉瀏覽器後,再重新啟動 Chrome,讓設定生效。
四、滑鼠手勢
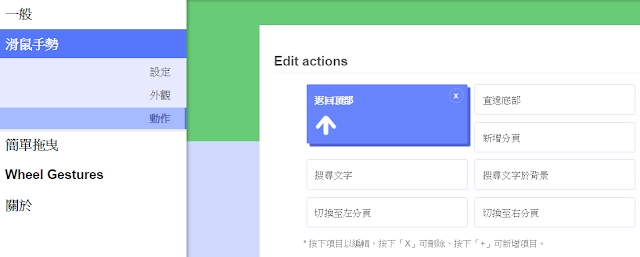
SmartUp 的設定畫面做得還滿美觀的,看得出是採用「Material Design」的介面。要修改個別設定可進入「滑鼠手勢」→「動作」:

最常用的功能算是「關閉目前分頁」,滑鼠移到這個項目,就會立刻放大,並顯示滑鼠手勢為「下右」,要修改手勢請直接點入即可。

點入的畫面有個缺點,一時之間找不到修改手勢的設定在哪裡,有點不太直覺。
原來必須將滑鼠移到上圖紅框的區域時,紅色圓圈的編輯圖示才會浮現,點擊這個編輯圖示後,就能編輯手勢了。

我們可以新增各種常用的手勢,來加快 Chrome 的操作。例如瀏覽網頁很常用的「回到最上方」、「跳到網頁底部」這樣的功能,我分別設定了 "滑鼠往上"、"滑鼠往下" 這樣的手勢,以後半秒鐘不到就可做到這些事,不用在網頁四處尋找「Go Top」按鈕了。
五、簡單拖曳
這也是非常實用的滑鼠手勢,簡單介紹操作方法:

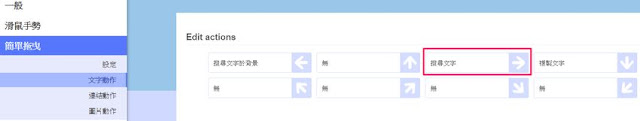
上圖是 "拖曳文字" 的設定畫面,紅框這個項目代表「用滑鼠選取完文字,滑鼠移動到選取區域,按下左鍵,再往右拖曳,會用預設搜尋引擎搜尋這段文字」。

上圖是 "拖曳連結" 的設定畫面,紅框這個項目代表「用滑鼠選取完文字,如果這段文字是網址的話,滑鼠移動到選取區域,按下左鍵,再往左拖曳,會在背景分頁開啟這個網址」。
六、後記
如果會寫程式的話,這個套件也提供了自訂腳本的功能,可以寫出自己想要的滑鼠手勢功能,因此擴充性很大。

而作者本身可能因為自身需要,也提供了不少有趣的手勢功能,例如上圖紅框標示的這些項目,有興趣的讀者可以玩玩看。
不過 WFU 最懷念的一個功能還是沒有在任何滑鼠手勢套件發現:「單獨縮放文字大小」,這是舊版 Opera 才找得到的設計。
目前要做到這件事,只好另外安裝「Zoom Text Only 讓 Chrome 放大縮小文字」,如果能有一個套件可整合多項功能,減少外掛的安裝、記憶體的使用,就再好不過了。
更多 Chrome 套件: