 過去曾在「讓Blogger能顯示單篇文章瀏覽數」,將 Google Analytics(以下簡稱 GA) 的數據讀取到 Blogger,來顯示單篇文章瀏覽數。當時利用 OOcharts 這個服務,來解決讀取 GA 資料需要通過 Oauth 身份認證的問題,可惜於日前接到通知,從 2013/7/22 開始,OOcharts 改為收費服務(USD 3 / 月),對於我們這種小站不太可能承受這種非必要支出,因此只能另尋其他解決方案。
過去曾在「讓Blogger能顯示單篇文章瀏覽數」,將 Google Analytics(以下簡稱 GA) 的數據讀取到 Blogger,來顯示單篇文章瀏覽數。當時利用 OOcharts 這個服務,來解決讀取 GA 資料需要通過 Oauth 身份認證的問題,可惜於日前接到通知,從 2013/7/22 開始,OOcharts 改為收費服務(USD 3 / 月),對於我們這種小站不太可能承受這種非必要支出,因此只能另尋其他解決方案。一、OOcharts 的缺點
還好一開始就沒有將 OOcharts 視為長遠方案,因為──
1. 如「Blogger 相關文章」開頭所提,部落格應該盡量避免使用外部伺服器的服務,我們不知道該公司何時會停止營運,而造成部落格讀取資料的隱憂,尤其是當我們已經對該服務形成依賴的時候。
2. 透過 OOcharts 再來讀取 GA 資料,等於透過兩步驟才能將數據顯示在部落格,瞭解 js 運作原理的讀者可以體會到,要在網頁顯示文章瀏覽數得等待很久的處理時間。
二、Google Analytics 資料查詢方法及參數說明
使用 OOcharts 半年多以來,其實一邊同時也在尋找長久方案。後來發現 Google 試算表也有提供 GA Oauth 身份認證的 API,如此「Google 試算表」真的是 Blogger 讀取 GA 數據的完美方案,因為對 Blogger 而言,Google 試算表根本不算是外部伺服器(同公司的產品),如此 Blogger 要顯示 GA 的文章瀏覽數將會非常快速!
這裡先簡單說明一下 GA 的資料查詢方法及參數說明,之後再介紹「將 Google Analytics 數據資料同步到 Google 試算表」的整個流程。
首先進入這個網址──

如上圖,這是「Google Analytics Query Explorer 2」,可線上讀取所有 GA 數據的官方網站。
先按右上角的「Authorize Access」登入 GA 帳號後就能開始使用。
要填入的參數很多,例如滑鼠點「metrics」這一欄時,右下角會出現紅框的「Read the reference for metrics」字樣,點下去即可看「官方說明」。有興趣也可參考「How to Pull Complex Data Out of Google Analytics」、「Getting started with Google Analytics' data sources」。
對英文會頭暈的話,其實跳過這一段,看後面的 Googel 試算表實例操作會比較容易瞭解。
三、Google 試算表的 GA 參數實例
首先必須感謝網路上的高手,在試算表的「工具」→「指令碼庫」裡面,可以搜尋到很多使用者自行撰寫,可免費套用的 js。
為了方便操作,我已經製作了一個試算表範本。首先請登入 Google 帳號,接著進入以下試算表網址──

如上圖,按「檔案」→「建立副本」→「輸入新文件名稱」後,這份試算表副本會出現在自己的 Google Drive 文件。不想瞭解參數說明的話,可直接跳到「四、GA 身份認證」。
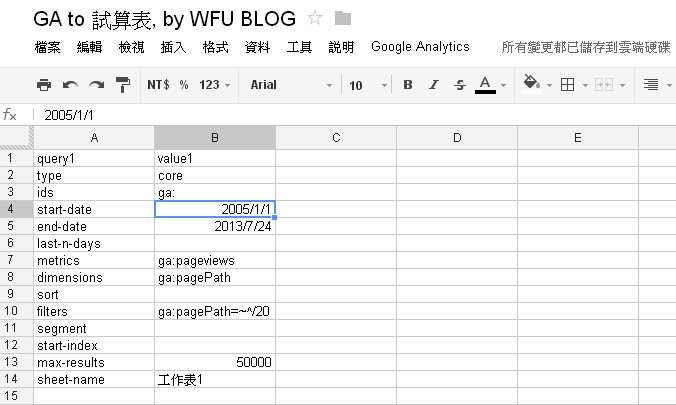
看過「二、Google Analytics 資料查詢方法及參數說明」之後,這張圖的參數名稱是怎麼來的就比較有個概念,以下簡單說明一些重要的參數設定,數字請參照圖中的行號──
3. ids:"ga:" 後面必須填入 8 位數的 GA profile id,下一篇的操作可得到此數據。
4. start-date:可自行填入 GA 數據的起始日期。如果需要網站全部歷史數據的話,建議填入 "2005/1/1",這大約是 GA 的誕生期間,填入更早的日期似乎會產生錯誤。所以若是部落格成立於 2005 年之前的話,很抱歉還是只能從這個時間點開始統計。
5. end-date:可自行填入 GA 數據的結束日期。如果要自動計算到當天日期的話,請在這一格填入 "=today()",那麼系統會自動產生今天的日期(例如圖中的 2013/7/24)。
7. metrics:"ga:pageviews" 代表我要查詢的是網頁瀏覽數。
8. dimensions:"ga:pagePath" 代表我查詢的網頁瀏覽數依照 "網址" 列出。
10. filters:這是過濾器,"ga:pagePath=~^/20" 代表我將第 8 項的網址,篩選出開頭為 "/20" 的網址字串,因為 Blogger 的網址字串去除網域後,會是 "/2013/07/xxxx.html" 這樣的格式,透過篩選器可以去除一些不正常的網址數據,減少浪費 Google 試算表儲存的筆數。
12. start-index:除非不想從第 1 筆數據開始列出,不然通常留空格即可。
13. max-results:總共列出幾筆數據(為了涵蓋所有網頁的數據,這個數值當然是越大越好,免得要常常調整)。
14. sheet-name:匯入 GA 數據後,要儲存在那個試算表的名稱,我的預設值是放在 "工作表1"。
以上沒提到的參數,請參考「二、Google Analytics 資料查詢方法及參數說明」查閱官方說明。
四、GA 身份認證 API
別以為這樣就能查閱 GA 資料了,因為 GA 資料是很有私密性的,沒經過身份認證 Google 不會讓你讀取。

請進入剛剛建立的試算表副本,如上圖,按下「工具」→「指令碼編輯器」。

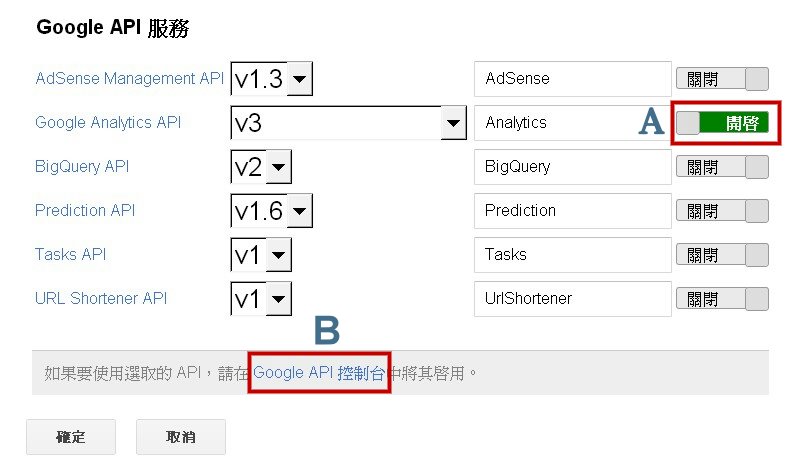
「資源」→「使用 Google API」

A. 如圖將 Analytics 調成「開啟」的狀態
B. 按下「Google API 控制台」,會另開視窗,請按下一圖操作。
接著按「確定」

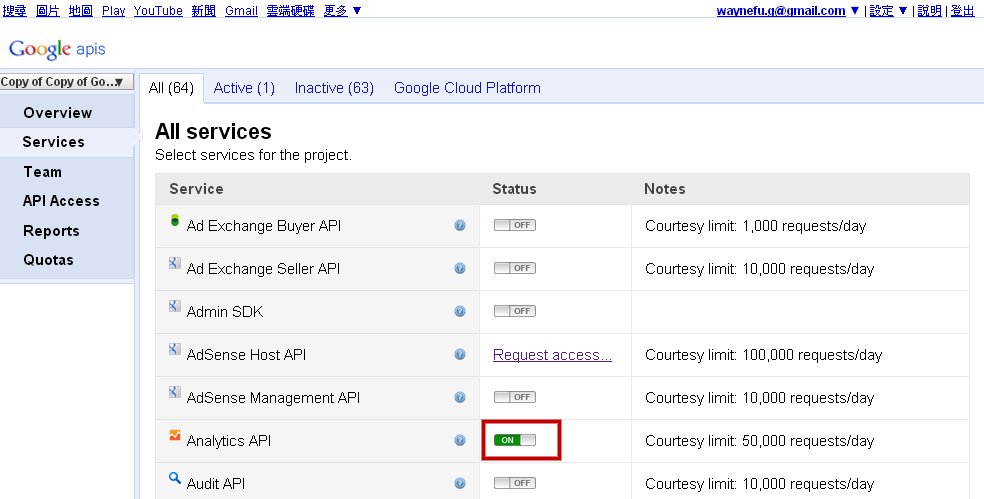
另開視窗的畫面,同樣將 Analytics API 調成「ON」的狀態
到了這裡,已將 GA 的身份連結,供 Google 試算表使用。由於篇幅的關係,下一篇繼續說明從 Google 試算表取得 GA 數據的操作步驟。