 接續「上一篇」,本篇說明 Google 試算表取得 Google Analytics(以下簡稱 GA)數據的操作步驟,及如何從網頁讀取試算表資料的要點。
接續「上一篇」,本篇說明 Google 試算表取得 Google Analytics(以下簡稱 GA)數據的操作步驟,及如何從網頁讀取試算表資料的要點。一、取得 GA 資料

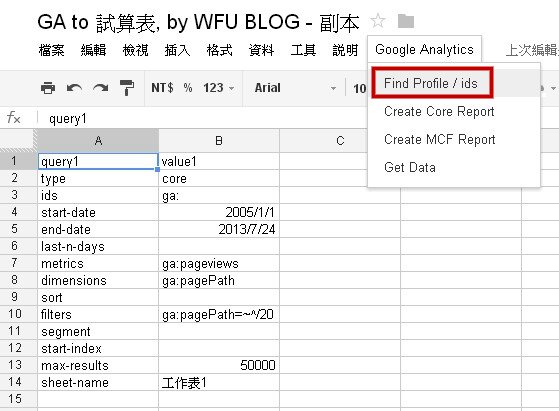
回到試算表畫面,上方的欄位「Google Analytics」是由 js 產生,會花幾秒鐘才出現,一時沒看到請不用心急。
上一篇試算表跟 GA 取得連結後,我們可以開始跟 GA 要求身份授權。請按下「Google Analytics」→「Find Profiles / ids」

按「確定」

如果有多個 Google 帳號的話,請選擇申請 GA 的那一個帳號。

按「接受」

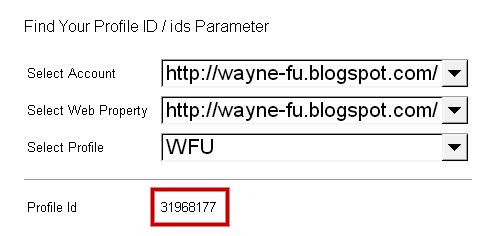
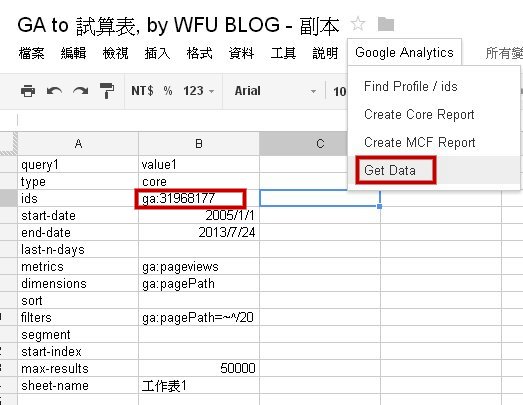
一方面上方的下拉選單,請選擇要取得 GA 數據的網站、身份等等,一方面最重要的是下方紅框的 8 位數,這就是我們 GA 的 profile id。

請先在 ids 那一行,於 "ga:" 的後面填入自己 GA 帳號的 8 位數 id,注意前後都不要有空格。
接著按「Google Analytics」→「Get Data」來取得資料。

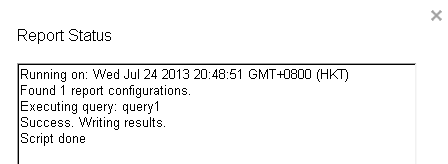
順利的話,應該會出現類似上圖的資訊,否則會有 error 的錯誤訊息。

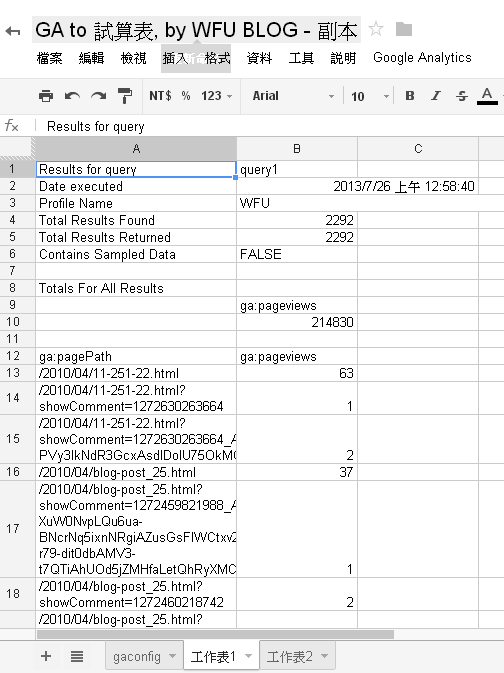
接著請改選擇「工作表1」這個試算表,應該會出現整個網站所有文章的瀏覽數據。只要數據有出現,接下來就沒什麼太大的問題了。
二、讓 GA 數據與 Google 試算表自動同步
之前的操作,必須我們手動執行「Get Data」,才能手動取得 GA 數據。而 Google 試算表的強大功能,就是任何動作都能自動化處理。

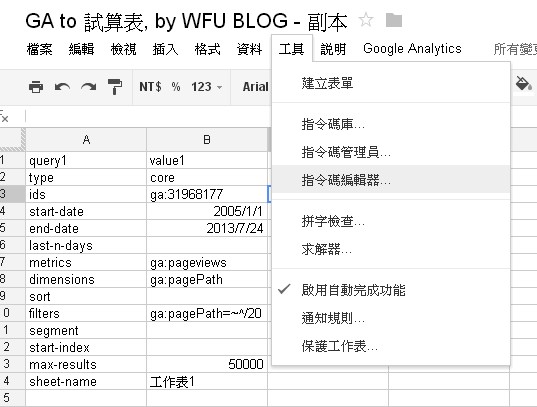
按「工具」→「指令碼編輯器」

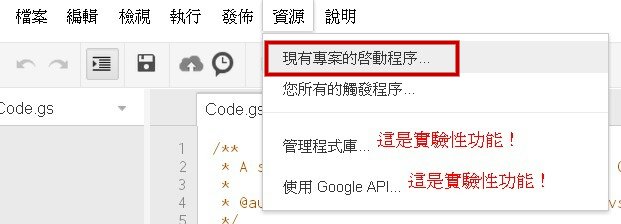
「資源」→「現有專案的啟動程序」

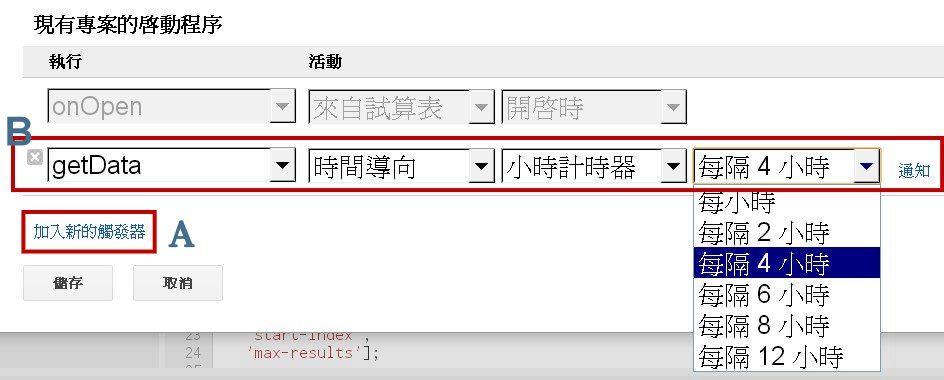
A. 按下「加入新的觸發器」
B. 接著會自動產生本行紅框的內容,依序選取「getData」→「時間導向」→「小時計時器」→「每隔 4 小時」→按「儲存」即可。
以上動作的意思為,Google 試算表會每隔 4 小時,自動執行「getData」的功能,把 GA 數據更新到試算表。
如果想要得到更即時的數據,例如可以改為每 30 分鐘執行一次。不過不建議這麼做,這會增加 Google 伺服器的負擔,且如果大家都這麼做的話,Google 伺服器可能會受不了這麼多的請求。
實際上過去幾個月,我設定過每 1 小時、或每 2 小時自動更新,都曾偶爾收到 Google 的郵件通知,表示伺服器負荷過重無法執行功能。也許讀者可以先從設定 1 小時開始,萬一收到 Google 的郵件通知伺服器負荷過重,再來調整更長的間隔。
三、利用 js 讀取 Google 試算表資料
要能夠讀取 GA 匯到 Google 試算表的數據,還得先將此試算表發佈到網路上,請進行以下步驟──

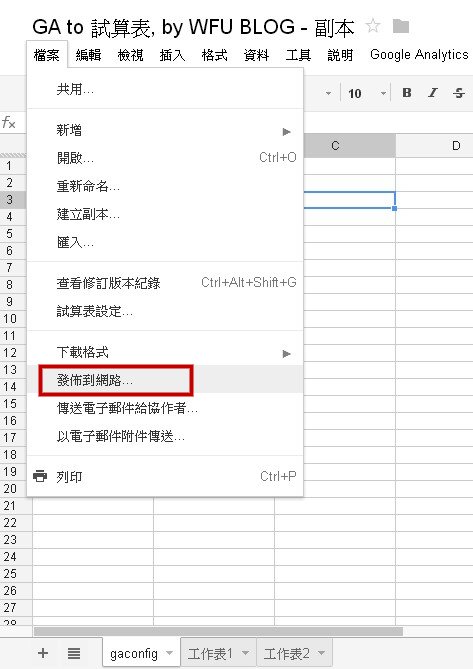
回到試算表畫面,按「檔案」→「發佈到網路」

按「開始發佈」

A. 按「RSS」
B. 這個框框裡的網址,可用來讀取試算表資料。而紅色底線的字串,請特別紀錄下來,下一篇的「Blogger 文章瀏覽數__更新版」會用到此參數(此字串為該試算表的代號)。
如果取得 GA 數據並非「Blogger 文章瀏覽數」這個用途,而是想要從試算表的 GA 數據做其他應用,可利用上述的網址字串,並參考「利用 Google 問卷(試算表)當小型資料庫__(二)讀取、儲存資料庫」,可經由 js 來得到 Google 試算表儲存的 GA 資料,呈現在網頁上。
由於本文撰寫目的主要是用於「Blogger 文章瀏覽數」,目前能提供的 js 範例就是該篇文章。若有 GA 數據其他用途的需求,請再留言提出實例,若不複雜的話可再考慮另開一篇文章說明 js 範例。
- 延伸閱讀:Blogger 單篇文章瀏覽數__更新版