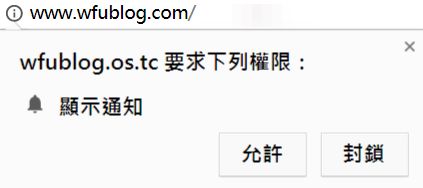
 也許你曾逛過某些網站,瀏覽器會自動彈出這樣的訊息:
也許你曾逛過某些網站,瀏覽器會自動彈出這樣的訊息:
如果按「允許」的話,那麼日後這個網站有新文章,或是有公告訊息,瀏覽器就會傳送訊息給你。
這是 HTML5 的網頁推播技術,在 RSS、Email 訂閱式微的今天,對於站長們是很便利的一項福音,讀者只要打開瀏覽器,就能收到網站第一手發佈的訊息,不必藉助 RSS、Email 等媒介,沒有時間落差,讀者也不需要學習 RSS 的操作。
這麼棒的功能有不少第三方服務提供,多半是要付費的,而目前卻有一家「OneSignal」免費提供了這項服務。
因為前陣子接到這個需求,案主需要在 Blogger 網站安裝推播的功能,本篇記錄了我的研究心得筆記,部分進階的設定及功能需要留給客戶,不過公開的筆記內容,對於基本的設定及正常運作是沒問題的。
<< 請注意!本篇文章含會員加值文章內容,需點數兌換 >>
一、申請 + 設定
1. 登錄
進入 OneSignal 官網:
按「Log In」→ 可使用 Google、FB 等帳號登錄註冊
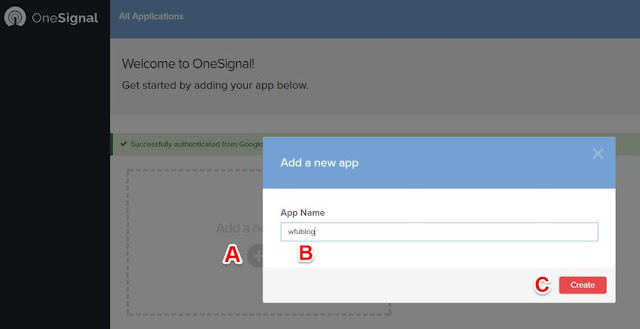
2. 新增 APP

按照上圖順序:
A:按「Add a new app」
B:填入 App 名稱
C:按「Create」
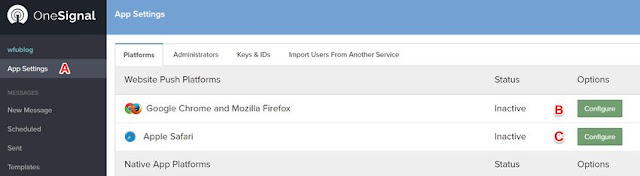
3. 設定 Chrome + Safari

App 建立完成後,按下 A 處「App Settings」,可看到上圖畫面。接下來分別按 B、C 處來設定 Chrome 及 Safari 瀏覽器。

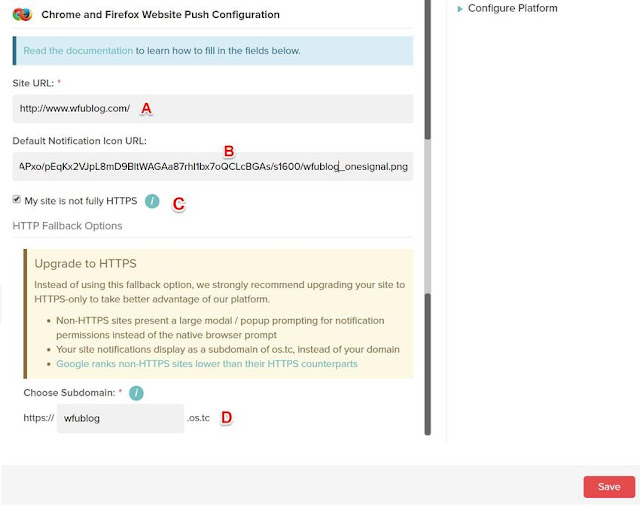
首先是 Chrome,按照上圖順序:
A:填入網址
B:填入網站 LOGO 圖片網址,這圖片會出現在通知訊息。
C:如果網站不是 HTTPS,請勾選此處。
D:請填入一個能代表網站的字串,並記住此字串,之後會用到。
完成後按「Save」。

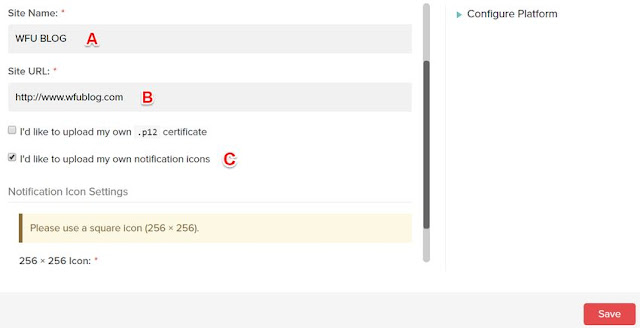
接著是設定 Safari 的畫面:
A:填入網站名稱
B:填入網址。如果失敗的話,可能你這裡的網址最後有使用斜線 "/"。
C:上傳網站 logo。
最後按「Save」。
4. 記錄各種 ID 字串

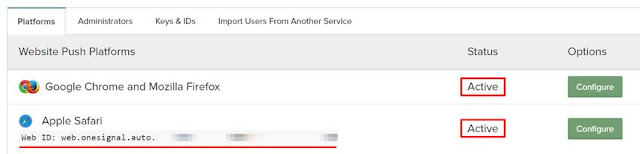
設定都完成後,可看到上圖紅框處,都成為「Active」。
接著請記錄紅色底線處,Safari 下方的 Web ID 字串,之後會用到。

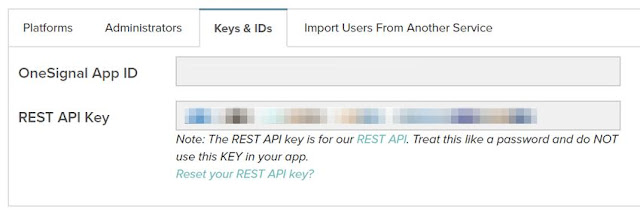
進入分頁「Keys & IDs」,記錄上圖這組字串,之後安裝會用到:
- OneSignal App ID
二、安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
//<![CDATA[
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "xxxxx", // 填入 OneSignal App ID
safari_web_id: "xxxxx", // 填入 safari web id
subdomainName: "xxxxx", // 填入自訂代表網站的字串
autoRegister: true, // 是否自動彈出訊息,詢問訪客是否訂閱
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true // 是否顯示鈴鐺
}
}]);
//]]>
</script>- 紅色字串請按照綠字註解填入
- 藍色參數請參考註解,如不需要請改為 false
填寫正確的話,儲存後,網站右下角應該會出現紅色鈴鐺。
想先看效果可前往展示頁面:
三、發佈推播訊息
以下說明如何發佈訊息給讀者,接續「一、申請 + 設定」之後的畫面:

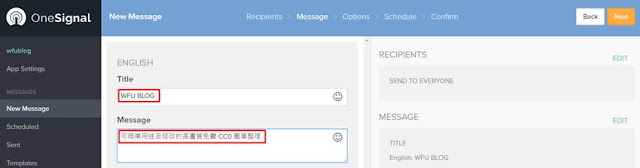
進入分頁「New Message」→ 選擇傳送給所有訂閱者「Send to Everyone」→ 按右上角「Next」。

紅框處分別填入「網站標題」及「訊息內容」,通常是文章標題,也可以是你要告訴讀者的訊息。
接著按「Next」。

如果之前在設定畫面,有填入網站 logo 圖片網址,紅框處會自動帶入。
下方「Image」還可設定大圖,不過支援的瀏覽器版本不多,可以略過。

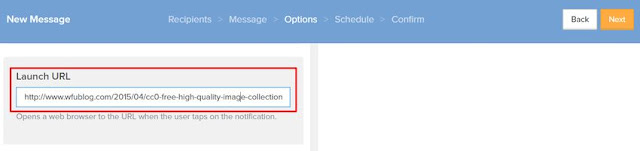
別急著按下一步,畫面往下捲,直到「Launch URL」這裡,如果要通知讀者新文章發佈的話,這裡一定要填入文章網址,否則訊息就白發佈了。
此時可按「Next」。

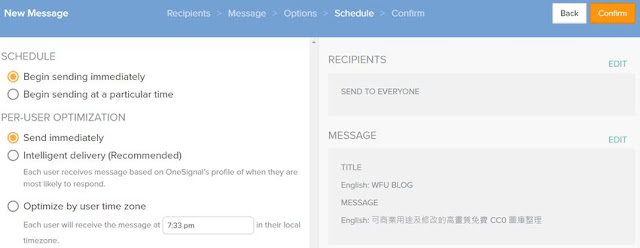
如果要立即發送的話,使用預設選項即可。
如果要指定時間才發送訊息,請依需求來設定,再按「Confirm」。

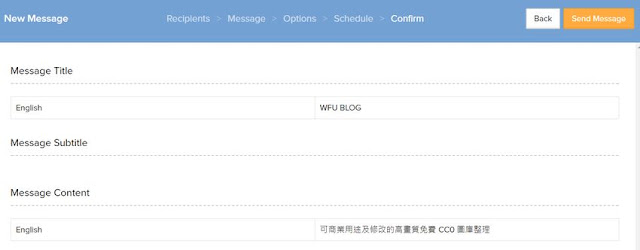
最後系統會列出所有資訊供核對,確認無誤後,按「Send Message」送出即可。

有收到訊息的讀者,瀏覽器右下角會即刻彈出上圖訊息框,點擊後會進入這篇文章的網址。
四、補充事項
- 如果發送訊息的流程,按下「Confirm」時系統告知有誤,通常是因為目前還沒有任何訂閱的讀者。建議自己先訂閱,就能進行測試。
- 本篇的設定、安裝流程,官網都有詳細的文件說明,可參考「Web Push SDK Setup (HTTP)」。
- 官網說明文件其實很詳細,只不過啃英文不是那麼輕鬆,可參閱「OneSignal Product Overview」
- 本篇的設定只能對網頁版生效,各種行動裝置都無效,因為不同行動裝置的系統,不一定全部支援 HTML5 推播技術,也需要個別進行設定,比網頁版複雜太多,有需要的讀者請參考官方文件來處理。
五、進階設定
將原本的安裝碼,改成以上的內容,並自訂相關字串。
更多相關網站工具: