 Page Analytics 是一個知名的 Chrome 外掛,它會從 Google Analytics(以下簡稱 GA) 讀取你的網站數據,直接在網頁上顯示各處連結的點擊成效。根據這些數據,就能很方便地評估網站的版面配置是否需要優化。
Page Analytics 是一個知名的 Chrome 外掛,它會從 Google Analytics(以下簡稱 GA) 讀取你的網站數據,直接在網頁上顯示各處連結的點擊成效。根據這些數據,就能很方便地評估網站的版面配置是否需要優化。很久以前安裝過這個外掛,但當時覺得不是很好用,之後會說明原因。最近網站換了 RWD 版型,很多地方也採用新的設計,為了評估成效,於是想到了 Page Analytics 這個外掛。
這次特別深入研究了外掛運作的原理,以下分享我的使用心得。
一、使用教學
本篇主要以應用為主,而基本的操作與教學,請參考以下連結:
- 安裝網址:Chrome 商店
- 介紹與教學:Page Analytics 打開 Chrome 一鍵分析網站使用習慣
二、無法抓到資料
這個外掛有時會無法抓到 GA 資料,我自己偶爾也會遇到,出現的錯誤訊息如下圖──

大致說明一下可以如何處理:
- 這個外掛的原理,是載入網站的 GA 數據。而我們只能看到自己帳號的 GA 數據,所以用這個外掛無法看別人網站的數據。
- 請先確認是否已經登入 GA 帳號,可試著先登入 GA 官網。
- 確認已登入帳號後,打開這個外掛,等個幾秒鐘後,通常就能看到自己網站的數據。
- 如果還不能看到,可關掉瀏覽器、重來一次,或重新整理頁面。
以上是我的使用經驗,通常經過這個流程都能順利執行外掛。
三、哪些地方無法顯示數據?
這個外掛操作十分簡單,介面也十分友善,哪個按鈕、連結有多少點擊率看起來一清二楚,非常容易讓我們根據數字來做出因應的決策。
但請小心看待所有的數據,因為你所解讀的數字(或沒有數字),很可能不是表面上的意思,導致做出了錯誤的決策,反而阻礙網站的發展。
很重要的一點,某些連結或按鈕你會看不到數據,但這不代表這些地方訪客是沒有點擊的,以下會一一剖析。
1. 外部連結

這是本站頁尾區塊,左邊「站務相關」的區塊都是站內連結,大部分都有點擊率。
但右邊「社群相關」都是站外連結,沒有一個有點擊率。是否代表這些連結沒人點擊呢?
同時左邊有兩個連結用紅框標示,是沒有點擊率的,真的如此嗎?之後會詳細分析。

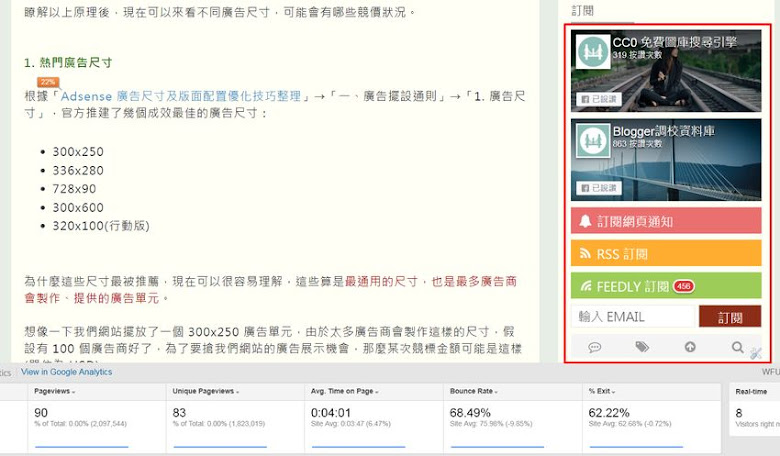
再來看一下文章頁面,左邊有個標示 22% 的站內連結,而右邊紅框區塊的「FB 粉絲團」、「各種訂閱管道」,都沒有任何點擊率,這有可能嗎?
「FB 粉絲團」的按讚數持續在增加,代表有讀者會點,只不過 Iframe 裡的點擊無法被追蹤;Feedly 的訂閱人數也是穩定上升,所以 WFU 可以拍胸脯保證,這些外部連結會有讀者點擊,只不過 Page Analytics 無法顯示。
原因在於 GA 數據並沒有統計後續前往的外部連結,所以這個外掛顯示不出來。
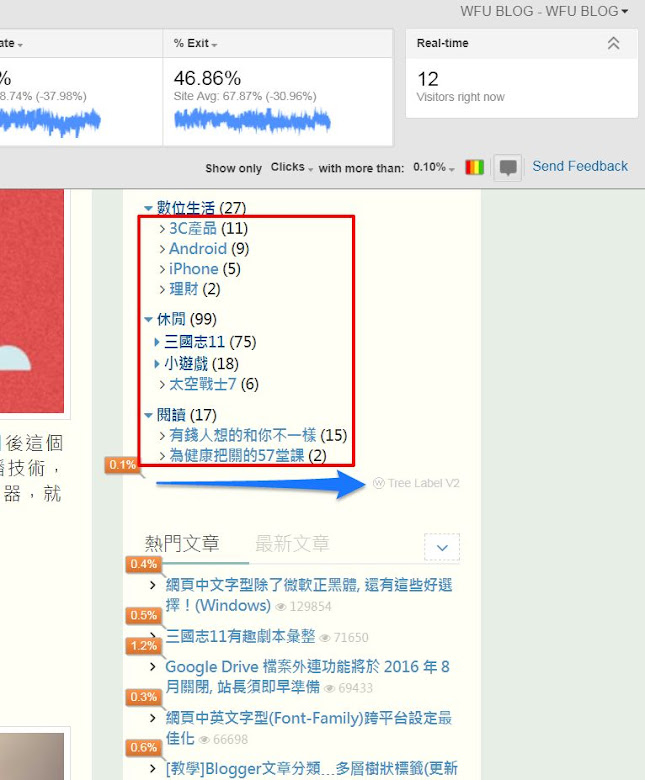
2. 網站標籤

請參考上圖,熱門文章區塊都有點擊率,但是上方紅框處的標籤連結,卻都沒有點擊率,這是怎麼回事呢,可以解讀成訪客沒有點擊標籤嗎?
題外話,0.1% 的那個點擊率,並不是標籤的,而是藍色箭頭處「樹狀標籤」的版權圖示連結。
我不清楚其他部落格平台是否也如此,但經過交叉測試的結果,我確定 Blogger 平台的 "標籤連結" 點擊率,無法被 Page Analytics 顯示出來。
實際上進入 GA 官網,是可以查到 "標籤連結" 的瀏覽數據,所以這個現象也許是 Page Analytics 的問題吧?
那麼要如何從 "標籤連結" 的點擊率數據,來制訂網站版面配置的策略,會另開一篇主題說明。
3. 按鈕
既然站外連結都無法顯示點擊率了,那麼各種按鈕(例如提交按鈕)的點擊,自然也不會被紀錄了(因為跟本不是網址)。
但真的想追蹤各種按鈕的點擊狀況,也是有辦法的,待下一篇說明。
4. 篩選日期區間的差異

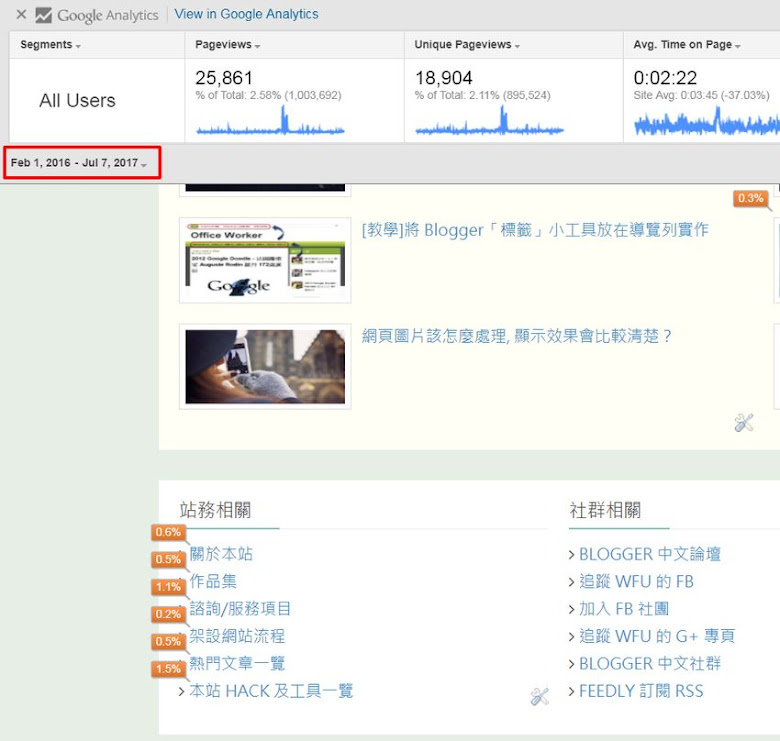
再看一次前面的圖,為何左邊「作品集」、「架設網站流程」這兩篇沒有點擊紀錄呢?這實在是很難理解的事,是否我應該根據訪客的好惡,將這兩個連結下架,改放其他更有吸引力的連結呢?
我花了一點時間尋找這個問題的答案,終於發現了原因,上圖我設定的 GA 數據時間區間,是從 2010 ~ 2017 這麼大的範圍。

後來我將日期區間設定成 2016 二月 ~ 2017 七月,結果數據截然不同了呢!這兩篇的點擊率雖然不算高,但其實也有一定的水準。
回過頭來分析,這兩篇文章的發佈日期,當初設定為 2016 一月,或許這就是 2016 二月以後,才能抓到數據的原因。
雖然不是所有文章都有這樣的現象,但是這個案例可以提醒我們,要非常小心看待 Page Analytics 顯示的數據,可以當作參考,但不要全然信任。
當看到完全沒有數據的站內連結時,可以試著改變一下日期區間,也許能找出問題出在哪裡。
四、如何判讀某個連結的成效?
有時一個頁面會有多處同個網址的連結,例如首頁連結,在標頭的網站 Logo 會有,在導覽列會有,在網頁底部也會有,那麼這樣的連結,數據要如何看待必須小心。

如上圖是首頁的某篇文章,為了方便訪客點擊,除了文章標題、繼續閱讀有連結,我把面積最大的文章封面圖也加上了連結,結果 Page Analytics 在這三處都顯示了 3% 的點擊率。
可以看成這篇文章的點擊率為 3% x 3 處 = 9% 嗎?不行的,從首頁進入這篇文章的點擊率就是 3%,只不過這三處會顯示同樣的數據罷了。
可是這樣子的話,要怎麼判別到底讀者容易點擊 "文章標題"、還是 "封面圖" 呢?如果確定都沒人點 "繼續閱讀" 的話,說不定就乾脆移除 "繼續閱讀",還可以節省一些版面空間不是很好~
很可惜的是,目前我們無從知道同一個頁面、多處的同一個連結,訪客究竟比較容易點擊哪一個。
真的很想知道同一個連結網址、個別按鈕的成效,必須跟外部連結的處理方式一樣,在個別按鈕埋 GA 偵測碼,這個主題待下一篇討論。
五、小結
大致來說,這個外掛工具是非常方便的,我們可以很容易就知道,某個區塊所有連結的點擊率。並根據點擊率的多寡,我們可以將熱門連結的順序往上提升,冷門連結則降低他的排序位置,甚至直接移除,改放更有效用的連結。
而這個工具不好用的地方,本篇都已詳細列出,只是還沒說明如何處理。那麼下一篇,會針對這些缺點,提供解決方案、或是權宜的作法。
更多 Chrome 相關外掛:
更多 Google Analytics 相關文章: