 我們常常會在某些網站的右下角,看到 FB 即時通的圖示,點開後就能直接留言。這個功能很熱門,英文名稱為 Customer Chat Plugin(客戶聊天機器人),很多人都提問過要如何安裝,本篇就來整理非常簡單的安裝流程。
我們常常會在某些網站的右下角,看到 FB 即時通的圖示,點開後就能直接留言。這個功能很熱門,英文名稱為 Customer Chat Plugin(客戶聊天機器人),很多人都提問過要如何安裝,本篇就來整理非常簡單的安裝流程。一、FB 即時通留言的優缺點
如果網站側邊欄有聯絡表單的話,就不一定要另外裝即時通外掛,影響網頁速度。但是聯絡表單總是沒有那麼直覺,對網站很熟的訪客才會知道哪裡有表單可留言。而即時通圖示固定浮動在右下角,對於需要做生意、留住商機的網站,安裝即時通外掛非常必要,且即時線上客服可以加很多分。
其實可以放在網站的第三方即時通外掛很多,並非一定要使用 FB 即時通。不過仔細想想後,其實安裝 FB 外掛有不少優點:
- FB 比較知名,程式比較有保障,存活時間可以比較久
- 那麼即時通留言紀錄也可以留存比較久,否則第三方服務倒了就全沒了。
- 只要網站有安裝過讚、粉絲團等 FB 外掛,不用再額外跑一次主程式
- 這樣的話,跟其他第三方外掛相比,影響網頁速度程度稍低一些。
同時也列一下 FB 即時通的缺點:
- 其他第三方外掛可能不需登入就能留言
- 訪客一定要登入 FB 帳號才能留言
二、簡易安裝流程
- 首先需要一個 FB 粉絲頁。
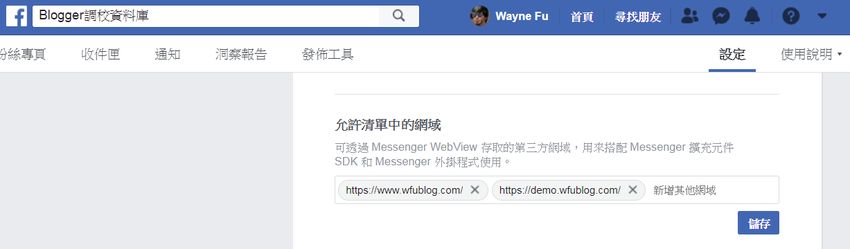
- 進入粉絲頁 → 設定 → Messenger 開放平台
- 找到「允許清單中的網域」這裡

- 如上圖,輸入所有要允許外掛執行的網域
- 不在允許名單的網域,就算裝了外掛,也將無法執行程式。
- 所以無法冒用別人的粉絲團擺放即時通。

畫面往下,找到「顧客洽談外掛程式」這裡,按下右邊的設定,官方會一步步指引完成安裝流程。

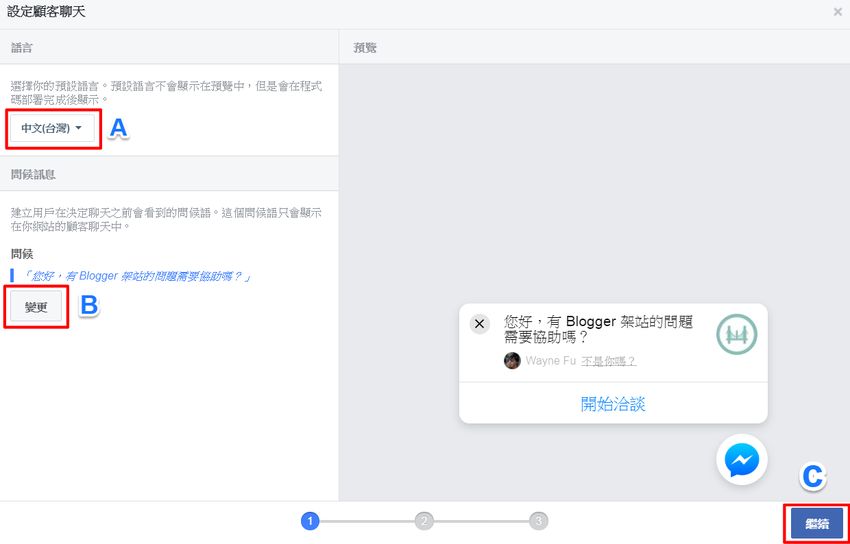
首先按上圖 A~C 順序
- A:設定語系
- B:按「變更」後,修改自訂的歡迎文字。
- C:按「繼續」

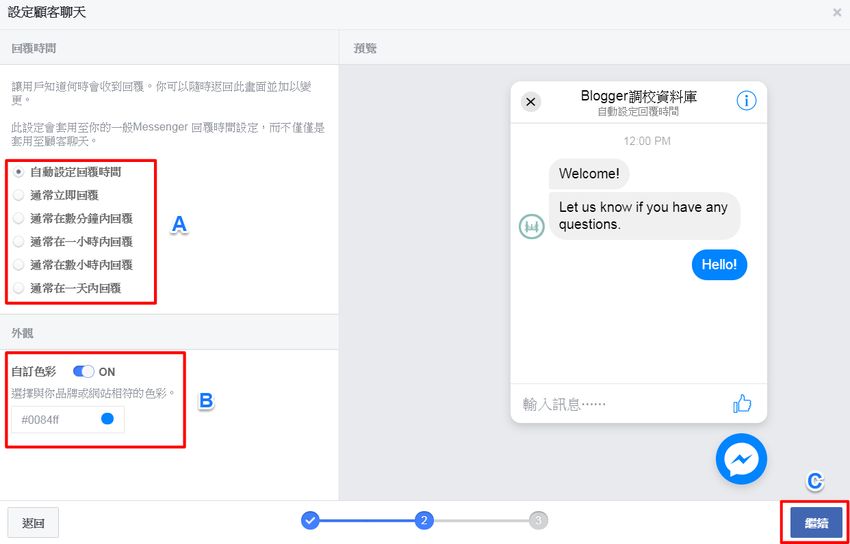
- A:可自訂回覆時間
- B:將「自訂顏色」改成 ON 狀態後,可設定 FB 即時通圖示的色系。
- C:按「繼續」

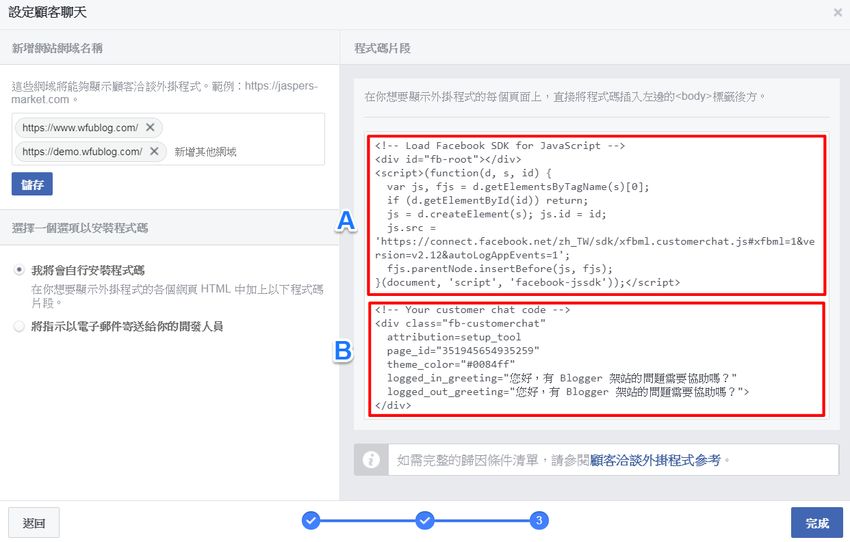
到了最後這一步,上圖會顯示安裝程式碼。為了方便說明,標示成 A 與 B 兩段程式碼。
- 將 A 與 B 兩段程式碼,都貼到範本中
</body> 的前一行即可。 - 對於不熟習程式碼的讀者,我會建議 A 與 B 兩段程式碼都貼到範本中。
- 如果熟悉程式碼的話:
- 看看網站是否有裝過 FB 讚、粉絲團、留言板等等 FB 產品的外掛
- 如果有的話,可檢查範本中是否已經有類似 A 的程式碼
- 已經有的話,不用貼 A 的程式碼,可避免重複執行外掛 js
三、補充說明
1. 使用參數
可參考 FB 官網中文頁面「顧客洽談外掛程式(測試版)」,這個外掛有一些參數可以調整。
我目前的測試結果是,任何參數都沒有作用!?怎麼改都是官方預設效果...
這個外掛官方自己也說了,是測試版,也許每天會看到的結果都不一樣,因為工程師還在調整中。那麼等正式版出來後,再來研究參數吧!
2. 顯示效果
測試的結果:
- 使用者已登入 FB 帳號時,會自動彈出歡迎視窗
- 使用者沒登入 FB 時,不會顯示歡迎視窗,必須點擊即時通圖示,才會顯示歡迎視窗。
3. 其他說明
- 在多個網域測試的結果,大部分網站都能成功執行,例如「DEMO 網頁」
- 但 WFU BLOG 主站無法執行,推測是主站的外掛 JS 比較多,不知道跟哪個起衝突。
- 無法成功執行的讀者,如果熟悉程式碼,可一一檢查跟範本中哪段語法相衝,自行 Debug 試試看。
更多 Facebook 相關工具: