 最近接到一個需求,想要每次都指定不同的 Blogger 文章,做出指定格式的內容,並存成 XML 檔。比較簡單的製作方式,是利用 Google 試算表,將指定的條件輸入儲存格後,寫 Google Apps Script 來撈資料執行。
最近接到一個需求,想要每次都指定不同的 Blogger 文章,做出指定格式的內容,並存成 XML 檔。比較簡單的製作方式,是利用 Google 試算表,將指定的條件輸入儲存格後,寫 Google Apps Script 來撈資料執行。而每次執行 Google Apps Script 時,需要幾個步驟才能從試算表切換到 Apps Script 後台、選取指定的函數來執行。如果這是一次性的動作也就算了,長期都要這麼做的話會有點麻煩。
於是研究了一下能否在 Google 試算表上直接做出一個介面,例如產生一個圖形按鈕,按下後立即執行指定的函數,這樣就方便多了。
(圖片出處: pexels.com)
一、用途廣泛
舉例 1
好幾年前寫過一篇「讓 Google 試算表製作的問卷試題能自動計分」,當時使用 Google 試算表內建的函數來操作,其實非常麻煩、又記不住這些特殊的函數用法,我認為比較複雜的試算表函數都不太實用。
如果這些操作改用 Apps Script 來寫,只要有 js 基礎很簡單就能解決了,都是很基本的加減乘除而已,主要是麻煩在執行指令碼時要切換到後台。
現在知道如何在 Google 試算表創建按鈕的方法後,在前台點擊按鈕就可立刻算出分數來了。
舉例 2
如果使用 Google 試算表做記帳、或資產負債表之類,某些儲存格需要比較複雜的計算時,一樣可以寫 Apps Script,然後再拉個按鈕到儲存格旁邊,點擊後即可算出金額。
二、製作按鈕的方式

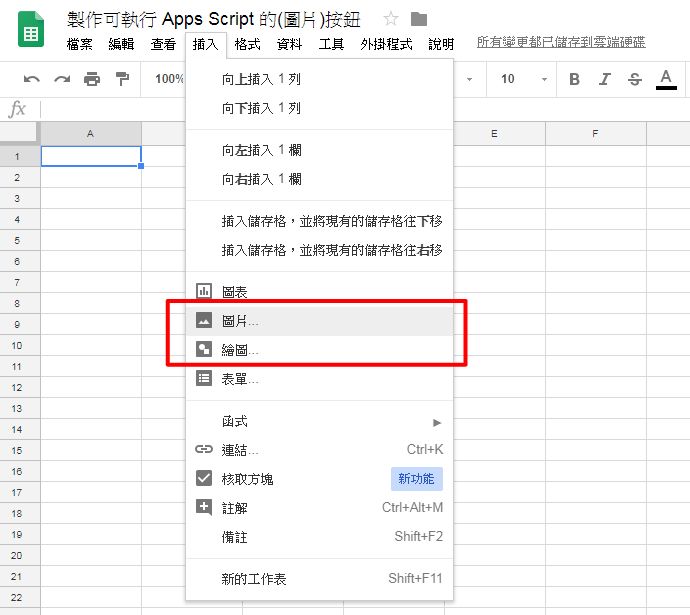
有兩種方式可以製作按鈕來執行 Apps Script,進入試算表後,點擊選單「插入」:
- 圖片
- 繪圖
選擇「圖片」的流程比較簡單,但要自行先製作圖片。相較之下,反而選擇「繪圖」來製作簡單的按鈕,會比較節省時間。
本篇以下說明使用「繪圖」來製作按鈕的流程,使用「圖片」的話,後續執行 Apps Script 的操作是一樣的。

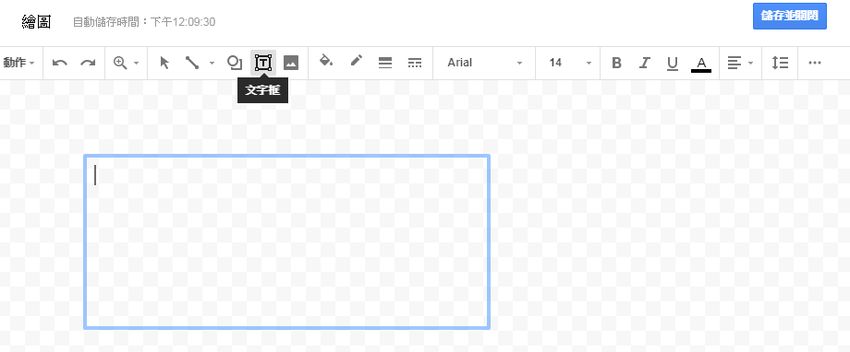
選擇「繪圖」後,點擊選單「文字框」可製作按鈕。

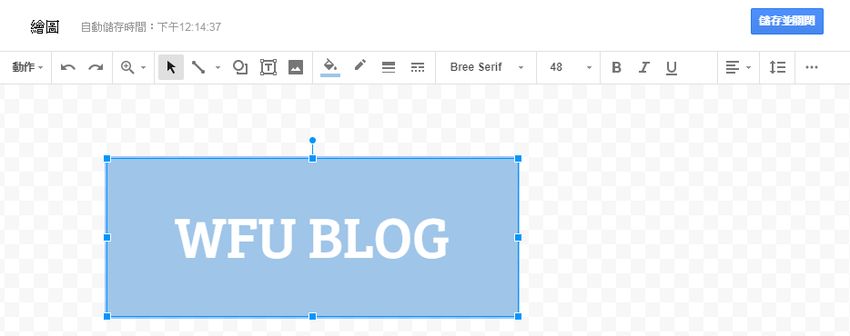
請自行輸入文字、加底色、調整文字顏色、文字尺寸等,完成後按右上角「儲存並關閉」。
非常重要的一點:底色建議使用淡色,否則將來按鈕的選單圖示可能看不到。

如上圖,點擊做好的按鈕後,除了可調整按鈕尺寸,還會出現紅圈處的 "三個黑點選單圖示"。
如果底色選擇深色、甚至是黑色就會看不出選單圖示了!(同樣的,如果選擇 "圖片" 按鈕,別選擇會讓選單看不見的圖片顏色)
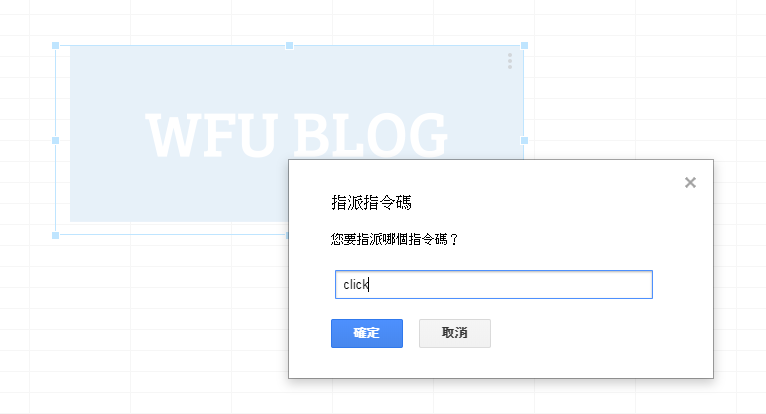
接著點擊「指派指令碼」,選擇要執行的 Apps Script 函數名稱。

例如輸入 "click",那麼之後命名的函數名稱就必須是這個字串。
三、撰寫 Apps Script 指令碼

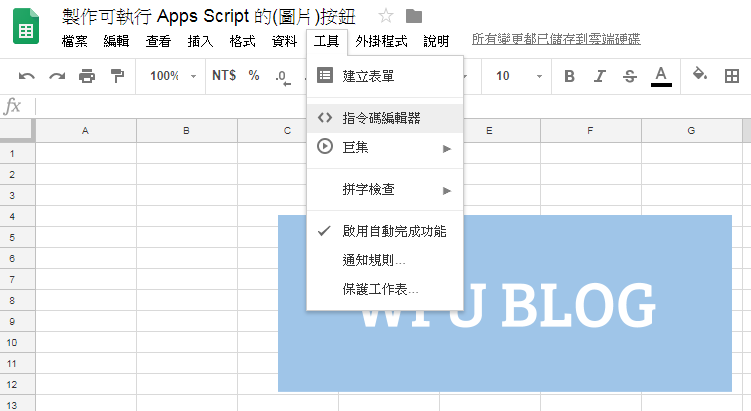
接著點擊選單「工具」→「指令碼編輯器」,進入 Apps Script 後台。

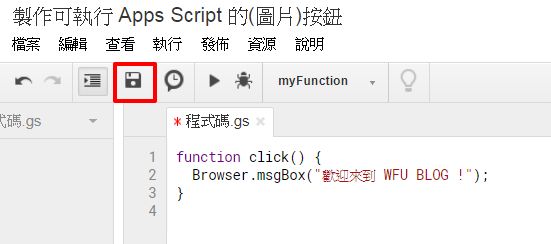
在程式碼區塊中,輸入以下範例 code:
function click() {
Browser.msgBox("歡迎來到 WFU BLOG !");
}函數名稱 click 要跟前面設定的字串一樣,程式碼改成自己要執行的 js。
完成後按紅框處的「存檔」圖示。

回到試算表畫面,點擊按鈕即可執行函數。
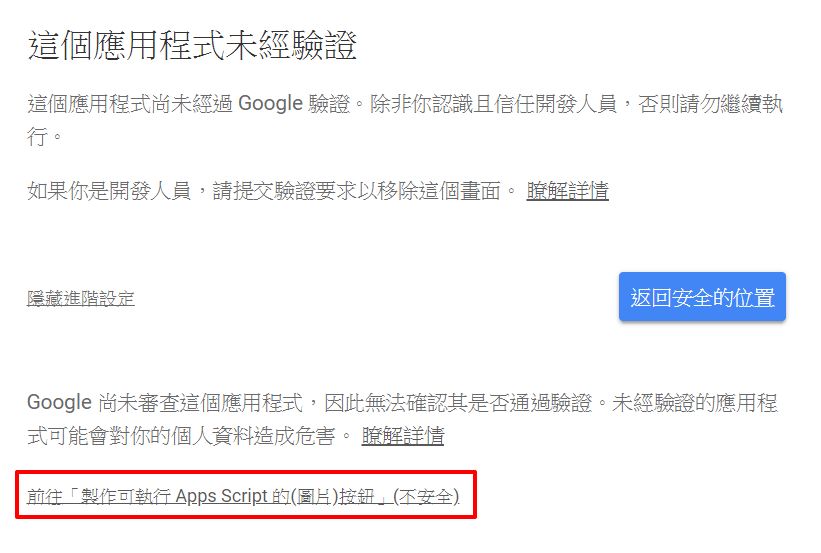
但第一次執行時,系統會確認權限,如上圖畫面。

請按「進階」

點擊紅框處那一行

按「允許」即可完成授權

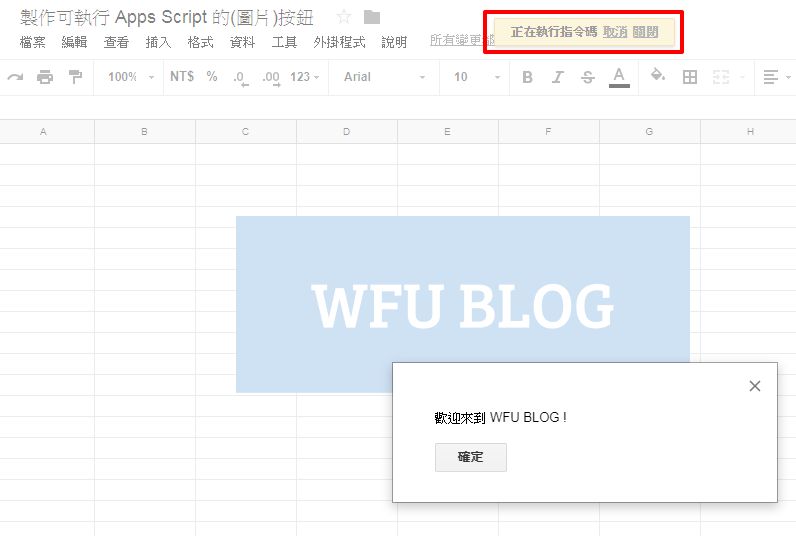
將來點擊按鈕時,不會再出現這些流程,畫面上方紅框處會顯示「正在執行指令碼」。
以範例程式碼為例,執行後會在畫面彈出「歡迎來到 WFU BLOG」的訊息,代表本篇操作流程成功!
更多 Google 試算表相關技巧: