 最近想在 Gmail 中放 FB 提供的官方小工具語法,才發現翻遍 Gmail 設定也找不到能切換成 HTML 編輯模式的方法。
最近想在 Gmail 中放 FB 提供的官方小工具語法,才發現翻遍 Gmail 設定也找不到能切換成 HTML 編輯模式的方法。我相信這算是 Google 的安全機制,減少郵件中被植入惡意程式碼的機會,例如插入 script。
但如果只是單純的 HTML 語法其實沒有危險性,那麼就整理一下這件事 Gmail 可以怎麼做,並提供範例。
一、Chrome 外掛 HTML Inserter for Gmail™
1. 安裝套件
測試了幾個 Chrome 外掛,做得比較有水準、評價比較高的,還會提供各式 Gmail 郵件範本可挑選,只是多半會要求建立帳號,流程比較麻煩。
由於我只需要插入 HTML 語法,不需任何複雜的功能,所以最後選擇了這個操作簡單的套件,以下是安裝網址:
2. 操作方式

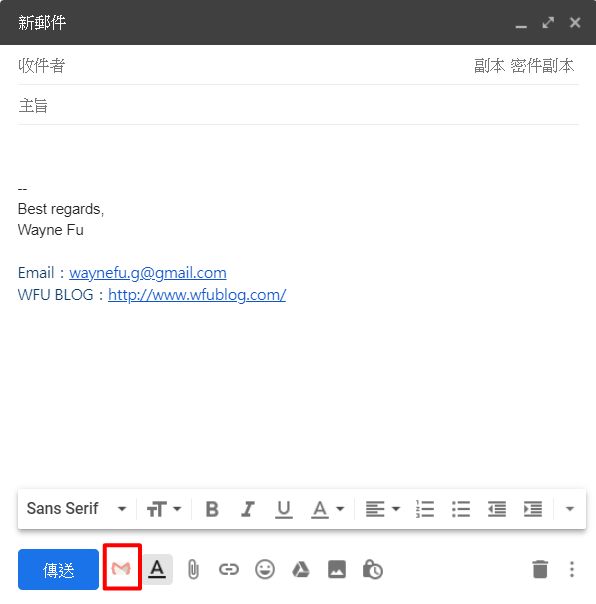
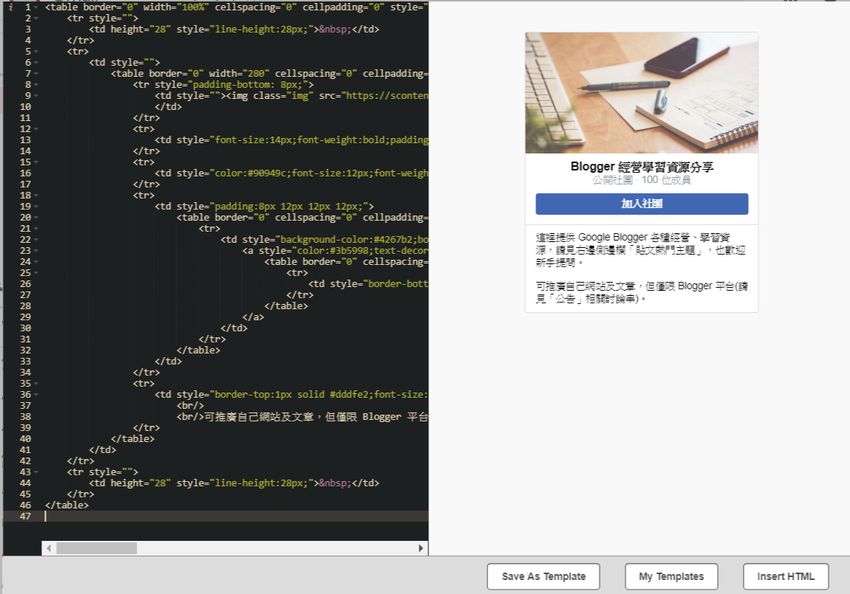
安裝完套件之後,只要 Gmail 開啟新郵件,上圖紅框處會出現外掛小圖示,點擊後會出現 HTML 編輯視窗。

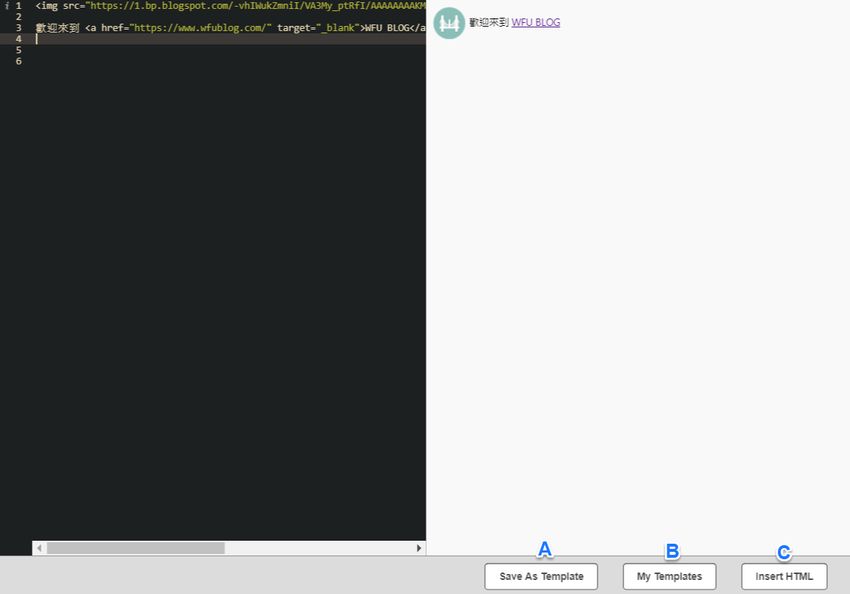
左側可輸入 HTML 語法,右側會即時顯示語法效果。
上圖範例可看到簡單的圖片 IMG、超連結 A 標籤語法,操作方式依照圖中 A~C:
- A. Save As Template:存成 HTML 語法範本,將來可重複使用語法
- B. My Templates:叫出已儲存的 HTML 語法範本
- C. Insert HTML:立即將畫面上輸入的 HTML 語法插入目前的 Gmail 郵件中

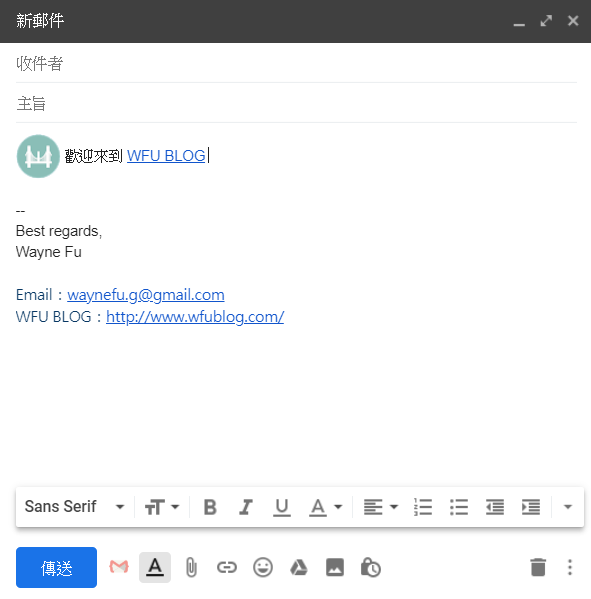
插入語法後回到郵件,如上圖果然看到 HTML 語法的效果了。
3. 注意事項
有些 HTML 語法因為安全性的因素,會被 Gmail 封鎖,例如:
- script
- iframe
這個套件的星等並不高,看了一下評論發現,很多使用者發現 HTML 語法沒效果,就直接給套件 1 顆星,其實這並不是該套件的問題,所有套件都是一樣,算是背了黑鍋。
二、行銷推廣範例
例如利用郵件推廣 FB 社團,可進入社團網址,側邊欄會有個「嵌入邀請函」的按鈕,提供了推廣社團的範例程式碼,把這些 HTML 貼過來試試看:

效果看起來還不錯呢!這段 HTML 碼的範例如下:
<table border="0" width="100%" cellspacing="0" cellpadding="0" style="border-collapse:collapse;">
<tr style="">
<td height="28" style="line-height:28px;"> </td>
</tr>
<tr>
<td style="">
<table border="0" width="280" cellspacing="0" cellpadding="0" style="border-collapse:separate;background-color:#ffffff;border:1px solid #dddfe2;border-radius:3px;font-family:Helvetica, Arial, sans-serif;margin:0px auto;">
<tr style="padding-bottom: 8px;">
<td style=""><img class="img" src="https://scontent.ftpe8-3.fna.fbcdn.net/v/t1.0-0/c0.0.568.296a/p526x296/48420540_1798781250251685_8087723533502775296_n.jpg?_nc_cat=111&_nc_ht=scontent.ftpe8-3.fna&oh=f4f9167c1487dca059fb9d1c513f5294&oe=5CCDA99C" width="280" height="146" alt="" />
</td>
</tr>
<tr>
<td style="font-size:14px;font-weight:bold;padding:8px 8px 0px 8px;text-align:center;">Blogger 經營學習資源分享</td>
</tr>
<tr>
<td style="color:#90949c;font-size:12px;font-weight:normal;text-align:center;">公開社團 · 100 位成員</td>
</tr>
<tr>
<td style="padding:8px 12px 12px 12px;">
<table border="0" cellspacing="0" cellpadding="0" style="border-collapse:collapse;width:100%;">
<tr>
<td style="background-color:#4267b2;border-radius:3px;text-align:center;">
<a style="color:#3b5998;text-decoration:none;cursor:pointer;width:100%;" href="https://www.facebook.com/plugins/group/join/popup/?group_id=321850135089568&source=email_campaign_plugin" target="_blank" rel="noopener">
<table border="0" cellspacing="0" cellpadding="3" align="center" style="border-collapse:collapse;">
<tr>
<td style="border-bottom:3px solid #4267b2;border-top:3px solid #4267b2;color:#FFF;font-family:Helvetica, Arial, sans-serif;font-size:12px;font-weight:bold;">加入社團</td>
</tr>
</table>
</a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="border-top:1px solid #dddfe2;font-size:12px;padding:8px 12px;">這裡提供 Google Blogger 各種經營、學習資源,請見右邊側邊欄「貼文熱門主題」,也歡迎新手提問。
<br/>
<br/>可推廣自己網站及文章,但僅限 Blogger 平台(請見「公告」相關討論串)。</td>
</tr>
</table>
</td>
</tr>
<tr style="">
<td height="28" style="line-height:28px;"> </td>
</tr>
</table>
其實這算是 FB 用 Table 標籤整理好的版面格式,裡面的字串內容、連結、圖片網址等等,我們都可以隨意更改。
例如想要推廣 FB 粉絲團的話,更換為以下這些:
- 粉絲團封面圖
- 粉絲團名稱、人數等
- 粉絲團連結
- 粉絲團說明
就可以變成推廣粉絲團的郵件。
發揮一下創意,利用 HTML 語法就能讓行銷推廣信件更有效果。
更多 Chrome 相關工具: