 常可在一些知名的網站看到,在網站名稱(標頭)的上方放置了一排導覽列,在網站名稱的下方也有另一排導覽列。一方面可能是網站的主題很多,一方面也可將主要與次要的導覽項目區隔開來。
常可在一些知名的網站看到,在網站名稱(標頭)的上方放置了一排導覽列,在網站名稱的下方也有另一排導覽列。一方面可能是網站的主題很多,一方面也可將主要與次要的導覽項目區隔開來。不過 Blogger 預設只能安裝一個導覽列,如果想要在部落格顯示兩個導覽列的效果,請參考本文以下的說明。
一、雙層導覽列的效果
下圖以「前端觀察」這個網站為例──

1. 上方導覽列:以介紹、聲明性質的項目、及功能性質的 "搜尋" 為主。
2. 下方導覽列:以網站文章的主題為主。
因此使用兩個導覽列的優點很明顯,將「網站主題」與「非網站主題」區隔開來,讀者很方便能找到需要導覽的項目。
另外也可參考其他使用兩個導覽列的知名網站效果:「T客邦」、「INSIDE」。
二、Blogger 安裝兩個「網頁」小工具
這部分的流程,請直接參考「Blogger 如何安裝兩個相同的小工具?」→「二、重複安裝的技巧」
三、如何調整「網頁」小工具的位置
安裝完兩個「網頁」小工具後,在 Blogger 後台 → 版面配置,會看到類似以下的畫面──

由於上圖的「標頭」(網站名稱) 左邊,預設並不會出現活頁孔圖案,導致無法將「網頁」小工具拉到「標頭」的上方。
因此要調整小工具的位置需要一些技巧,而讓「標頭」能移動位置的原理,請參考「Blogger 範本__(一)各種註解方式及區塊的修改」→「三、修改小工具的設定」。
以下直接說明操作步驟──
1. Blogger 範本 → 編輯 HTML → 搜尋 b:section class='header'這樣的字串,應可找到類似以下區塊──

如上圖反白的部分,修改的地方有──
- maxwidgets 改為 3
- showaddelement 改為 yes
- locked 改為 false
2. 繼續在範本中搜尋 b:section class='tabs'這樣的字串,應可找到類似以下區塊──

如上圖反白的部分,修改的地方有──
- maxwidgets 改為 3
- showaddelement 注意是否為 yes
- locked 注意是否為 false
完成後請儲存範本。
3. 進入「版面配置」的畫面,大致像下圖這樣──

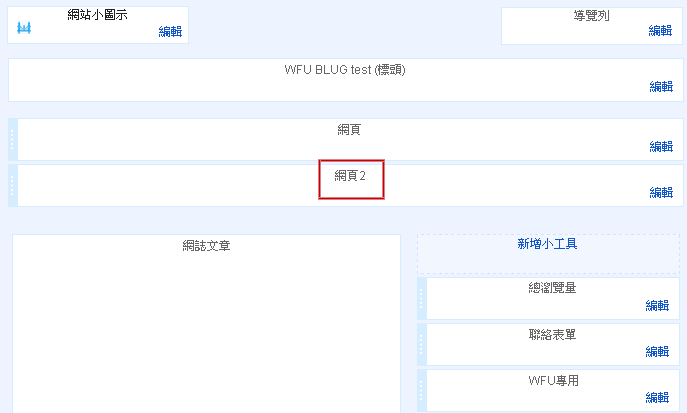
現在「標頭」已有活頁孔,可將其拉到兩個「網頁」小工具中間,結果如下圖──

覺得滿意了,就可按下「儲存排列方式」按鈕。
4. 檢視一下網頁,效果大致如下──

由於「網頁」與「網頁2」的內容尚未調整,所以目前看起來一模一樣,只要再進行最後的設定可以了。
四、設定「網頁」小工具的內容
1. 從 Blogger 後台 → 網頁,可新增所有要顯示在導覽列上的網頁及名稱。
2. 從 Blogger 後台 → 版面配置 → 網頁→ 編輯,畫面類似以下──

- 在「要顯示的網頁」勾選第一排導覽列要顯示的項目
- 在「網頁順序」可調整要顯示的順序
3. 從 Blogger 後台 → 版面配置 → 網頁2→ 編輯,畫面類似以下──

- 在「要顯示的網頁」勾選第二排要顯示的項目
- 在「網頁順序」可調整要顯示的順序
4. 完成的效果如下,順利在 Blogger 配置了兩個導覽列──

五、注意事項
最後需要提醒的是,Blogger 每個範本的導覽列效果都不一樣,或許有些需要細調 CSS 設定才能有滿意的效果。
1. 頁籤形狀
分站「三國志11」的兩排導覽列的效果還不錯,是因為頁籤形狀經過修改的緣故,若未修改則會慘不忍睹。
修改 CSS 的方法可參考「將 Blogger "標籤"小工具放在導覽列實作」。
2. 導覽列長度
若導覽列背景色非透明,那麼導覽列長度就會是頁面寬度,無法像分站「三國志11」一樣變短。如果想要控制第一排的導覽列長度,得另外測試如何修改 CSS 了。