 這個問題看起來不像是個問題,只要重複安裝兩次不就好了?其實官方提供的小工具中,有某些只准安裝一次,因而這些「獨一無二」的小工具,無法在部落格上重複出現。
這個問題看起來不像是個問題,只要重複安裝兩次不就好了?其實官方提供的小工具中,有某些只准安裝一次,因而這些「獨一無二」的小工具,無法在部落格上重複出現。本文除了介紹如何重複安裝這些「獨一無二」的小工具,也探究一下有哪些合適的應用情境。
一、只能裝一次的小工具
在安裝小工具的畫面,若出現「已加入」的字樣,表示這個小工具不能安裝第二次,如下圖:

上圖的「網頁」、「搜尋框」都只能安裝一次,而「Adsense」是可以重複安裝的。
以下是目前為止只能裝一次的小工具列表:
- +1 按鈕
- Google+ 追蹤者
- Google+ 徽章
- 網頁
- 網誌統計資料
- 聯絡表單
- 網誌存檔
- 網頁標題
- 內容出處
- 簡介
- 搜尋框
- 翻譯
- 透過電子郵件追蹤
其中橘色的三個小工具,將是本文要重點介紹的三個應用。
二、重複安裝的技巧
以「網頁」小工具為例,操作步驟如下:
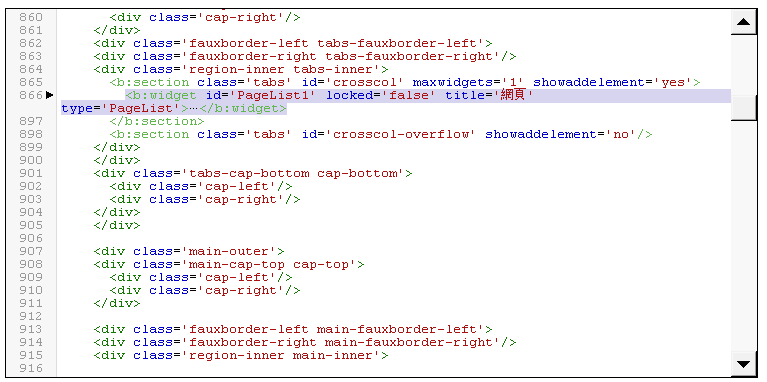
1. Blogger 後台 → 範本 → 編輯 HTML → 跳到小工具 → PageList1,如下圖──

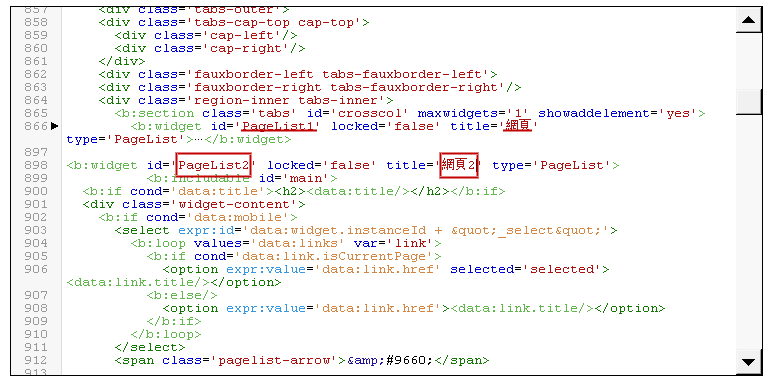
2. 將上圖 <b:widget id='PageList1'.....</b:widget>複製起來,然後貼在 </b:widget>的後面

3. 如上圖,會有兩段 <b:widget id='PageList1' locked='false' title='網頁'...>這樣的內容,將第二段內容的 id 改為 'PageList2'、title 改為 '網頁2',接著儲存範本。
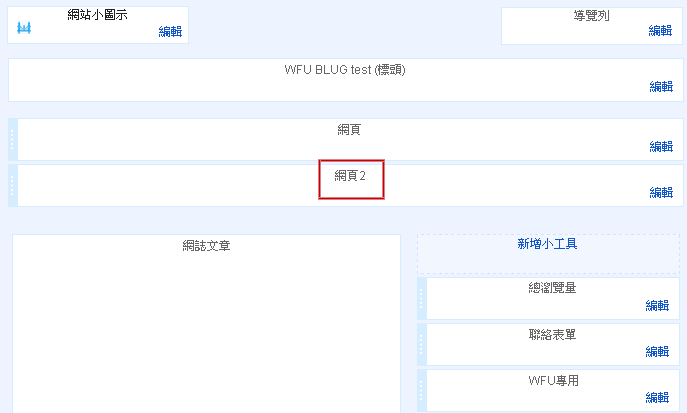
4. 回到 Blogger 後台 → 版面配置,就會發現在原本「網頁」小工具的下方,多了一個「網頁2」小工具(沒看到的話,請整理頁面),如下圖──

想要重複安裝任何(只准安裝一次的)小工具,只要依此要領,按以上步驟進行即可。
三、兩個「網頁」小工具的應用
兩個「網頁」小工具,可以讓 Blogger 出現兩個不同層次的導覽列,許多知名大站都是如此設計,例如「T客邦」、「INSIDE」、「前端觀察」等。因操作步驟較多,為了節省篇幅將另開一篇文章說明:
四、兩個「網誌統計資料」的應用
1. 網頁瀏覽數據的鈍化
一般最常看到的「網誌統計資料」使用時間範圍,是 "所有時間",也就是顯示開站以來的網頁瀏覽數。只不過這項統計指標,在某些情況下會鈍化,例如:
- 歷史悠久的網站,總瀏覽量很大,但實際上站長早已不寫部落格,已經很長一段時間未更新維護及管理。
- 剛搬家的新站,總瀏覽量很小,但實際上搬家前是個人氣網站。
- 中斷好幾年沒寫的部落格,近期開始用心經營。
以上無法列舉所有狀況,不過可明顯看出,單一統計指標無法看出一個網站的實力與發展潛力,那麼兩個「網誌統計資料」相信可以給予更客觀的評價。
2. 安裝兩個「網誌統計資料」
Blogger 後台 → 範本 → 編輯 HTML → 跳到小工具 → Stats1
接下來請參考「二、重複安裝的技巧」的流程,如法炮製兩個「網誌統計資料」,然後在「版面配置」的畫面,將小工具拉到想顯示的位置。
3. 調整設定
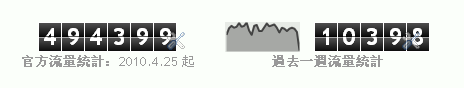
以 WFU BLOG 為例,「網誌統計資料」放在網頁的最下方,如下圖排列方式──

左邊的「網誌統計資料」設定為:
- 時間範圍:所有時間
- 樣式:只顯示數字、不顯示走勢圖
右邊的「網誌統計資料」設定為:
- 時間範圍:最近 7 天
- 樣式:顯示數字、顯示走勢圖
如此由左到右,剛好可顯示三種數據:
- 所有時間的網頁瀏覽數
- 過去一個月的網頁瀏覽數走勢圖
- 最近 7 天的網頁瀏覽數
就算是剛搬家到 Blogger 的人氣網站,藉由這三種數據,也能立刻讓訪客看出未來的潛力。
五、兩個「聯絡表單」的應用
1. 「聯絡表單」的用途
這是個可以暫時充當 "私密留言" 的小工具,其介紹及安裝方式請參考這個「Blogger 中文社群討論串」:
https://plus.google.com/108990319112241335296/posts/REbQuU6xM8c
由於「聯絡表單」是以小工具的形式存在,一般必須放在側邊欄或底部。但是如果另外還想在某些不方便公開留言的文章放表單,例如 "廠商合作提案"、"贊助管道"、"侵權通知"、"失效連結回報" 等等這類型的網頁,那就可以安裝兩個「聯絡表單」,例如這個「贊助頁面範例」。
2. 安裝兩個「聯絡表單」
Blogger 後台 → 範本 → 編輯 HTML → 跳到小工具 → ContactForm1
接下來請參考「二、重複安裝的技巧」的流程,如法炮製兩個「聯絡表單」。
3. 將其中一個聯絡表單安裝到文章或網頁
由於國外已經有很多文章介紹,如何將聯絡表單放在文章或網頁裡面,就不寫重複的內容了,以下是其中一個教學網頁:
How To Create A Contact Page Using The Official Blogger Contact Form
如果有這方面需求、而真的看不懂國外文章的操作流程,請另外留言反應了,再考慮補上中文說明。
六、小結
本文為 WFU 所想到的三個應用,對於其他「獨一無二」的小工具,如果也有不錯發想與應用,歡迎一起分享討論。