![]()
(Pic from: awesomelytechie.com)有讀者詢問「看了好多的SEO教學文章,
為何我網站的文章 Google 引擎還是難以搜尋到?」,這樣的情況通常出現在新網站,而使用 Google 網站管理員,就能檢視搜尋引擎的索引狀況。另外一個常見的問題是「
如何讓文章搜尋排名比較前面?」,這件事的確不容易,不過若熟悉網站管理員的操作,對於搜尋排名的提升是有一定幫助的。
雖然 Google 網站管理員的功能很強大,然而對於多數只想專心寫文章的站長而言,要跟這個工具交朋友可能不太容易,除了操作方式、介面、圖表看起來複雜,還有一堆網路名詞等待理解,似乎有點門檻存在。
其實 Google 網站管理員只需要挑重要、用得到的部分來熟悉就好,不常用的都不碰也沒關係。為了使人人都能對這麼好的工具上手,本篇公布 WFU 的每月例行公事,跟著我做這些動作,你也可以把網站管理得很好。
一、準備動作
雖然要介紹 Google 網站管理員最常用的功能,不過還是先提供一些基礎資訊及網站必須先進行的動作。
1. 網站登錄
官方網站:https://www.google.com/webmasters/
登入 Google 帳號後,進入以上官網,接著參考這篇「
Google Webmaster 網站管理員」的 Step by Step 教學,來完成網站登錄及驗證的動作。
2. 提交網站地圖接著必須提交網站地圖,Google 搜尋引擎才能以比較快的速度收錄文章,Blogger 可參考這篇「
Blogger 提供新的網站地圖(sitemap)格式﹍一勞永逸的提交方法」。
在提交網站地圖的畫面,就能查詢目前網站文章被搜尋引擎收錄的進度了。3. 手動提交文章網址提交網站地圖後,
Google 搜尋引擎就會根據每個網站的權重,排定時間派出機器人來爬我們的網站。對於新網站而言,要等到機器人光臨的時間可能比較久,Google 總是得先服務比較大咖的網站啊!不過等不及的話,我們也是可以手動進行提交,可參考這篇「
Google對新成立網站的SEO建議」→「三、使用Googlebot模擬搜索引擎的索引」,這裡提到
網站管理員裡面有個 "Google 模擬器" 的項目,能夠手動提交個別文章的網址,讓搜尋引擎比較快收錄,不過每天有一定數量的限制就是了。
二、處理檢索錯誤
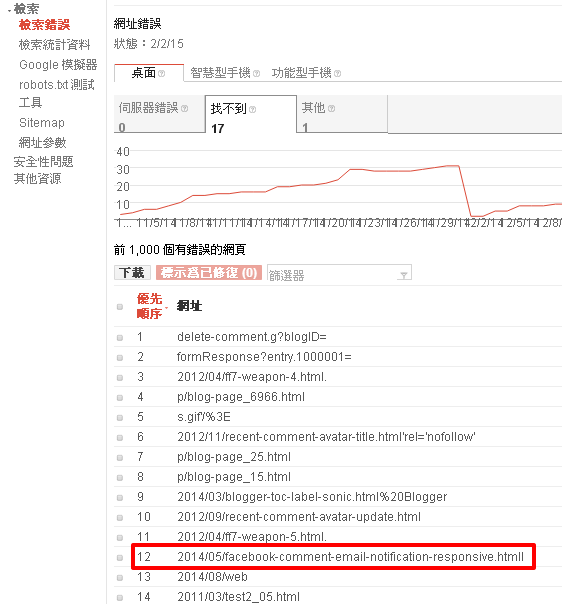
WFU 會定期巡視的項目,最重要的一件就是進入官網、登入自己網站後的第一個畫面:
![]()
這裡會記錄讀者拜訪我們網站時,他到達的地址門牌號碼(文章網址),有哪些是錯誤的,好讓我們進行更正。上圖可看出,至少有 17 次訪客找不到他要去的地方(當然,其中也包含了機器人)。
為了獲取進一步的資訊,請按「檢索錯誤」這個按鈕進入。
![]()
這個畫面記錄了各式各樣奇怪的錯誤地址,其中我們無法理解的字串格式,大概就是機器人、自動採集內容網站的行蹤。而其他錯誤的資訊,我們就得找出「
為何訪客會有這個錯誤資訊」、「
他的資訊從何而來」?
以上圖為例,我們進入紅框的這個項目看看是怎麼回事。
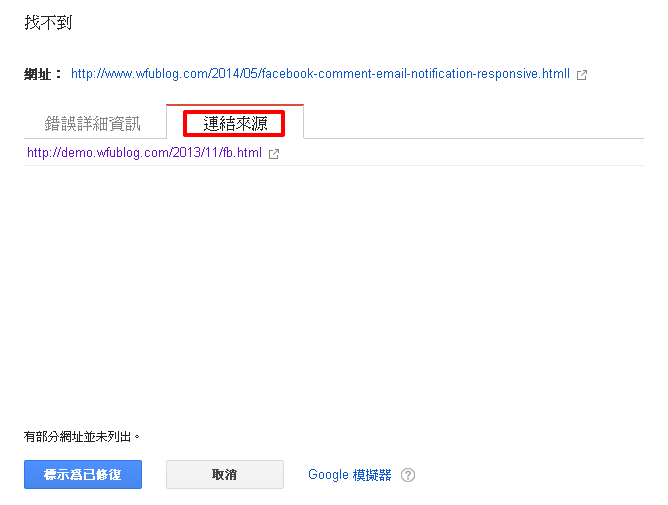
![]()
點擊「連結來源」,就可知道這個錯誤連結是從那個網址產生的。如果是外部連結,或許你可以聯絡該網站請求更正,不過這樣的動作是做不完的,WFU 有更好的作法,後面會說明。
結果上圖發現,這個錯誤連結竟然是自己造成的,因為這正是 WFU BLOG 的「
DEMO 網站」的某篇文章,居然把網址結尾打成 "
.htmll" 多了一個 "
l",害訪客找不到主人家在哪,趕緊前往這個網址調查案發現場。
![]()
到了 DEMO 網站,對著該篇文章按右鍵檢視網頁原始碼,果然看到有一行含錯誤的網址字串 "
.htmll",趕緊編輯文章把錯誤修正。
然後再回到前一張圖的畫面,按下「
標示為已修復」,處理掉這個案子。
三、處理外部連結錯誤
使用 Google 網站管理員最重要的任務便是處理各種內部、外部的錯誤連結,以免客人找不到聯絡地址而跑掉。前面「二、處理檢索錯誤」說明了處理內部連結的步驟,接下來提供
處理外部錯誤連結的密技。
![]()
再看一次這張圖,裡面其實只有紅框的那一個是錯誤的內部連結,其他都是外部連結、或機器人、或不知名原因所引起的錯誤。處理外部連結是曠日廢時的工作,但上圖那些連到我們網站的錯誤連結怎麼辦呢?
一般訪客看到網站產生錯誤頁面,通常不知道下一步要做什麼,就會轉身離開。而 WFU 開發了這個「
404 錯誤頁面的友善設計」工具,安裝之後,
如果偵測到網站有錯誤連結,會自動計算出最接近的網址,也就是最有可能的那篇文章,推薦給訪客參考。
就算網址字串很離譜、導致無法產生計算結果,這個錯誤頁面也可提供一些類似網站地圖的連結,以及一個搜尋框讓訪客搜尋,增加訪客留在網站的機會。
有了這樣的自動化機制,我們就可省下處理外部錯誤連結的時間了。
四、查詢網站關鍵字
這也是非常重要的一件工作,
想要提升搜尋引擎排名、增加搜尋引擎而來的流量,就靠這個項目了。
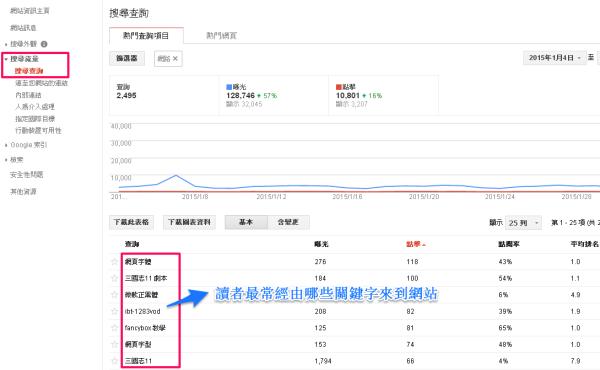
![]()
如上圖,從「搜尋流量」→「搜尋查詢」,可看到讀者都是從哪些關鍵字進入我們網站。那麼,這些關鍵字跟 "提升網站的流量" 這件事有什麼關係呢?
不知道讀者們在下標題的時候,會不會先設想關鍵字要怎麼設、會不會猜測訪客可能使用的搜尋字串呢?WFU 的確會這麼做,但先說結論,就算絞再多腦汁也不全然能命中。相信大家都可以接受這個說法──
市場是無法預測的。
與其預測市場,不如進行市場調查;我們永遠不會知道訪客想用的關鍵字是什麼,與其猜測,不如直接觀察訪客的行為。這樣的思路與專家的言論是吻合的,請參考「
網站小編別苦惱,找到每日最熱門標籤點閱率也跟著來」→「標籤的真正價值是什麼?」。而上面這張圖,正是網站管理員提供給我們的市調報告。
舉例來說,本站關鍵字第一名為 "
網頁字體",而目前本站最熱門的兩篇文章「
網頁中文字型除了微軟正黑體, 還有這些好選擇!」及「
網頁中英文字型跨平台設定最佳化」,當初下標題時,壓根沒想過使用 "
字體" 這個詞。
現在瞭解市場的變化後,我們將來寫相關文章時,標題使用 "字體" 這個詞也必須是選項之一。而且根據這份關鍵字報告,很多訪客因為分不清正確用詞,根本是用 "
字形" 這個錯誤的用詞來搜尋。如果想增加排名、獲得流量,那麼在文章中 "
故意寫錯字",穿插 "字形" 這個詞也是有所幫助。
當然,這只是一種概念,如果你是屬於「有所為、有所不為」的站長,這樣的技巧看過就好。這個主題可以說的東西不少,不過藉由以上簡單的概念,相信站長們已經可以知道,如何運用網站管理員提供的關鍵字報告來獲益。所謂順藤摸瓜,
抓到一個關鍵字後,在該篇文章鋪好內部相關文章的連結,或是多寫這個關鍵字的文章,就能帶來更多流量。
五、連至我們網站的連結
我的例行待辦事項其實到此就結束了,網站管理員的例行公事就這麼兩件而已,非常輕鬆吧!接下來算是可有可無的補充事項,若時間夠再安排即可。
![]()
「搜尋流量」→「連至您網站的連結」,這個項目列出了所有連到我們網站的連結,這也是搜尋引擎非常看重的部分。
搜尋引擎如何評量網站的優劣、評比?機器沒辦法分辨內容的好壞良窳,只能藉由數據的大小進行排序,例如訪客的停留時間、連結到我們網站的數量等等。Google 認為,連結代表一種投票的行為,連到我們網站的連結越多,表示越多人對我們投票,網站的評比也越高。當然,這只是粗淺的解釋,用來瞭解 Google 的行為即可(自己製造大量假連結被 Google 抓到,下場是很慘的)。
點進上圖的連結後,一層一層點下去,可以看到哪些網站的哪些頁面對我們投票。我們可能會好奇,是什麼樣的文章內容會提到我們的網站?希望會是好事。從網站管理員的這個項目,可以經由這些蜘蛛網架構的連結,認識到其他對我們友好的投票者,至於是否花個時間拜訪、進行交流,就看站長們的時間安排了。
六、一些補充
1. 代管功能如果真的覺得網站管理員很麻煩,想請電腦比較好的人幫你處理管理網站的事務,又不想帳號密碼給別人,其實 Google 也提供了代管的功能。
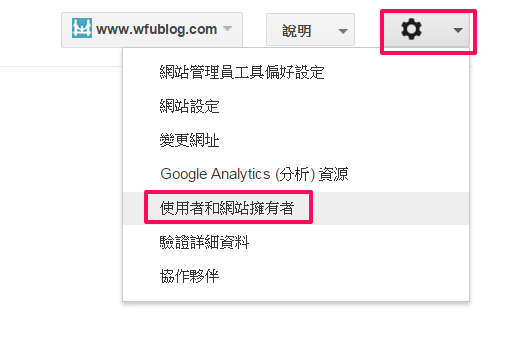
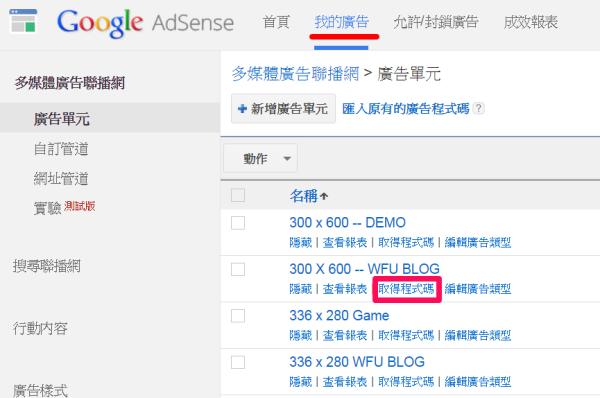
![]()
點擊右上角的齒輪圖案 →「使用者和網站擁有者」→ 按下「新增使用者」
![]()
將「權限」設定為「完整」,輸入郵件地址再按「新增」,就能邀請別人來幫忙管理網站了。
2. 進階文章本篇以比較淺顯的方式撰寫,來瞭解這個工具基本功能。如果行有餘力,那麼可參考以上文章,相信能獲得更深入的操作技巧。
Google 相關工具:
![]()
 為了避免 Google 帳號被入侵、或盜用,官方有提供帳號最近一個月內登入的詳細紀錄,可查詢從任何裝置(行動或PC)的使用記錄,若看到可疑的裝置登入我們的帳號,可立即移除該裝置。
為了避免 Google 帳號被入侵、或盜用,官方有提供帳號最近一個月內登入的詳細紀錄,可查詢從任何裝置(行動或PC)的使用記錄,若看到可疑的裝置登入我們的帳號,可立即移除該裝置。