![kindle-8-operation-skill-電子書閱讀器 Kindle 8 購買及使用心得]()
使用多年的 Kindle DX 終於到了壽終正寢的時刻,為了眼睛著想,生活不能沒有 E-Ink 的電子書閱讀器。可惜 Amazon 已經不出 9.7" 的大尺寸,現在一律只有 6",但規格版本之多,令人目不暇給,要如何選擇還真有點頭疼。
那麼本篇就紀錄一下 Kindle 購買的注意事項、版本比較,為何選擇 Kindle 8,以及操作使用的心得。
(圖片出處:
pixabay.com)
一、版本差異
1. 不同系列比較Kindle 在兩個月前 (2016/7) 推出了第 8 代 (8th generation),而每代大致又能分成三個系列,其中的差異為何,可參考這篇「
Kindle 有三種,價格大不同!」,簡單整理如下:
- Kindle:最便宜、解析度 167ppi、無背光
- Kindle PaperWhite:價格中等、解析度 212ppi、有背光
- Kindle Voyage:最貴、解析度 300ppi、自動調整背光
主要差別算是解析度,如果
需要看圖片、漫畫等等,那麼就要花大錢買 Voyage 了,否則解析度不佳看起來會很痛苦的!
除此之外,還分成有廣告(便宜 USD20)、無廣告,以及有 3G、無 3G(只有 Wifi) 的分別。
最後我選擇最低階的 Kindle、有廣告、只有 wifi 的裝置,因為:
- 以看文字為主
- 廣告是在休眠時出現,不影響閱讀
- 不需要 3G,相信我,沒有人會想用 Kindle 上網的!
2. 第 7 代、第 8 代差別這篇「
Kindle 8 (2016): tech specs, comparisons, reviews, and more」有 Kindle 8 詳細的介紹,其中也有與 7 代的規格比較,主要的差別是這樣:
- Kindle 7:(Ram)記憶體 256MB、尺寸大一點、稍微重一點、不支援藍芽
- Kindle 8:(Ram)記憶體 512MB、尺寸小一點、稍微輕一點、支援藍芽
看到記憶體多一倍,立刻決定購買 Kindle 8 了,其他的差別不太重要。
3. 補充說明由於我的購買需求不用最高規格,因此以上的規格資料只適用於大致辨認不同版本的區別。如果需要購買頂級 Kindle,官方還有出 Oasis 旗艦款,其他將來最新出的 PaperWhite、Voyage 版本也可能有不同的規格,建議再上官網查詢相關資料。
二、購買心得
1. 購買管道由於 Kindle 沒有正體中文版本,所以只能經由代購才能買到,看是要美版、日版、還是從大陸買簡體版。想當初買 Kindle DX 時,跟代購交涉、與等待的時間,足足花了好幾個星期,真的挺累人的。
台灣現在有家專門賣 Kindle 現貨的電子書商店,在 PcHome 可搜尋到,不用花等待的時間,當然就要讓人家賺一手,Kindle 8 賣 NT. 3700,不便宜就是。
我的運氣不錯,在露天找到一個專賣 Kindle 的賣家,也算是代購,不過
Kindle 8 他剛好有現貨,只賣 NT. 2999,而且面交地點離我家也不遠。相較之前 Kindle DX 等了近一個月,這次早上查資料、中午用 Line 聯繫,下午五點就拿到了,非常開心~
2. 辨識真偽代購有一定的風險,不一定是賣家蓄意詐欺,也有可能是 Kindle 本身型號太多、讓人容易搞錯,不小心給到別的機型,很多事都非常難講。
用郵寄的方式若搞錯機子,後續處理起來可就煩人了;面交可以避免這一點,但我們得先學會怎麼辨識真偽。
![kindle-box-cover-電子書閱讀器 Kindle 8 購買及使用心得]()
上圖是 Kindle 盒子的外殼,紅框處可以看到註明是 "8th generation" (第 8 代),算是可以比較安心。
但外殼是可以拆卸的,且外殼沒有序號,萬一是拿別的產品外殼來套怎麼辦?
![kindle-box-serial-電子書閱讀器 Kindle 8 購買及使用心得]()
最保險的方法還是要看序號,Kindle 盒子是有封條的,看盒子比較準。上圖紅框可看到封條貼紙的產品序號
DSN:G000K90.... 這樣的號碼。
由於 Kindle 8 太新了,各處都找不到序號資訊,只找到這個是目前 Kindle 產品序號更新最快的網頁「
Kindle Serial Numbers」,從這裡看到的資訊:
- 序號 G000K9:Kindle Basic 2 (Black)
雖然沒有 "8th generation" 的字樣,不過序號及描述 "Kindle Basic 2 (Black)" 是吻合的,因為 Kindle 8 算是第 2 次出的入門(basic)機型,可以確定沒有買錯。
3. 保護套由於沒用過觸控式的 Kindle,不曉得休眠後這麼麻煩,
除了要按電源鍵,還要滑動螢幕才能解鎖。
所以建議加 500 元買個含磁扣功能的保護套,開合時自動休眠與解鎖,使用起來方便多了。
三、操作技巧
1. 初次使用可參考這篇「
全新 Kindle 入門版火熱開箱」,有詳細的圖文說明,從開箱到註冊、基本使用方式等等。
2. 觸控手勢可參考這篇「
Kindle Paperwhite新手入門簡易操作說明」,由於 Kindle 操作上不需任何按鍵,完全依靠觸控以及手勢來完成,因此有必要瞭解各種手勢操作的技巧,操作才會快速。
不過內建的手勢不夠多,使用頻率極高的 "上一頁" 功能沒有手勢可做到,官方應該開發更多的手勢功能,就像瀏覽器的手勢外掛一樣。
3. 操作技巧這幾篇文章很實用,可讓 Kindle 用起來更順手:
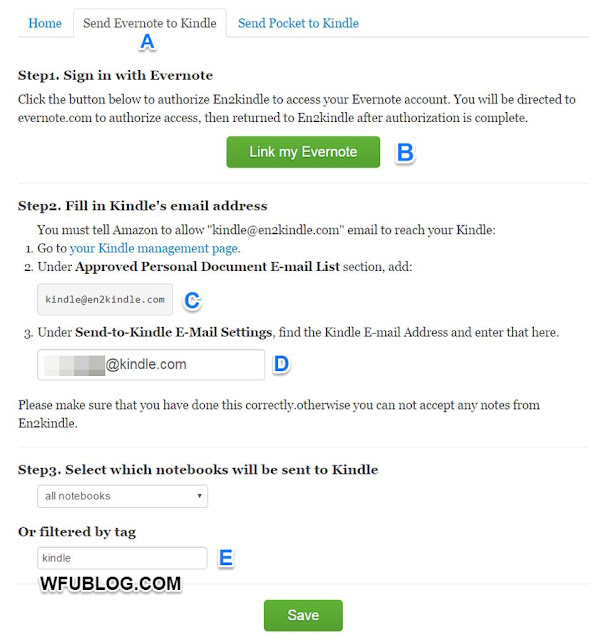
4. 將各種內容傳送到 Kindle依照這篇「
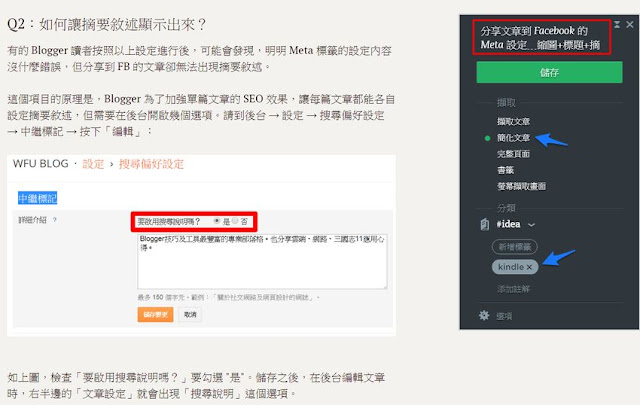
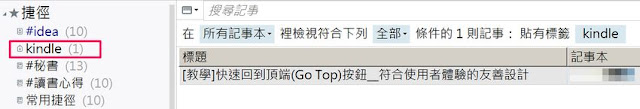
稍後閱讀,各種推送到 Kindle 的技巧整理」,就能將網頁的詳細圖文、Evernote 記事、RSS 閱讀器的文章,快速地傳送或同步到 Kindle,有空時再慢慢詳讀。
5. Kindle 教學更多 Kindle 的實用教學文章,可拜訪這個 Kindle 專門網站:
四、使用心得
以下簡單摘要各方面 Kindle 8 的使用心得:
1. 優點:很輕巧、攜帶方便、觸控靈敏、反應速度不錯、查中英翻譯功能方便。
2. 上網:沒有正體中文的輸入法,就算 Kindle 提供了體驗版瀏覽器功能,在只能打英文的情況下,連搜尋中文字都沒辦法,幾乎什麼事都不能做。因此如前所述,沒什麼人會想用 Kindle 上網的,如果有人真的用得下去,未免太克難了...
3. USB 傳輸:使用官方的傳輸線接 Win7,竟然無法連上 Kindle 來讀取資料夾,這可能是人品問題。改用舊的 Kindle DX 傳輸線,沒想到就連上了,是否該慶幸我有兩台 Kindle...
4. Wifi 傳輸:官方不提供 FTP 的方式傳檔(除非越獄),也只能用 email 傳檔、或「三、操作技巧」→「4. 將各種內容傳送到 Kindle」的方式,但時間上就得等上幾分鐘。更麻煩的是,傳送的文件格式,可能會被 Kindle 打槍,請參考「
稍後閱讀,各種推送到 Kindle 的技巧整理」→「二、傳送 Evernote 到 Kindle」→「1. 文件格式問題」。想要立即傳輸,只好找 USB 線插上。
5. 電力:除了要 Wifi 傳輸檔案的時候,其他時間要記得關閉 Wifi,也就是使用飛航模式,否則電力會掉很快的。
更多 3C 產品使用心得:
![]()
 前陣子發佈了「使用 Google 表單取代 Blogger 聯絡表單」之後,最近接到一個需求:「希望當訪客填寫完 GoogleForm 後,點 "提交" 的按鈕,可以連結到另一個 Thank You Page 的感謝網誌,我會在感謝網誌裡放入轉換追蹤的CODE,用來統計轉換數」。
前陣子發佈了「使用 Google 表單取代 Blogger 聯絡表單」之後,最近接到一個需求:「希望當訪客填寫完 GoogleForm 後,點 "提交" 的按鈕,可以連結到另一個 Thank You Page 的感謝網誌,我會在感謝網誌裡放入轉換追蹤的CODE,用來統計轉換數」。