 因為常常需要幫忙購買國外的「Blogger 付費範本」,以及上淘寶購買各種產品,付費的主要管道就是刷信用卡了。
因為常常需要幫忙購買國外的「Blogger 付費範本」,以及上淘寶購買各種產品,付費的主要管道就是刷信用卡了。刷卡雖然很方便,但其實隱含的費用我們往往不了解,從信用卡帳單明細也無法看出所以然,就算被坑了可能也感覺不到痛,這正是國外網站刷卡購物的可怕之處!
最近決定花點時間研究這一塊,避免將來繼續被收取超額的匯率、手續費。以下分享我的心得筆記,除了使用特定信用卡有助於國外線上購物,也要小心不同幣別之間的匯率陷阱。
(圖片出處: richart.tw)
一、雙幣信用卡分析

1. 直接刷美金
由於網站有 Adsense 廣告收入,WFU 在「大眾銀行美金帳戶」累積了一些金額,第一感是國外刷卡如果用美元支付,應該可以節省匯兌損失。(P.S. Adsense 收入存放到大眾銀行是最佳解)
剛好近幾年有幾家銀行推出了「雙幣卡」,也就是能夠直接用外幣(美元)刷卡,符合我的這項需求,因此研究了一下市面上的雙幣卡,剛好大眾銀行也有發行!
2. 雙幣卡一覽
這篇「2017年雙幣卡現金回饋推薦比較」整理得很詳細,大致重點如下:
- 都需要年費
- 國外刷卡現金回饋越高的,年費越高
- 第 1 名台新銀行國外刷卡回饋 2.5%
- 第 2 名中國信託國外刷卡現金回饋 2% ~ 2.8%
- 玉山銀行免收 1.5% 國外交易服務費
非常錯愕的是,大眾銀行今年已經停發了雙幣卡,如果非得要用雙幣卡的話,我得把美金移轉到其他銀行才行。
3. 美金很難移轉
美金並不像台幣一樣,銀行間花個十多元就能轉帳。基本上銀行之間的美金移轉,跟國外銀行結匯是一樣的,例如國內 A 銀行要轉到 B 銀行:
- A 銀行要先經過國外的中間銀行 C
- 再回來國內 B 銀行
除了轉到 B 有手續費,國外 C 可能也有一筆手續費,加起來可能近千元。如果轉帳金額不大,這是相當不划算的。
4. 雙幣卡沒有想像的好
因此除非你的外幣帳戶金額非常大,不然雙幣卡並不適合一般消費者使用,光資金的移轉就是大問題,可以說是大戶專用。
而且使用雙幣卡刷外幣時,雖然可避免匯損,但一律要另外支付「海外交易手續費 1.5%」。
前面的雙幣卡比較表,只有玉山免收此費用,但把「國外消費現金回饋」放在一起加總之後,每張卡的刷卡回饋大致在 1% 以下。
因此我認為使用雙幣卡不是最好的解決方案,而且還有資金移轉的大問題。
二、高額現金回饋的信用卡

1. 現金回饋不輸雙幣卡
一般而言,國外刷卡產生的費用大致是:
- 海外交易手續費 1.5%
- 匯差:隨著匯率波動有可能賺、有可能賠
- 使用雙幣卡可避免匯損
假設匯損以 1% 來算的話,那麼我認為,找到現金回饋 2.5% 或以上的信用卡,就不輸雙幣卡了,而且不用煩惱銀行間外幣移轉的問題及費用。
2. 高額現金回饋信用卡一覽
現在有很多信用卡提供高額的現金回饋,且 Google 就能找到許多整理好的資料,例如:
第一篇文章大致是按照回饋比例排序,可看到最高回饋到 5% (澳盛現金回饋卡)。
第二篇文章我滿喜歡的,現金回饋整理的銀行比較多,不論國外刷卡的話,還詳細列了適合各種用途的卡,例如電信費、水電費、第四台、網路購物等等,而且現金回饋還不少。
我認為從中挑選適合你的信用卡,就足以勝過雙幣卡,可用來解決國外刷卡的問題了。
三、GoGo 卡 + Richard 帳戶

1. 我的最佳解
從以上相關連結的列表,符合我需求的最佳解是:「GoGo 卡 + Richard 帳戶」,因為:
- 這張卡主打網路購物,最高有 3.5% 的現金回饋
- 非網路購物的話,一般消費也可有 1.5% 的現金回饋
- 國外支付多半使用 PayPal,這張卡有支援
- 大部分知名國內外網路購物平台都有支援,例如 Amazon,也包含我需要的淘寶網站
2. 介紹 + 申請流程
這張卡相當不錯,只是申請流程跟一般不太一樣,且操作方式也跟一般的網路銀行略有不同,因為「Richard 帳戶」號稱是 Bank 3.0,跟一般的銀行帳號概念不太一樣,需要花一點功夫來熟悉。
詳細的介紹及申請流程,可參考這篇「台新銀行 gogo 卡 Richar 申請流程」,內容相當詳細。
四、外幣刷卡小心 DCC 陷阱
國外刷卡最可怕的是,一次付款被扒兩層皮。可參考這篇「海外刷卡注意事項(DCC.匯率.換算.結賬日)」,所謂 DCC 陷阱大致是這樣:
- DCC (Dynamic currency conversion) 動態貨幣轉換,會將國外售價轉換為本國貨幣(台幣)計價
- DCC 由當地收單銀行計算匯率,內含的手續費用不明,難以當下判斷
- 刷卡地的匯率通常都會比本地匯率差
因此國外刷卡、或是國外購物網站消費時,千萬記得不要用本國貨幣結帳,要使用當地貨幣計價(例如 USD),不然就中了 DCC,得多花不少錢。
這其中很知名的例子,就是 PayPal。
五、PayPal 的 DCC 陷阱
因為 GoGo 卡有支援 PayPal,那麼在 PayPal 綁定 GoGo 卡消費,就能獲得 3.5% 的網路購物現金回饋。
不一定所有國外網站都被 GoGo 卡支援,但只要該網站可用 PayPal 消費,那麼 GoGo 卡就能發揮作用了。
然而,在使用 PayPal 之前,務必詳讀以下內容。
1. 修改設定
請參考這篇「刷 Paypal 一定要小心匯率陷阱!」的推文,大部分人用 PayPal 結帳,都是一直按下一步,就不小心用台幣結帳,而中了 DCC。
這個損失大概會有 3%,非常的巨大,而且是完全可以避免的,也代表 PayPal 靠著 DCC 就不知 A 了多少手續費。
那麼務必按照這篇「PayPal 匯率非常之爛,請務必去設定使用原幣別扣款!」的步驟,作者後來有更新 PayPal 新版的設定畫面,照著設定後,將來國外購物時,預設就不會是台幣,而是美金付款了。
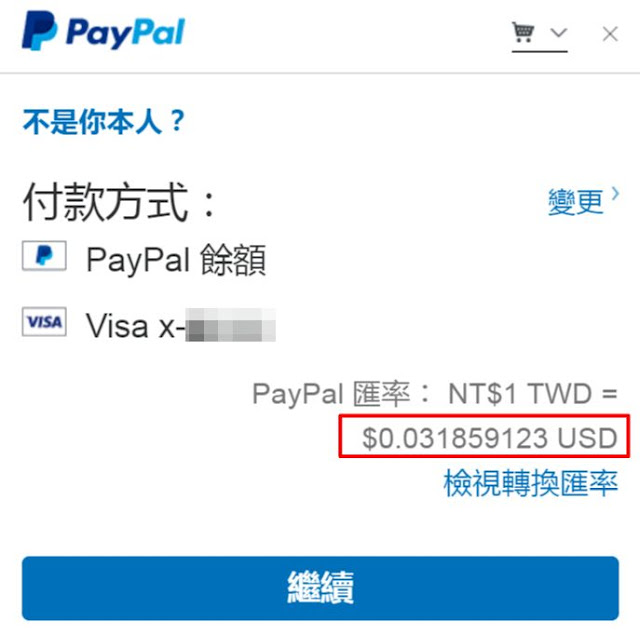
2. 範例畫面

上圖是 PayPal 沒改設定之前的畫面,我看到匯率 0.0318 真是嚇了一跳,PayPal 的匯率大約是 1:31.38,而今天台灣銀行的牌告匯率不到 30 呢。
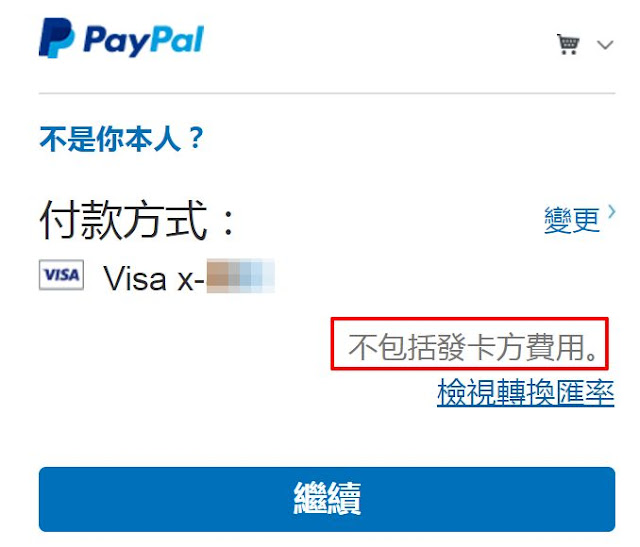
趕緊按照教學文章的設定,修改結帳幣別後重新再下單,果然畫面正常了:

六、淘寶刷卡也很可怕

本文主要內容已經結束,這部分算是補充。
有了 PayPal 的借鏡,我趕緊查查淘寶有沒有藏什麼機關,沒想到更恐怖!
1. 玉山銀行 ATM 轉帳
這篇「只需1%手續費的淘寶付款方式」說明了淘寶的刷卡手續費有:
- 1.5% 國外交易服務費
- 3% 淘寶手續費
加起來一共是 4.5% 手續費,簡直是天價!
如果有玉山銀行帳號的話,手續費可以達到最低(1%, 無跨行轉帳手續費),不過需要一個滿長的身份認證流程,請按上面這篇文章的教學進行。
這是玉山銀行的「淘寶相關說明」網頁。
2. 郵局 ATM 轉帳
這是最近的消息,不久後使用郵局帳號轉帳也可跟玉山銀行一樣,淘寶付款只需 1% 手續費,詳情可參考這篇「郵局:淘寶網購 手續費我最省」。
更多理財相關文章: