![apple-daily-subscription-seo-growth-hack.jpg-蘋果新聞訂閱制,從 SEO 觀點看背後的真正意圖為何]()
前陣子蘋果網路新聞實施會員訂閱制,在網路界造成一股轟動,不過我對這件事沒太多關注,原因可參考「
部落格是否要加入內容付費平台 (Medium) 的考量」。不看好的理由是,台灣目前還不具備訂閱制的成熟客觀環境,當先驅者會做的非常辛苦。
後來在 PTT 瀏覽器版看到這篇「
蘋果日報台灣 免申請會員便可瀏覽新聞」,有人在教不用註冊就能看到會員內容的方法,才知道原來蘋果只是用 CSS 語法隱藏網頁內容,實際上文章都還在原地,此舉真是讓我笑得肚子都疼了~
雖然稍微懂點前端的人馬上知道是怎麼回事,也多會認為蘋果很蠢。不過靜下心思考了一下,這麼明顯的破綻似乎另有端倪,蘋果是擁有巨大資源的企業,不會事先沒找專家評估這麼做的後果,事情也許沒表面上這麼單純。
那麼仔細推敲後,發現這其中大有來頭,以下紀錄我的心得。
(圖片出處:
pexels.com)
一、SEO 對隱藏內容的處罰
1. 蘋果網頁原始碼![apple-daily-subscription-seo-growth-hack-1.jpg-蘋果新聞訂閱制,從 SEO 觀點看背後的真正意圖為何]()
沒特別挑,隨意選了一篇蘋果最新的網路新聞進行測試,如上圖會被要求加入會員才看得到內容。
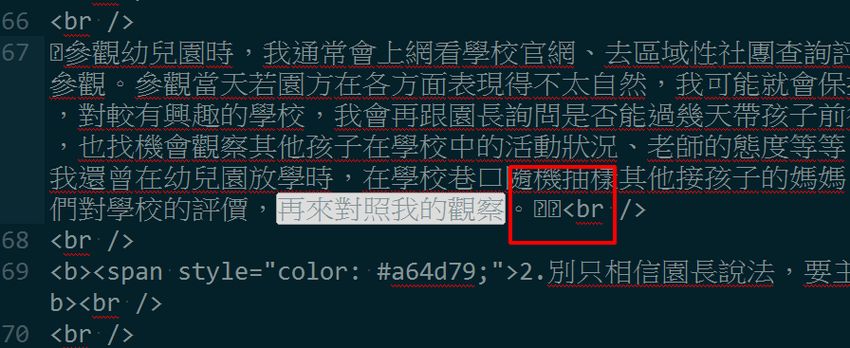
![apple-daily-subscription-seo-growth-hack-2.jpg-蘋果新聞訂閱制,從 SEO 觀點看背後的真正意圖為何]()
打開網頁原始碼,會看到一大堆 display: none 的語法,將文章內容、或其他區塊隱藏。
為了證明上圖馬賽克的部分是文章內容,我必須留下一行、且與文章標題相關的文字敘述。但最下面也可看到蘋果註明不得 "部分引用",讓我有點心驚膽戰,這一行內容露出該不會被蘋果告吧?
2. Google 會處罰隱藏內容實際上將網頁內容隱藏是很危險的事,Google 早已公告會處罰此事,可參考這篇「
您的網站被懲罰了嗎?請看Google熊貓與企鵝的懲罰重點整理」:
Google Panda 熊貓的加強懲罰重點 → Hidden Content 內容隱藏
Google Penfuin 企鵝的加強懲罰重點 → Hidden text links 隱藏的文字連結
所以在搜尋結果的 SEO 排名上,蘋果這麼做是一定會被懲罰的。
3. 隱藏內容仍會被索引那麼我想瞭解一下,隱藏內容會被處罰到什麼程度,找到這篇「
SEO
解釋隱藏內容對 SEO 的影響」,作者讓我太佩服了,很有耐心地做了各種隱藏內容的實驗,也一一秀出搜尋結果,他的結論是:
那麼處罰歸處罰,我想最多是排名下降,至少蘋果的網頁內容不會從搜尋結果消失,這也代表蘋果的 SEO 流量不會完全不見。
二、那麼蘋果的 SEO 有被處罰嗎?
1. 蘋果的搜尋結果接著我試著搜尋一下上面那篇 "富婆網美為拍全身照爬上桌腳下...":
- 輸入完整標題 → 搜尋排名第一
- 輸入關鍵字 "富婆 網美",或是 "富婆 網紅" → 照樣排名第一
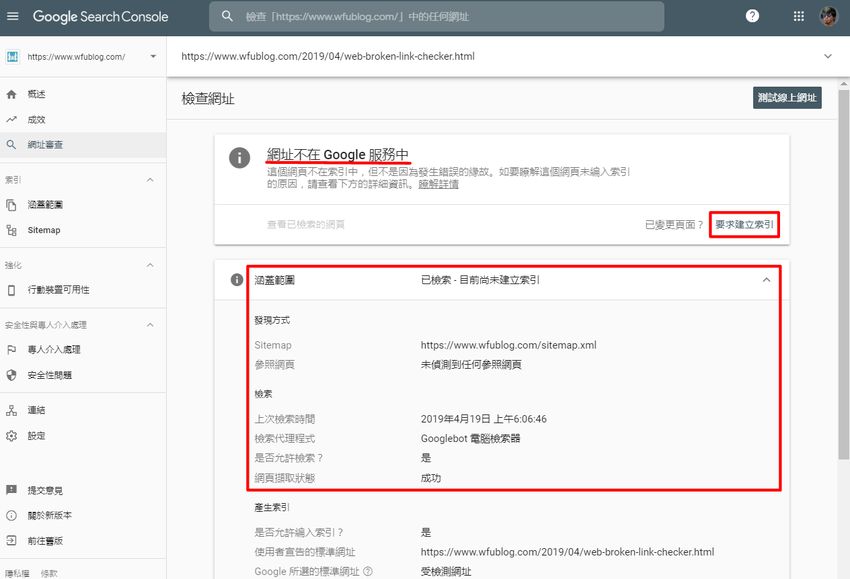
![apple-daily-subscription-seo-growth-hack-3.png-蘋果新聞訂閱制,從 SEO 觀點看背後的真正意圖為何]()
這是怎麼回事啊!隱藏內容對蘋果的 SEO 根本沒影響嘛~而且看官注意到了嗎?這篇文章根本被 Google 秒收,顯示的文章發佈時間為 "12 分鐘前"...
不過我想應該不會被蘋果提告了,因為 Google 搜尋結果的描述字串就是我前面沒有馬賽克掉的那幾個字,如果蘋果要對 "部分引用" 內容提告的話,應該要先告 Google,因為
Google 每篇新聞都偷看到內容了、每篇都有引用,這樣賺比較多,而告我拿不到幾毛錢的~
2. SEO 合理的解釋試著對這現象進行揣測:
- 也許蘋果 appledaily 的網站權重太高了,假設有 1000 分吧。
- 隱藏內容雖然有扣分,就假設被 Google 扣了 10 分吧,那麼 SEO 分數就當他是 990 分
- 而排名第二的分數假設只有 500 分,蘋果分數怎麼扣都還是遙遙領先
所以
隱藏內容對於 SEO 權重超高的網站,影響就沒那麼大了。
3. 蘋果的創舉我想蘋果的 SEO 顧問也許已經衡量過結果,才敢這樣玩隱藏內容:
- 既可不影響搜尋排名太多
- 又能要求使用者加入會員、進行訂閱
要知道,真正的「訂閱制」是無法這樣玩的,我之前在「
部落格是否要加入內容付費平台 (Medium) 的考量」提過:
網路、資訊類的文章,讀者已經很習慣使用 Google 搜尋相關資料,也多半都找得到。如果這類文章放入「付費才能看」的地方,根本搜尋不到,自然也沒人知道有這樣的文章,寫了等於白寫。
基本上「搜尋排名」與「訂閱制」是互相抵觸的兩件事,至少我當時這麼認為,要加入會員才能閱讀的文章內容,哪可能被搜尋得到。
但,
蘋果做到了!既要求你加入會員,文章還能被搜尋到,從 SEO 的角度來看,這簡直是一大創舉!三、蘋果害怕隱藏內容被看到嗎?
可是,現在這件事已經被知道了,而且破解隱藏內容的方法起碼一星期前就流出來,是我後知後覺太晚知道,難道蘋果不怕讀者不註冊,直接看這些隱藏內容嗎?
先說結論,我認為蘋果一點都不擔心。
1. 熟悉網路的讀者有辦法破解隱藏內容的,幾乎都是熟悉網路使用的人,這些族群的特性:
- 很會使用網路工具,也很可能會裝擋廣告的瀏覽器外掛,網頁根本無法出現廣告
- 就算沒裝外掛,因為每天看很多網頁,多到腦中會自動內建「無視廣告」的功能
- 就算廣告出現在不常見的區塊,這族群的視神經也有辦法瞬間判讀,提醒大腦「這可能不是文章的一部份」,然後自動略過
這代表著,
蘋果本來就無法從這些人獲得廣告收益,無論隱藏內容是否被破解。
2. 不熟悉網路的讀者而不熟悉網路的使用者:
- 他們對網頁的版面架構完全不瞭解,甚至看不出什麼是廣告、什麼不是廣告
- 常常文章看一半,注意力就被某個廣告吸引走,並點擊廣告,而他們也不知道點了廣告
- 他們常常東點西點,然後忘了原本在看什麼,也不知道怎麼回去原本看的那個頁面。
這,才是蘋果要抓的客群,才是對蘋果能產生收益的族群。四、蘋果的目的是什麼?
所以,蘋果一點都不在乎你能不能看到隱藏內容,但蘋果在乎:
你何曾看過「訂閱制」的媒體,允許隱藏內容被看到?如果隱藏內容看得到的話,代表:
- 這些內容一點都不重要,其他地方也看得到
- 這些內容很淺薄,不用花太多心思就能寫出來
- 這些內容本來就不會有人原意付費訂閱
- 這代表內容根本就不是重點,蘋果只要你加入會員而已
真正能夠讓使用者願意付費訂閱的,而且不可隨便就看到隱藏內容,起碼要是專欄等級的文章,是別處沒有的專業文章。
蘋果很明顯的,不放棄 SEO 流量,不放棄任何可以增加訂閱的機會,還花大錢舉辦「抽獎活動」,目的只有一個:
到底為什麼「加入會員」這麼重要呢?
五、衝會員數是首要目標
如果有看過「矽谷群瞎傳」(silicon valley) ,瞭解新創企業運作模式的話,會知道「衝會員數」是多麼重要的一件事。新創企業可以 5 年沒賺錢都沒關係,但「會員數」一定要有爆炸成長,才能看到未來性。
蘋果是擁有龐大資源的企業,現在媒體面臨轉型的關鍵時間點,等於跟新創事業差不多,他們一定願意投入資源在轉型這件事,那麼網站短期損失的廣告收益,我認為長遠來看實在沒什麼。
就像 Dropbox,現在已經是「雲端儲存服務」的代名詞,但也是靠多年的免費使用來吸引註冊、衝高市場佔有率,成立 10 年後才敢限縮使用者同步的裝置數量,來誘使付費。
我認為目前蘋果的首要目標,就是盡快衝高註冊會員數,再想辦法從中獲得商業利益。可以看看 Facebook、Line,首要任務也是獲取大量註冊用戶,再逐步發展出可行的獲利模式。
六、取得會員資料是關鍵
雖然現在發現蘋果重心不在訂閱制,不過還是提一下訂閱制。
部落格站長們或許多少會幻想,使用者願意付費訂閱文章。我們應該看過,某些網站的文章有上鎖,需取得密碼才能看到隱藏內容,這其實就是訂閱制的一種型態。
本站也這麼期待過,所以利用「
會員系統」功能,加入會員後,可以看免費的「會員限定文章」,或是付費的「會員加值文章」。
當然結果早有預期,真正付費的其實很少,但至少利用「免費的會員限定文章」,還是可以誘使大量的會員註冊,取得會員聯絡資訊。
同時,
當網站有「加入會員才能看到的限定文章」時,代表這個網站有許多其他地方看不到的專業文章,至少可以為自己網站帶來一點識別度,而不會讓使用者覺得是,隨便 Google 一篇資訊看了就離開、沒有記憶點的網站。
而且
取得會員聯絡資訊,這在行銷上是非常重要的「精準客戶名單」,運用的好就能轉換成收益。
這跟蘋果現在做的事是不是有點像?
七、蘋果模式是否能複製?
本篇都剖析地這麼明白了,那麼是不是大家也來模仿蘋果就好?恐怕很困難。
- 舉辦抽獎衝高會員數:誰有這麼多錢可以燒呢?這個大企業才玩得起
- 隱藏內容:網站不夠大真的不要亂學,至少我的網站絕對不敢。蘋果被扣 SEO 排名沒影響,一般網站被處罰可能排名掉好幾頁(不是好幾名)
- 要求註冊會員:不夠知名、經營不夠久的網站,使用者對於留下個資、或註冊都是會有疑慮的,除非是蘋果、天下這樣的網站,使用者註冊才不會想太多。
所以行文至此,其實我也滿佩服的,蘋果讓你看到了他的思維模式,但照著做也沒用。
八、決勝關鍵點在何處?
蘋果實際上要如何轉化成收益我不敢置喙,不過來揣測一下可能的獲利模式。前面提過,台灣目前還沒有適合訂閱制的客觀條件,我也不認為蘋果會把主力放在「付費訂閱制」上面,因為根本賺不了多少錢,但是可以來看看網路龍頭 Google、FB 是怎麼做的。
幾乎每個人都有 Google、FB 帳號,也幾乎決多數網站都有 Google、FB 外掛,例如 Google Analytics、讚按鈕,那麼使用者的行為幾乎都在 Google、FB 的監測中。
這篇「
究竟 Blogger 會不會關閉?從 Google 商業經營的角度分析」有提到:
- Google 的核心服務,都能替 Google 蒐集到大量資訊、數據
- Google 的頂尖人才,有辦法分析、解剖這些大數據,並轉換為商業價值
- 一般公司就算拿到大數據,也不知道如何轉換為商業價值,或是缺乏有效轉換的能力,這就是與頂尖公司的差異
就像 Google 的付費服務營收,絕對遠比不上賣廣告的營收;那麼收集使用者行為來創造周邊精準的相關利益,會遠勝付費訂閱的營收。
所以,
蘋果從註冊會員瀏覽網頁所蒐集的行為模式、喜好等等大數據,能夠如何運用,才是轉型的決勝關鍵點。
例如根據會員的喜好,在網頁上投放精準的自家廣告、推薦相關商品,提升轉換率,而不用被 Adsense 廣告抽一手,這一點就能大大提昇廣告收益。
或者從會員的行為模式,分析、測試出適合發展的相關產品。
不管哪種作法、獲利模式,都比「付費訂閱制」的期望值高,當然兩者也是可以並行的。無論如何,這一切都有待蘋果團隊的能耐了。
更多 SEO 相關文章:
![]()
 相信每個人最近都會收到一封 Google 寄來的郵件「您的 Google+ 個人帳戶將於 2019 年 4 月 2 日停用」,而不少 Blogger 站長們對這個訊息感到恐慌,紛紛詢問是否會造成什麼影響,例如圖片會不會不見?Blogger 是不是會收起來?
相信每個人最近都會收到一封 Google 寄來的郵件「您的 Google+ 個人帳戶將於 2019 年 4 月 2 日停用」,而不少 Blogger 站長們對這個訊息感到恐慌,紛紛詢問是否會造成什麼影響,例如圖片會不會不見?Blogger 是不是會收起來?