上一篇「GA 事件追蹤器」的免費版功能比較少,本篇的版本可以做到這些事:
上一篇「GA 事件追蹤器」的免費版功能比較少,本篇的版本可以做到這些事:- 排除 Blogger 站長自己的點擊
- 對小工具進行分類,例如區分為導覽列、側邊欄、頁尾等等
- 監測動態 JS 產生的小工具連結
- 指定要監測的小工具
- 排除不要監測的小工具
關於這個工具的運作原理、使用方式,建議先參照上一篇的內容有個基本的瞭解,並請注意本篇為「會員加值文章」,需先儲值點數才能看到隱藏內容。
(圖片出處: pixabay.com)
一、特點及應用方式
因為此版本功能較多,說明一下特點及可以應用的方式:
1. 依照區塊分類
使用免費版時,撈 GA 數據時,所有小工具的數據會列在一起,比較不方便查找與歸納分析。
本版可以依照自訂的區塊分類,例如側邊欄區、標頭區、輪播區、頁尾區等等:
- 從 GA 報表可直接看到各區塊的成效
- 也可直接進入個別區塊來查看、分析小工具的成效
- 操作上會比較節省時間
2. 去蕪存菁
使用免費版時,網頁上所有的連結都會監控,導致 GA 存放許多不需要的數據。
本版可以設定要監控的區塊、不要監控的區塊,例如網站留言區塊的連結沒什麼監控的必要。
如此 GA 報表只會看到必要的數據,節省篩選資料的時間。
3. 分析小工具的去留
從 GA 報表的數據,可以觀察哪些小工具的點擊數成效不彰:
- 乾脆移除這些小工具,以加快網頁載入速度。
- 或是改放其他小工具進行測試,看是否有更好的點擊成效
4. 分析值得擺放的文章連結
這是很需要科學導向重要的一項工作,例如挑選輪播、精選文章時,當然可以依照我們個人喜好來擺放。但更重要的是觀察這些文章的點擊數據,如果某些文章放了卻都沒有點擊,代表沒有打中訪客的口味,那麼就該將這些文章下架,改試不同的輪播文章、精選文章。
以上動作必須依照週期循環來檢查,因為讀者的口味在不同的時間點有可能改變。
5. 找出熱門的文章題材
通常網站都會有這兩個工具:
- 側邊欄的標籤分類工具
- 導覽列
這兩個工具的內容會有大量的標籤連結,若想找出讀者關注的主題,將是絕佳的觀察指標。
定期觀察讀者點擊哪些標籤的次數最多,除了可知道該時期的風向,也可列為網站寫作的題材方向。
6. 分析服務項目、擺放位置
如果網站提供了一些服務項目,可以注意這幾點:
- 觀察哪些服務的連結點擊成效比較好,代表這是市場上需重點發展的項目。
- 在網站不同位置擺放這些服務連結,測試哪裡的成效比較好,並進行調整。
二、安裝程式碼
在修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
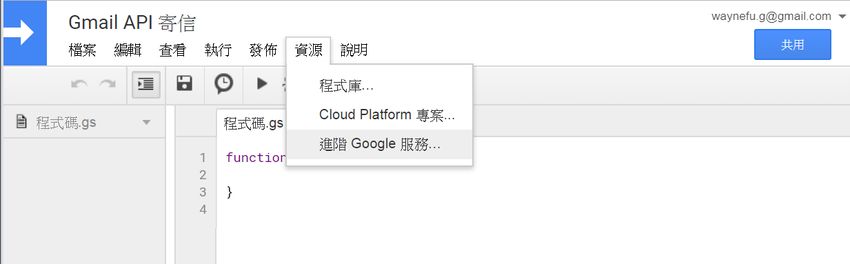
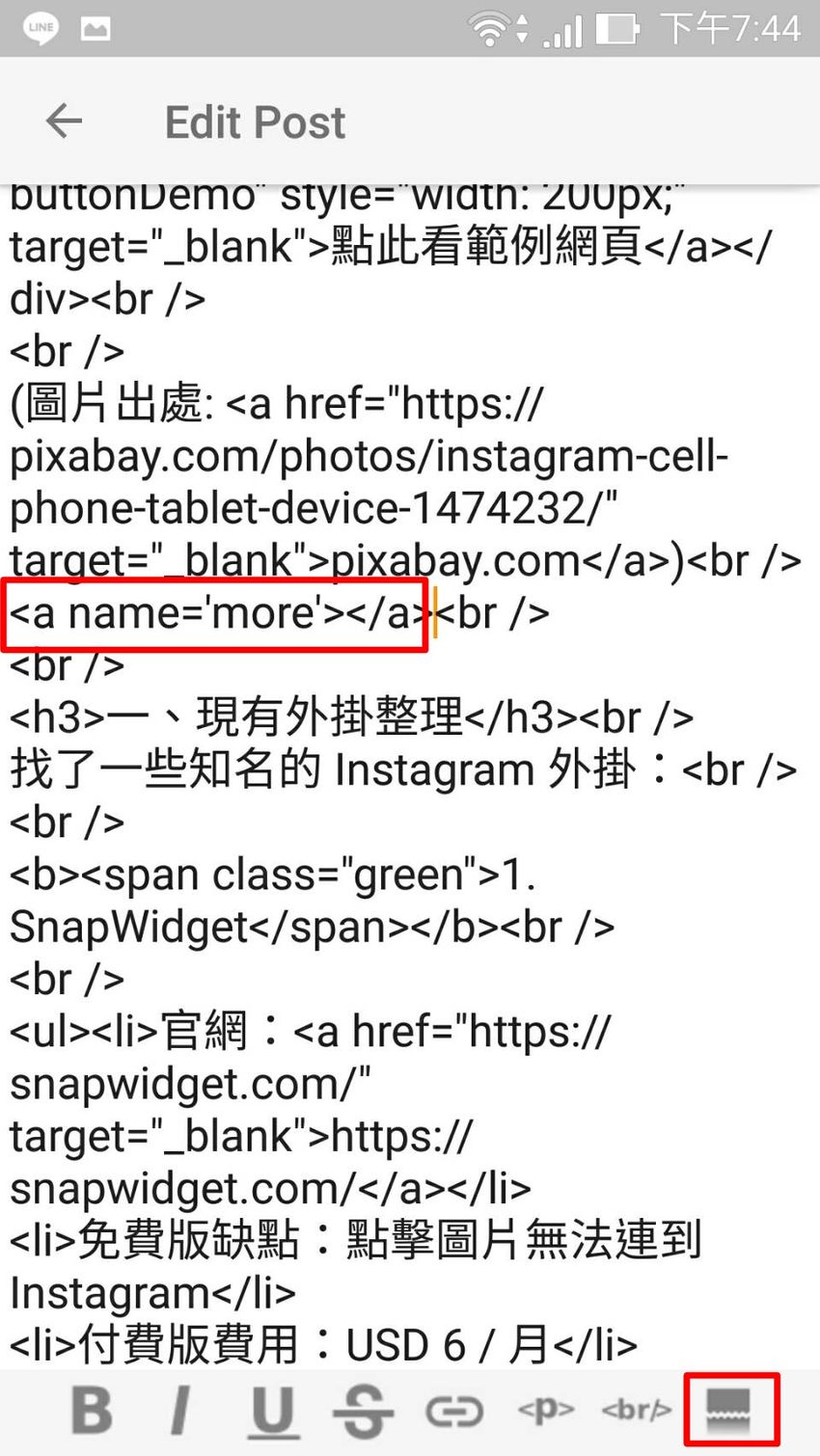
以 Blogger 平台為例,請到後台「主題」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
參照以上程式碼行號,請見以下參數修改說明:
- A 行綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
- E 行參數:
- 大部分的 Blogger 站長都不用修改,但建議還是先參考「Blogger 網站如何追蹤 Google Analytics 點擊事件的成效?」→「四、總結」
- 如果你的網頁原始碼可搜尋到 "blogger.send" 字串,這一行就不用修改
- 如果你的網頁原始碼沒有 "blogger.send" 字串,紅色字串請改成 "send"
- F 行參數:
- 藍色字串是想要監控點擊的區塊,可自行修改,區塊的字串規則為 "." + class 名稱、或是 "#" + id 名稱
- 每個區塊的字串請放在雙引號 "" 內,每組字串之間用小寫逗號 "," 隔開,最後一組字串之後不要有小寫逗號。
- 以 Blogger 官方範本而言,這些監控的區塊包含了 "標頭"、"導覽列"、"側邊欄"、"頁尾"
- G 行參數:藍色字串是想要排除監控的區塊,可自行修改,規則同 F 行說明。
- H 行參數:
- 藍色字串是要追蹤的小工具 class 名稱,可自行修改
- 也可加入多個小工具 class,彼此間請用小寫逗號隔開
- 這是 Blogger 平台小工具都會有的 class 名稱,非 Blogger 平台請務必修改
三、使用說明
基本的操作請參考上一篇「GA 事件追蹤器」即可。
以下說明這個工具比較進階的使用方式:
1. 為點擊區域進行分類
免費版的功能會直接列出所有小工具的點擊,當網站監控的工具非常多時,一個報表可能會一次列出十幾、二十多個工具,比較不容易進行歸納分析。
程式碼 F 行參數具有「為所有點擊事件進行分類」的功效。例如預設的參數:
- "header" → 會統整標頭區塊的所有小工具,瞭解標頭的整體成效
- ".sidebar" → 會統整側邊欄的所有小工具,瞭解整個側邊欄的成效
- "footer" → 會統整標頭頁尾區塊的所有小工具,瞭解頁尾區塊的成效
2. 排除不需監測的區塊
這個工具主要用來評估小工具的點擊成效,那麼免費版會監控所有區塊的點擊,報表也會列出太多雜訊。
程式碼 G 行參數設定後,預設參數的意思是排除以下兩個地方的點擊數據:
- 文章區塊
- 留言區塊
3. 使用範例

上圖可看到,現在看 GA 的事件報表時,紅框處已經將所有小工具的點擊,按照 sidebar(側邊欄)、header(標頭)、footer(頁尾) 分類好了,馬上就能看到各個大分類區塊的總體成效。

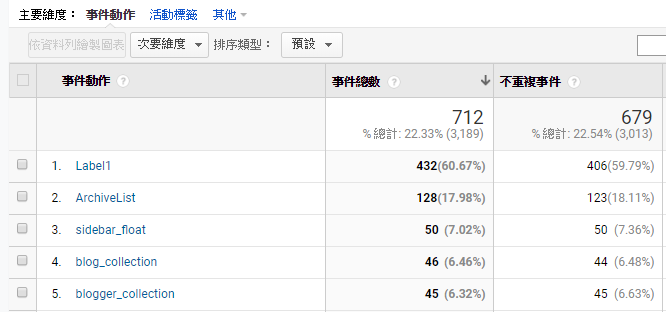
假設想要看 sidebar(側邊欄) 個別工具的成效,先點擊 sidebar → 再點擊「事件動作」,可看到上圖的效果,點擊數據依照側邊欄每個工具的 ID 名稱列出來。
以本站的數據來看,看起來成效最好的是 Label1(樹狀標籤),再來是 ArchiveList(文章彙整)。

如果想知道訪客關注的主題有哪些,可點進 Label1,如上圖,就會列出熱門點擊的標籤名稱了。
四、聯絡表單
本篇的工具,參數修改需要具備前端的基本 HTML/CSS 知識,如果不熟悉的話,建議不要購買此工具,請直接發案給本站代為處理。
加值文章關閉留言板功能,使用上有任何問題請用下面的表單與我聯繫:
更多「提升網站效能」相關文章: