![2020-new-blogger-post-editor.jpg-2020 Blogger 新版文章編輯器使用心得]()
Blogger 後台改版後,FB 社團不少人反應新版的文章編輯器不好用,例如「
Html換行一定要用br嗎」、「
不喜歡這種莫名其妙的改版」。
持平而論,新版有增加不少以前沒有的功能,但也閹割了一些非常核心的功能。權衡得失後,新功能對我而言加分有限,但失去的功能讓我寫文章時舉步維艱。因此以目前的版本功能而言,真的寧願切回舊版。
然而 Blogger 官方公告「
A better Blogger experience on the web」表示,對於新版有什麼意見,歡迎從後台右上角的「意見回饋」圖示反應給官方。
七月過後的某天,後台將無法再切換回傳統介面。
看到重點了嗎?只剩下一個多月左右的時間可以適應新版後台,那麼本篇會整理舊版與新版編輯器功能上的主要區別,
請站長們測試後對於不喜歡的地方,多多留言給官方知道,動作要快!讓官方能進行修正,否則 2020 年 7 月就會強制所有人使用新版編輯器了。
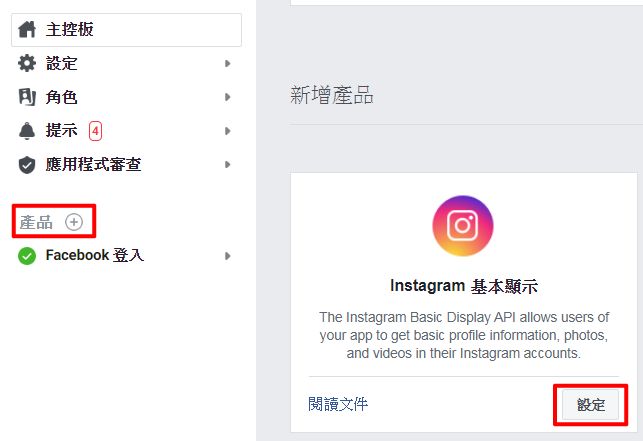
一、以前常見的按鈕在哪裡?
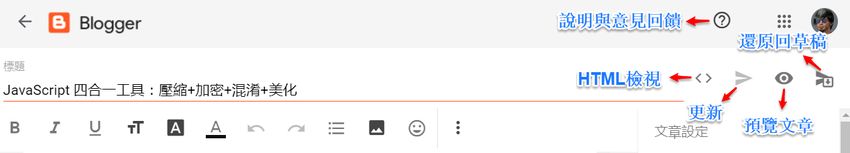
舊版「HTML」、「撰寫」模式按鈕做得很顯眼,新版則是 FB 社團有人反應找不到,不知道 HTML 模式如何切換。其實不只這顆按鈕,很多按鈕舊版都是中文直接就看得到,例如「更新」、「還原回草稿」,現在硬是做成圖示,然而空間也不會擺不下,還導致找半天看不到按鈕在哪裡(有些圖示恐怕是網路重度使用者才能意會)。
![2020-new-blogger-post-editor-1.jpg-2020 Blogger 新版文章編輯器使用心得]()
上圖標示了這幾個按鈕的位置,集中在右上角。
有任何問題也可按最上方的「問號」按鈕(說明與意見回饋)跟官方反應。
二、HTML 模式的變革
1. 修正過往 bugBlogger 文章編輯器過往為人詬病的地方,在於我寫的這一篇「
Blogger 文章編輯模式只要切換, 就可能產生異常現象? 教你徹底解決的技巧 」,每當「撰寫」與「HTML」模式切換後可能就天下大亂。
新版編輯器我測試了一下,這些問題算是都有解決了,例如錨點、超連結、HTML 碼亂掉的現象,因此這一點必須給予肯定。
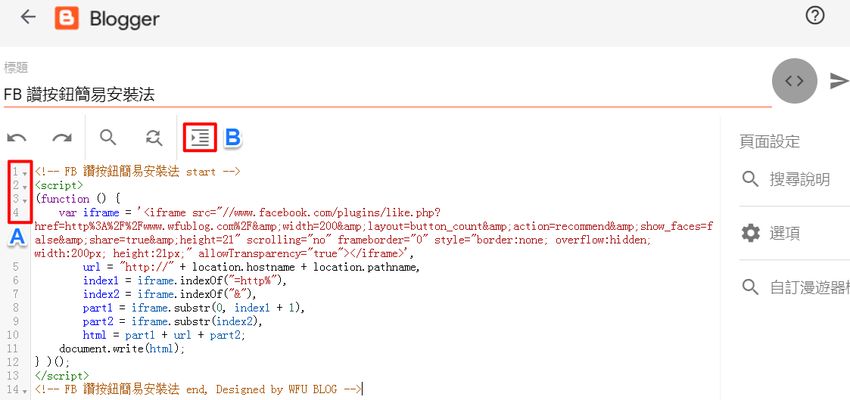
2. 程式碼高亮![2020-new-blogger-post-editor-2.jpg-2020 Blogger 新版文章編輯器使用心得]()
切換到 HTML 模式後,如果內容含 HTML 碼或 Javascript,會看到漂亮的「程式碼高亮」功能。原本這類效果需要有外掛才看得到,可參考「
網頁使用程式碼高亮的最佳作法及推薦外掛」。
現在新版編輯器自帶此功能,想必是 Blogger 工程師為自己謀福利,工作起來看了舒服。
3. 工程師必備同時上圖標示了 2 個功能:
- A. 程式碼折疊:序號 1~3 都有倒三角按鈕,點擊後可折疊程式碼,這是工程師專屬的夢幻功能啊!
- B. 程式碼格式化(美化):這個按鈕點下去後,再雜亂的程式碼都瞬間井然有序了
從這兩點來看,我確定 Blogger 工程師向 UI 部門提了很多需求。
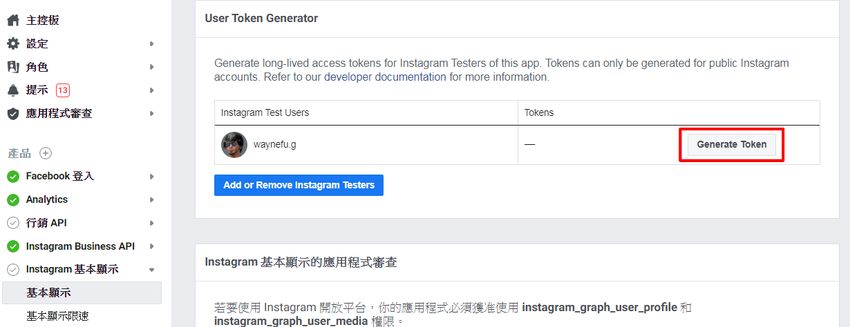
4. 搜尋取代功能![2020-new-blogger-post-editor-3.jpg-2020 Blogger 新版文章編輯器使用心得]()
HTML 模式多了兩個以前沒有的功能:
- 搜尋:可使用 Regex 正規表示式(可參考「正規表示式線上自動產生器」)進行搜尋
- 取代:這裡的設計非常簡陋,要先輸入搜尋字串(Replace),再輸入替換字串(With),完全沒有 UI 介面,這很工程師
這些功能很強大很厲害沒錯,但明顯是工程師自己要用的功能,還有誰會用正規表示式呢~(呵呵) 然後「取代」功能沒有介面,分兩次輸入有點兩光,雖然這些我都用不太到就是了(在 Sublime Text 或 Notepad++ 處理會比較方便)。
5. 取消按 Enter 建立換行符號功能這是 HTML 模式最糟糕的一件事,取消「按 Enter 建立換行符號功能」這個重要功能,總的來說,Blogger 新版改的再好,都不及刪除這個功能的罪過。前面 2 ~ 4 點看得出都是為了 Blogger 工程師的操作環境著想,不過工程師除了寫 code,也需要把內容發佈成文章吧?
試想一下,Blogger 工程師在 HTML 模式貼了許多 code,應該也需要穿插文字說明、然後按 Enter 換行對吧。等文章發佈後,Blogger 工程師會不會發現,所有的文字都擠成一團了呢~ 因為 HTML 模式下的 Enter,現在無法轉換為換行符號 BR 了啊!或者說,Blogger 工程師們都很習慣,一邊在 HTML 模式打 code,等到需要換行時,會切到撰寫模式按 Enter,然後再回到 HTML 模式寫 code 呢?
文章開頭提到的 FB 社團貼文就有成員說:
請問新版的Html的換行一定要用 <br> 嗎?
按照之前的方式直接複製貼上,會全部糊在一起
唉!原版多好啊!但哪天版本淘汰還是得用新版,依舊得熟悉一下~___~
這同樣也是我的想法,只希望 Blogger 不是期待使用者以後在 HTML 模式文章寫完,會自行在換行處 key 上 <br>,或是自行切成撰寫模式,把文章糊成一團之處,一一按 Enter 分開...
三、撰寫模式的問題
撰寫模式也不是就沒問題,而是這問題已經由來已久,現在依然存在──上傳圖片。
![2020-new-blogger-post-editor-10.jpg-2020 Blogger 新版文章編輯器使用心得]()
在撰寫模式下上傳圖片就是個悲劇,上圖為上傳圖片後,切換到 HTML 模式看到的原始碼,問題有這些:
- A. 語法強制置中:也許有人習慣置中,也有人習慣靠左,那麼靠左的人就得每張圖一一點擊,重新設定靠左,長期下來是繁瑣的手工活。
- B. 無謂參數:這些沒必要的 CSS 參數,在圖片比較大時,常常讓我的客戶反應版面不協調
- C. 圖片只有 320px 寬:就算手動設定成原始尺寸,系統也不會記憶,每張圖都要重新設定,長期下來一樣是繁瑣的手工活。
為了解決以上這些問題,我在「
Blogger 使用圖片的各種技巧」建議讀者,一律只在「HTML」模式上傳圖片,避免在「撰寫」模式上傳。
然而
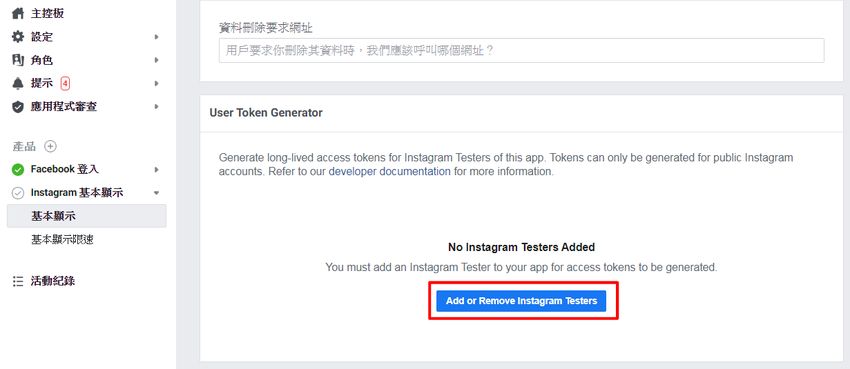
新版的文章編輯器,在「HTML」模式拿掉了上傳圖片功能,如此可以想像以後上傳圖片會有多悲劇了...四、功能圖示
![2020-new-blogger-post-editor-4.jpg-2020 Blogger 新版文章編輯器使用心得]()
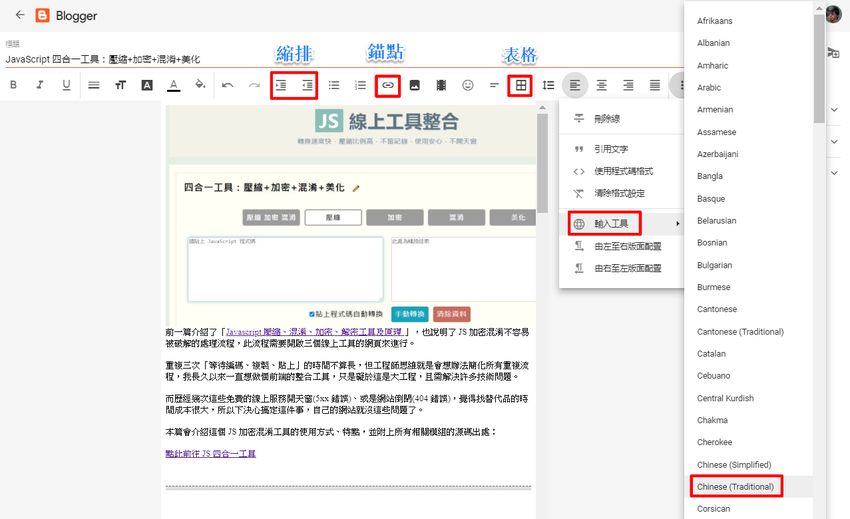
編輯器上方有一排功能圖示,以下介紹新版編輯器新增的功能圖示中比較重要的,上圖紅框由左到右:
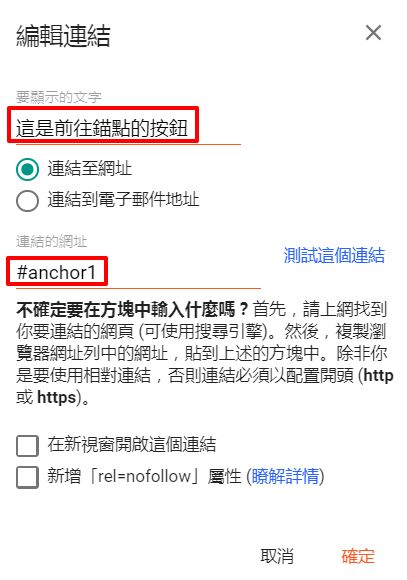
1. 縮排功能這是文書編輯都會有的功能,新增這一項的確有助於排版的效率。
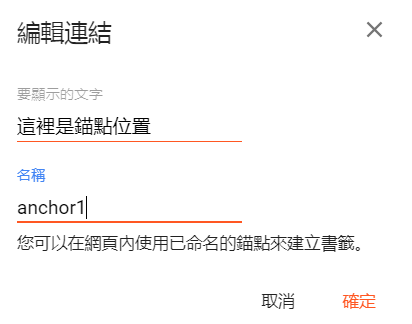
2. 錨點不熟悉 HTML 語法的話,要製作錨點不太容易。新版增加了這個功能算是非常實用,不懂語法也能做出這個功能。由於這項功能需要不少篇幅講解,已另外寫了一篇「
Blogger 使用錨點的操作方式(新版文章編輯器)」,請直接參考即可。
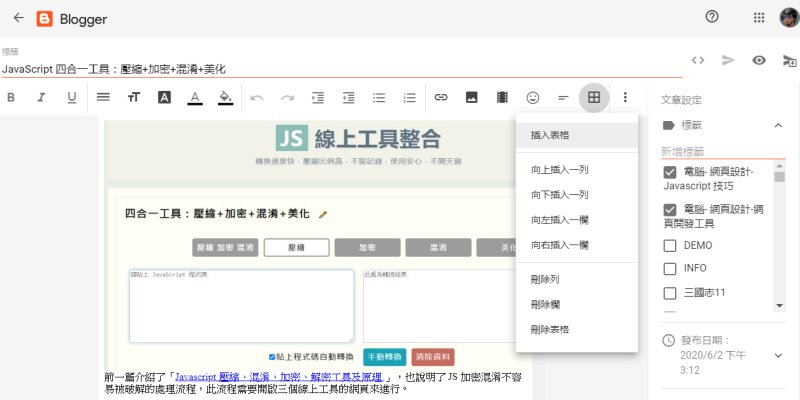
3. 表格新版編輯器可以插入表格真的要鼓勵一下,對於不懂語法的人來說方便多了。
不過預設一定是插入 8 格,想要增加、減少,得一個個慢慢按「向上插入一列」、「向左插入一欄」...
我建議還是使用「
線上表格產生器」比較實在。
4. 輸入工具多了一個可以輸入各種語言的工具,看起來很神奇,應該可以算黑科技了吧!
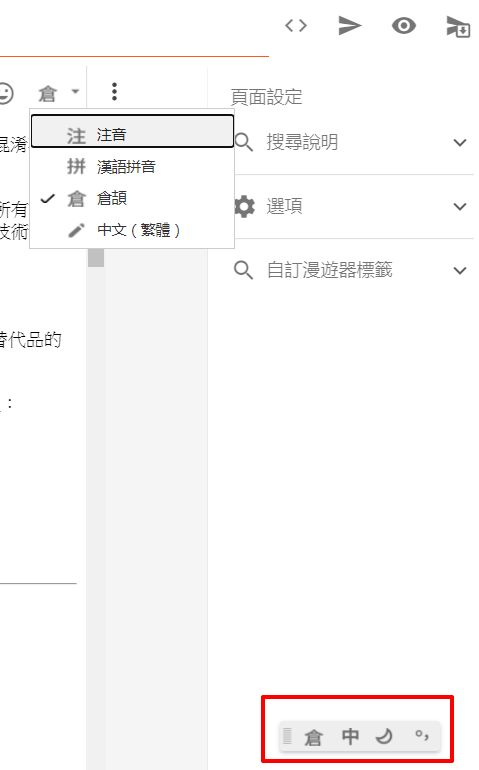
![2020-new-blogger-post-editor-8.jpg-2020 Blogger 新版文章編輯器使用心得]()
例如選了繁中 "Chinese(Traditional)" 的話,會出現「注音」、「拼音」、「倉頡」這三種輸入法,右下角有輸入工具,意思是說,就算作業系統、瀏覽器無法輸入中文,Blogger 編輯器也能提供輸入工具,真的很厲害呢,因為世界各種語言的輸入工具都有。
至於什麼時候會用到這個功能呢?我想還是先關注其他重大功能變更比較要緊~
五、設定區塊
1. 發佈日期這裡的變革非常可怕,因為
文章發佈後,就再也不能修改日期了!造成的影響會是這樣:
- 往好處想,可以杜絕一堆為了搶 SEO 的部落客,今年 2020 就在發佈 2021、2022 的文章
- 要修改日期的話,得先還原回草稿,才能設定新的日期。但是這樣就失去意義了,因為若設定為未來日期的話,這篇文章只能在未來那一天才能發佈。
- 所以部落格若是有文章想要長期置頂,就再也不能用未來日期這一招了
所以結論是,部落格想要設定置頂文章的話,請在今年七月底前做這件事,之後你就再也不能用這招了。(或者是請跟官方抗議此事,人多的話看官方會不會回心轉意)
2. 永久連結跟發佈日期一樣,新版編輯器只要文章發佈後,就再也不能改永久連結了(設定永久連結的操作請參考「
Blogger 自訂文章網址的要訣」)。
所以在
名命網址字串時請小心、不要手滑,不小心 key 錯的話,只好文章砍掉重發一篇了。
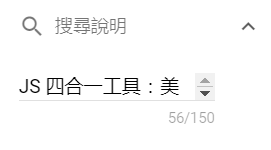
3. 搜尋說明![2020-new-blogger-post-editor-9.png-2020 Blogger 新版文章編輯器使用心得]()
我不知道新版的「搜尋說明」是怎麼回事,只會顯示一行字,舊版還能拖拉整個區塊,讓完整文字顯示出來。只能希望官方有看到這裡的設計錯誤,否則「搜尋說明」會很難編輯。
4. 選項新版缺少了「換行符號」的設定選項,前面已經用了不少篇幅說明此事的後果,這裡就略過。
六、總結
新版編輯器改善 Bug 的部分值得稱許,新增功能我幾乎用不到(持平而論還是會有用得到的族群),而刪掉的功能大部分都是悲劇,所以總體評價我只能給予「看得心驚膽戰」。
站長們可參考本篇說明,針對自己覺得不好的地方,從後台跟官方反應,冀望 Blogger 在七月底前能做出改善,否則之後就只能強制使用新版文章編輯器了。
更多 Blogger 相關文章:
![]()
 標題的意思也許不太容易能理解,不過搭配圖片就比較清楚了。可參考上方示意圖,出自「WFU 應用精選」,點擊導覽列上的「精選作品」進入該頁面後,這個頁籤的顏色會與其他頁籤不同,能清楚辨識出這個頁面顯示的文章、工具屬於什麼性質。
標題的意思也許不太容易能理解,不過搭配圖片就比較清楚了。可參考上方示意圖,出自「WFU 應用精選」,點擊導覽列上的「精選作品」進入該頁面後,這個頁籤的顏色會與其他頁籤不同,能清楚辨識出這個頁面顯示的文章、工具屬於什麼性質。