不過既然需求還不少,那麼另外做一個專門找素材圖片的搜尋引擎,也是滿有必要的。
這些年來「CC0 免費圖庫搜尋引擎」多次改版及更新,累積了不少調校的技術,讓搜尋成效更完善。現在將這些經驗用來製作「免費素材搜尋引擎」,得以一開始就具備相當不錯的性能,那麼推出日期雖然晚了幾年,但也不算壞事。
一、以顏色及形狀分類
進入搜尋引擎頁面後,如果沒用過 CC0 搜尋引擎的話,使用上請參照以下說明:
1. 橢圓形
所有橢圓形的分頁,按下後就能直接在站內搜尋該圖庫的圖片。
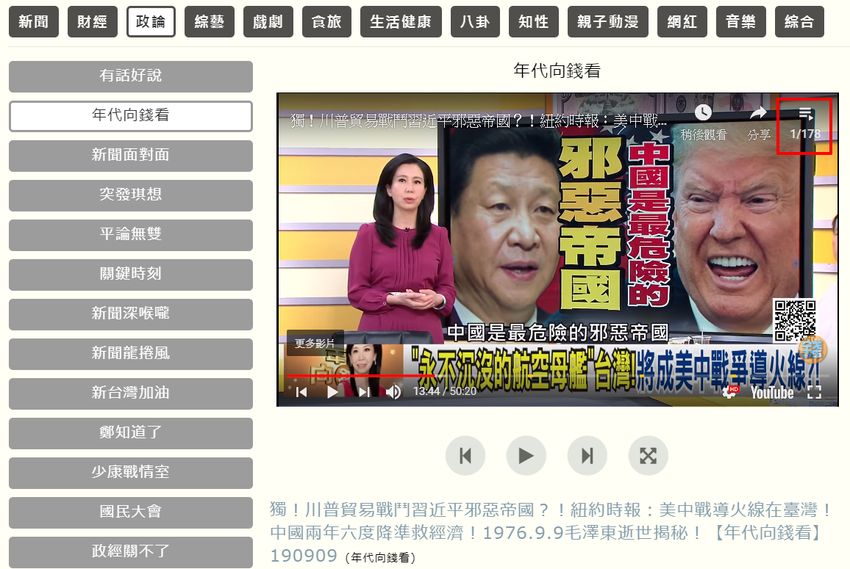
2. 長方形
而所有長方形的分頁,無論是什麼顏色,按下後都會另開視窗,連到外部圖庫時不需另外輸入原本的搜尋字串,仍然可直接顯示搜尋結果。
會使用外部圖庫連結的原因是:
- 使用站內搜尋時發現,某些圖庫 Google 索引的狀態不佳,使用上不便利,故必須割捨這些圖庫
- 但該圖庫的索引量很大,仍有使用價值,故保留使用站外搜尋的權利
3. 紅色
由於中文搜尋的需求不小,如果能夠讓使用者一眼就看出哪些圖庫可以搜尋中文,將會是非常體貼的設計。
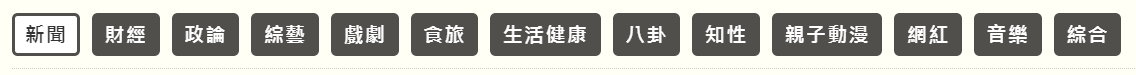
因此特別將可以搜尋中文的圖庫使用紅色標示,無論形狀是橢圓形、或長方形,上圖可看到目前有 7 個使用紅底的分頁。
4. 綠色
CC0 是最方便、不需特別研究的使用條款,上圖可看到目前有 5 個使用綠色的分頁,無論是使用綠底或綠框,都屬於 CC0 圖庫。
5. 切換其他圖庫
為了節省空間,預設隱藏第二行的分頁,請按上圖按鈕,可以打開或收合其餘的分頁按鈕。
6. 行動版
手機的寬度有限,為了版面美觀,將每個站內搜尋的圖庫,減少顯示的字元數。
雖無法一眼知道圖庫名稱,不過跟網頁版比對一下就大致能瞭解。
而外部圖庫連結,則需要盡量保持全名,以免跑錯網站。
7. 基本操作
如第一次使用的話,可參考「高畫質免費圖庫搜尋引擎﹍2015 版」,瞭解這個工具的運作原理、及基本操作。
二、圖庫篩選
1. 圖庫記錄
這個搜尋引擎索引的各種圖片,理論上數量會隨著時間而越來越豐富。
而收錄的圖庫、以及索引數量,最新狀態會紀錄在「各大免費素材、圖示、插畫、向量圖庫整理」。
2. 圖庫篩選原則
製作這個搜尋引擎幾天下來,發現難度比「CC0 免費圖庫搜尋引擎」高,原因為:
- CC0 圖片大部分的索引準確度很高
- 素材、圖示類的圖片多半很小,因而頁面上會被該網站塞了許多其他圖片
- 導致 Google 索引時,常常同一個頁面可能索引了不相干的圖片、或是廣告圖片
- 因此必須一一測試每個圖庫的收尋結果、測試各種 keyword
- 如果某圖庫的搜尋結果良率不夠高,就必須淘汰該圖庫,無論該圖庫是否索引量很高、是否很知名
因此可能隔一段時間就必須重新測試所有圖庫的搜尋結果,評測搜尋良率,決定哪些圖庫需要移除,然後從候補圖庫拉上來填補。
三、圖庫分類
如果覺得很難從圖庫名稱,一眼就看出該圖庫的主題,以下做個簡單分類,要搜尋該分類的圖案時,直接點選這些分頁:
1. 透明去背圖
判別很簡單,看到圖庫名稱有 png 就是了:
- PngTree
- StickPng
- PngImg
- PngMart
2. 小圖示
判別很簡單,看到圖庫名稱有 icon 就是了:
- EasyIcon
- FlatIcon
- IconArchive
3. 向量圖
- vectorportal
- Pixabay向量
- VectorMe
- illustAC → 向量美術圖
- silhouetteAC → 向量剪影圖
- Vecteezy
4. 其他
- Pixabay插畫
- FreePik → 綜合
四、圖片使用條款
雖然是免費圖庫,但不代表可以隨心所欲使用圖片,下載圖片之前請務必在該頁面的圖片前後左右找找,看看授權使用條款是如何描述的。
以下簡略舉例幾種狀況,但不代表含括所有案例:
1. CC0 圖庫
只要沒有拿 CC0 圖片商用,基本上要怎麼使用都可以。如果要商用的話,請務必閱讀這篇「CC0 圖片商業使用注意事項」。
2. 只可個人使用
上圖為 easyicon 的某張貓咪圖示,標示了「Free for personal use only」,也就是個人使用免費,不得商用的意思。
3. 允許商業使用、有但書
上圖為「Freepik 某張圖案」,標示了「Free for personal and commercial purpose with attribution」,代表可以個人及商用,但必須署名。
而商用如何進行署名的作法,則必須點進「How to attribute the author?」這個連結,請詳實照做,以免侵權。
4. 需要署名、禁止印刷銷售
上圖為「pngtree 某張圖案」,標示了「需要標註來源. 禁止印刷銷售.」。
而標註來源的作法,通常下載圖片時就會自動附上連結語法,只要複製貼上即可。
五、整合式服務
最後介紹一下這個搜尋引擎的優點,跟其他同質的圖庫、搜尋引擎比起來,「免費素材搜尋引擎」最方便、快速:
- 第一階段可使用這個工具的橢圓形分頁
- 若是找不到滿意的圖片,第二階段再使用方形分頁,另開視窗可直接顯示搜尋結果,做個別的搜尋。
- 這個工具無論是進行搜尋、切換圖庫、或是切換數字分頁,都是使用動態載入,速度非常快
- 其他任何圖庫網站,做任何搜尋動作、切換分頁,都要重新載入頁面,多個動作累積操作下來,速度慢很多
相信這整合式的服務,可以讓搜尋素材的流程更加順暢,在同一個頁面就能搜尋完所有圖庫。
P.S. 目前此工具剛開始上線,如對您有所幫助,那麼操作上若發生任何錯誤、或是哪裡覺得可以設計的更好,歡迎隨時回報。相信這個搜尋引擎如果可以改的更好,您使用起來也能更順暢!
更多「免費圖庫」相關文章: