「相關文章+任意尺寸縮圖」的留言#24, 詢問了這個問題:"Blogger 文章裡相片在 google drive 時,看不到縮圖"。一般而言,很少使用者會把 Google Drive 當作圖床,且如果在 Blogger 使用的話有一些缺點及後遺症,那麼哪些族群可能會這麼做呢?
「相關文章+任意尺寸縮圖」的留言#24, 詢問了這個問題:"Blogger 文章裡相片在 google drive 時,看不到縮圖"。一般而言,很少使用者會把 Google Drive 當作圖床,且如果在 Blogger 使用的話有一些缺點及後遺症,那麼哪些族群可能會這麼做呢?前陣子 Yahoo、無名的搬家潮期間,印象中看過一篇文章教使用者把 yahoo 的圖搬到 google drive 當圖床,因此相信有不少使用者這麼做。藉這個機會宣導一下,如果曾使用 google drive 當圖床的話,建議找時間把圖片搬到 picasa (G+相簿),在 Blogger 會是比較長遠的選項。
以下先說明無法抓到縮圖的原理,想直接看 Google Drive 不適合當圖床的理由,也就是 Blogger 使用 PICASA 當圖床的三大好處,請跳「二、使用 Google Drive 當圖床的影響」。
一、Blogger 文章 feed 縮圖原理解析
1. 首先可參考「選擇喜歡的圖片當作 Blogger 文章縮圖」,Blogger 會選取文章中的第一張圖片來製作縮圖,並儲存在後台的文章 feed 資料中。
2. 從 feed 撈縮圖資料的原理可參考「Blogger 最新文章+任意尺寸縮圖」,不過這篇講的內容以 json 為主,需要先有一點硬知識,下面用比較簡單的方式說明。
3. 我用測試網站,一篇文章放 PICASA 圖床的圖片,其他文章放非 PICASA 圖床的圖片。接著在網址貼上以下格式可顯示 Blogger 的文章 feed 內容:
http://網站名稱.blogspot.com/feeds/posts/summary以下擷取部分 feed 內容:
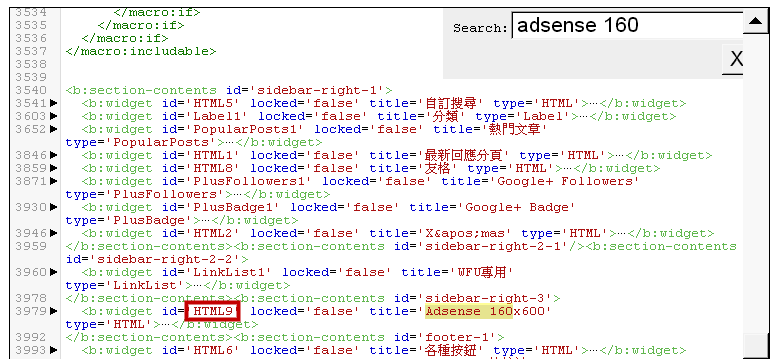
<link rel='alternate' type='text/html' href='http://wfu-blog.blogspot.com/2013/05/prv-abc.html' title='隨機輪播 Blogger 的標頭(banner)圖片'/><author><name>Wayne Fu</name><uri>https://plus.google.com/108990319112241335296</uri><email>noreply@blogger.com</email><gd:image rel='http://schemas.google.com/g/2005#thumbnail' width='32' height='32' src='//lh6.googleusercontent.com/-7j1nFs9KS6o/AAAAAAAAAAI/AAAAAAAAHpM/OnRfH_XpFq0/s512-c/photo.jpg'/></author><media:thumbnail xmlns:media='http://search.yahoo.com/mrss/' url='http://4.bp.blogspot.com/-5Mxum2tfdCw/Ukpwn2l45lI/AAAAAAAAH1I/Cx_RS4kCRCA/s72-c/Blogger.png' height='72' width='72'/><thr:total>0</thr:total></entry><entry><id>tag:blogger.com,1999:blog-3513801837917459549.post-7656013173114185112</id><published>2012-10-02T13:27:00.001+08:00</published><updated>2013-10-23T11:28:07.808+08:00</updated><category scheme='http://www.blogger.com/atom/ns#' term='電腦-blogger'/><category scheme='http://www.blogger.com/atom/ns#' term='電腦-google'/><title type='text'>Blogger 如何安裝兩個相同的小工具?</title><summary type='text'></summary><link rel='replies' type='application/atom+xml' href='http://wfu-blog.blogspot.com/feeds/7656013173114185112/comments/default' title='張貼留言'/><link rel='replies' type='text/html' href='http://wfu-blog.blogspot.com/2012/10/blog-post.html#comment-form' title='0 個意見'/><link rel='edit' type='application/atom+xml' href='http://www.blogger.com/feeds/3513801837917459549/posts/default/7656013173114185112'/><link rel='self' type='application/atom+xml' href='http://www.blogger.com/feeds/3513801837917459549/posts/default/7656013173114185112'/><link rel='alternate' type='text/html' href='http://wfu-blog.blogspot.com/2012/10/blog-post.html' title='Blogger 如何安裝兩個相同的小工具?'/><author><name>Wayne Fu</name><uri>https://plus.google.com/108990319112241335296</uri><email>noreply@blogger.com</email><gd:image rel='http://schemas.google.com/g/2005#thumbnail' width='32' height='32' src='//lh6.googleusercontent.com/-7j1nFs9KS6o/AAAAAAAAAAI/AAAAAAAAHpM/OnRfH_XpFq0/s512-c/photo.jpg'/></author><thr:total>0</thr:total></entry><entry><id>tag:blogger.com,1999:blog-3513801837917459549.post-5978107504625714407</id><published>2012-09-06T19:30:00.000+08:00</published><updated>2013-10-23T11:28:16.015+08:00</updated>A. 紅色字串即為第一篇文章的縮圖資料,從圖片網址可知是從 blogger 上傳到 PICASA 圖床,自動產生的縮圖尺寸為 72px、正方形(後面會詳細說明)。且紅色字串的前後為
B. 在底部附近可看到第二組藍色字串(第二篇文章的資料),但中間並沒有包含紅色字串(縮圖資料),因為這是用了 flickr 及其他圖床測試的結果,均無法產生縮圖資料。
因此結論為,在 Blogger 中要正常顯示文章縮圖,最好使用 PICASA 圖床、或由 Blogger上傳。另外,若想得知網站的縮圖資料是否正常,可由以上步驟來檢驗。
二、使用 Google Drive 當圖床的影響
1. 無法使用縮圖的功能
從上面的說明可瞭解, Blogger 文章 feed 無法產生非 PICASA 圖床的縮圖,那麼如果網站有安裝下列工具的話(或使用動態檢視範本)就可能看不到縮圖:
最後一項不少部落格會安裝,就是頁首有大大的圖片、會隨機輪播文章圖片這樣的小工具。
2. 圖床容量有限制
Google Drive 有容量限制,而 PICASA 可技術性達到無容量上限,詳細內容可參考這篇「PICASA 官方說明」,簡單摘要如下:
- 使用 PICASA 當圖床,800 x 800 以下的圖片無儲存空間限制。
- 使用 PICASA 當圖床且已使用 G+ 帳號,2048 x 2048 以下的圖片無儲存空間限制。
- 而且 G+ 會自動將所有上載的相片縮小到 2048 像素,這代表使用 G+ 永遠不會有儲存空間的問題。
3. Picasa 的網址參數
PICASA 的圖片都可經由修改網址參數,來達到調整實際圖片尺寸的效果,詳細說明請參考「Blogger 熱門文章+任意尺寸縮圖」→「一、PICASA 圖片規則」。
這有很多好處,例如以下應用:
A.一張比較大的圖片,可以修改參數後,讓比較小的尺寸在不同的情境使用,而不需要上傳各種不同尺寸的圖片。例如文末的作者資訊有兩張 FB 圖案、留言區塊的 FB 留言框也有一張 FB 圖案,這三個不同大小的 logo 其實都是同一張圖,只是用了不同的網址參數就能呈現不同的尺寸效果。
B.文章裡的圖片,可以使用較小尺寸的參數,加快網頁載入速度;而點擊後可另開視窗顯示原圖,讓訪客看清楚圖片裡的資訊。就像使用下面這樣的語法:
<a href="http://PICASA網址參數.../s1600/WFU.png" target="_blank"><img src="http://PICASA網址參數.../s300/WFU.png"/></a>s1600 就是原圖尺寸,而 s300 代表圖片的長邊是 300px。
C.可藉由程式來控制圖片的尺寸,例如 Blogger 縮圖尺寸固定都是 72px、正方形,藉由修改網址參數後,就能顯示不一樣的縮圖尺寸,例如本站側邊欄的小工具「熱門文章」、「最新文章」、「最新回應」及「相關文章」等等,都是運用這樣的技術。想使用 javascript 來實現這樣的效果,詳細的作法請參考「正規表示式線上自動產生器」→「二、修改 PICASA、Blogger 圖檔的真實尺寸」。
三、推薦的 Blogger 搬家工具
回到開頭要解決的問題,如果從其他部落格搬家到 Blogger 時,能一併將圖片轉移到 PICASA 圖床,就不會有本文的這些麻煩了,以下推薦幾個免費的搬家工具:
◎ 無名 blog 搬家到 blogger (含圖片):http://xyz.cinc.biz/2013/09/wretch2blogger.html
已測試使用者多,相對而言穩定。
◎ 修正 yahoo / 無名 blog 搬遷 破圖:http://kudgame.blogspot.tw/2013/09/yahoo-blog.html
已測試使用者多,相對而言穩定。
◎ Yahoo 完美搬家方案到 Blogger+Picasa 網上版BETA:http://koosan.blogspot.com/2013/10/migrate-yahoo-blog-to-blogger-picasa-with-images-comments-beta.html
已測試使用者還不多,Yahoo 搬家者或許可先測試上一個,有問題再測試這一個。
四、小結
據了解,Yahoo、無名的群聚性很強,使用者之間的聯繫很熱絡,這也是會讓 Blogger 使用者羨慕的地方。那麼,有看到這篇文章的原 Yahoo、無名站長,請發揮你們的群聚性,轉告其他有意、尚未搬到 Blogger 的朋友關於本文的這件事,避免重蹈覆轍。據這位留言的小姐表示,她的部落格有兩千篇文章,如此要處理這麼多文章的縮圖,說真的是一件挺麻煩的事。