接續「上一篇」,繼續來回顧第六~第十的重大時刻。
接續「上一篇」,繼續來回顧第六~第十的重大時刻。六、最震撼的消息:Google Reader 關閉
年中關閉的 Google Reader,算是今年網路上最震撼的消息,讓使用者失去了最重要的 RSS 工具。有一失也有一得,這件事催生了「Blogger私密文章」,這個很多 Blogger 使用者想要的功能。
由於 Google Reader 太強悍,部落格開站以來的任何文章都能抓取(已刪除的文章都還會留著),這讓 Blogger 除了加密以外,很難產生私密文章這樣的功能。而現在的 RSS 閱讀器大多只從 2013 年的文章開始抓,因此把文章時間設定為 2013 年以前,讓 RSS 閱讀器沒有資料,就有辦法來隱藏 Blogger 文章。
七、最難忘的事件:參觀 Google 辦公室
九月份 Google 舉辦的「G+團圓度中秋」活動,由於適逢「Yahoo/無名」宣布關閉,WFU 獲邀參加活動,來介紹 Blogger 的優點,希望能拉一些使用者轉戰 Blogger。
這次的活動,於公、於私都非常有收穫。在公事的部分有兩點:
- 我介紹的主題之一「G+ 與 Blogger 結合的好處」,自己覺得內容講得還可以,對於想加入 Blogger 的新朋友應該是有加到分,詳情可參考「Blogger 的未來」→「一、Google+ 與 Blogger 的功能結合」。
- 藉這個機會代表 Blogger 使用者,詢問了 Google 官方對 Blogger 抱持的態度,結果與感想請見「Blogger 中文社群的定位」、「Blogger 的未來」。
在私人的部分,收穫就更多了:
- 首先當然是有幸進入 101 大樓的 Google 台灣總部,參觀了擺設(開發中產品展示)、設計(方便員工變換坐姿站姿的可升降辦公桌)、規劃(會議室的命名與陳設)等等。
- 接著是不期然遇到同是來賓之一的 +esor huang,對於從小看他文章長大的 WFU 而言,見到偶像當然太高興了,尤其能在 Google 101 留下合照實在太有紀念性了!
- 最後則是在活動會場遇到 +Pan Kuan,很榮幸現在她能加入 Blogger 中文社群管理群,為社群帶來許多活力,是此行的意外收穫!
八、最不敢置信的經驗__進入痞客邦 FB 留言框後台
如果曾安裝過 FB 留言板,一定能瞭解其麻煩與困難。為了構思能否有「FB留言框安裝懶人包」這樣的可能性,十一月在測試的過程中,沒有駭客之意,卻彷彿駭入了痞客邦的 FB 官方留言框後台。
這是滿不可思議的結果,過程請見「我如何進入痞客邦Facebook留言框管理介面 並成為管理員」。而最終,也成功做出了懶人包,還有 email 通知功能喔!詳細步驟請參考「Facebook留言板安裝懶人包__留言email通知」。
九、最想像不到及最長青的熱門文章
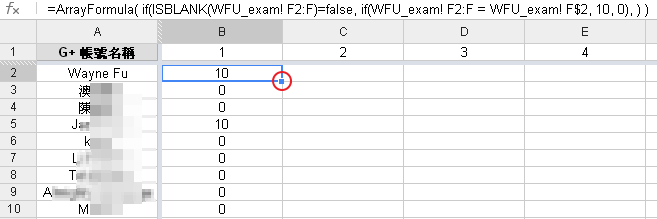
本站右方側邊欄的熱門文章,排名依據設定為「最近 30 日」。今年以來大部分時間盤據榜首的多是樹狀標籤,而近幾個星期很稀奇地,竟被這篇「讓 Opera 18 能使用書籤列及書籤選單的調校心得」竄位且居高不下,這是當初寫這篇時沒有想到的,所以截個圖留作紀念。

雖然本站的主題是 Blogger,不過從熱門文章排行榜也看得出,前幾名除了樹狀標籤,幾乎都跟 Blogger 沒關係。原因也簡單,相對之下別的市場都比 Blogger 的市場大,Blogger 文章的投資報酬率不太好是比較無奈的事。不過呢,只要這還是我的興趣的一天,應該還是會再寫下去,也請讀者用自己的方式繼續支持 WFU 吧!
另外上面那張圖,還可看到一篇不可思議、破 50000 瀏覽數的「三國志11有趣劇本彙整」,其實這算是鎮站之寶了,從開站以來便歷久不衰,大家就可以想像遊戲市場有多大了,尤其是在下一代遊戲「三國志12」都已經上市快兩年的情況之下。
十、最會消費部落格的平台__7headlines
年度第十件大事出現在十二月中,無意間發現本站也被「頭七」(引述自 +Pan Kuan ...XD)給綁架了。在技術上解決框架的問題是一件事,但另一件事也很重要,就是瞭解 Google Adsense 對於這種狀況的對策與態度。
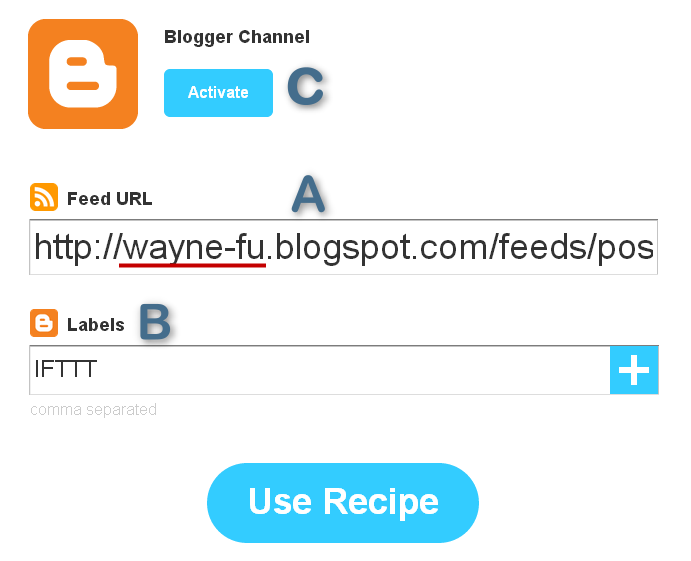
在技術上,已經找到適合 Blogger 使用的語法來擺脫框架,安裝方式請見「如何讓網站不被 7headlines 用 IFRAME 內嵌框架」。
另外 WFU 也在 G+ 的 Adsense 社群向官方提問此事,由於這是一個封閉性的社群,無法提供該討論串的連結。但該討論串的內容其實很不錯,社群成員的回答非常有參考價值,只是官方反而一直都沒回應,最後才跟我說「很多人都問過這個問題...」挖哩~怎麼有這麼多人被框架、然後跟官方詢問嗎?怎麼我都 google 不到、社群也搜尋不到?
總之,Adsense 社群官方的態度讓我覺得不是很好,不過據爬文的結果,很多成員也說了,Adsense 基本上是大小眼的,能幫 Adsense 賺比較多錢、跟賺比較少的發佈商(也就是部落格、網站、或是大型論壇),Adsense 的服務態度、速度、處置是不一樣的。Well,在商言商,這我能理解,只好認了。
回過頭來,雖然不能提供我發問的討論串連結,不過得感謝這篇「Adsense 小貼士」→「Tips 5」,基本上這部分的內容,完全就是我在 Adsense 社群發問的那個討論串的訊息,我猜測作者應該有看完該討論串然後整理的。如果網站有使用 Adsense 的話,非常推薦看完這篇文章,會讓你的網站更安全的!
最後,感謝過去豐富而充實的 2013,我們 2014 見!