前陣子因為購買網址,研究了一下普遍認為很划算的「Godaddy」。通常選擇網域名稱供應商時,不能只調查第一年的註冊費用(只繳一次),最重要的是調查續約價格(每年都要繳),除非是申請臨時性的網域(例如辦活動)。
前陣子因為購買網址,研究了一下普遍認為很划算的「Godaddy」。通常選擇網域名稱供應商時,不能只調查第一年的註冊費用(只繳一次),最重要的是調查續約價格(每年都要繳),除非是申請臨時性的網域(例如辦活動)。好消息是,無論註冊費用、或是續約費用,Godaddy 跟其他供應商比起來,都有機會拿到最優惠的價格;而比較不好的消息是,Godaddy 的英文介面及控制台,比較會讓中文使用者卻步,另外就是「隱私保護(Private Registration Services)」的費用比較貴。
以下請參考 WFU 的歸納心得及自製折價券查詢工具,日後回來查詢有無最低價時,按下這個按鈕前往該網頁即可:
一、購買網址的要點
1. 網址取名的要點及流程
網址取名是極度重要且困難的一件事,跟作戰沒什麼兩樣。由於主題太大因此另闢專文,請直接參考「網址命名的要點整理及流程SOP」。
2. 免費網址的壞處
如果覺得搶網址太困難而卻步,提供一點心得給猶豫是否買網址的讀者加強信念,請參考「如何讓大陸讀者能看到 Blogger 網頁及 Picasa 圖片」→「一、準備動作──讓 Blogger 不被封鎖」→「2. 避免申請免費網域」。雖然也有免費網址可申請,但是穩定性、是否會被大陸封鎖等等,都是需要考量的因素。
二、Godaddy 折價券
1. 折價券網站
Godaddy 隨時都能找到折價券,只要 Google 下面這些關鍵字,就能找到一大票網站:
Godaddy Promo Code / Coupon配合折價券後的價格,跟原價 (USD 12~15 / 年) 相較之下真的是天差地遠,以下是幾個推薦的網站:
- http://www.dute.me/→ 中文介面
- http://www.retailmenot.com/view/godaddy.com→ 英文、提供成功率
- http://renewalcoupons.com/godaddy-renewal-promo-codes/→ 英文、續約折價券整理
- http://livecodes.blogspot.tw/→ 英文、觀察指標首選 → 請參考「三、何時會出現最低價?」→「1. 利用 Blogger 篩選字串」
2. 注意截止日期及限制
折價券都是有期限的,如果使用以上的英文網站,得特別注意敘述文字。因為使用沒有即時更新的網站時,當你看到了很優惠的價格,結果是幾個月前的資訊就白高興了。因此優惠卷需要注意以下幾個資訊:
- 截止日期
- 適用的域名 (針對 .com 或 .net 或...)
- 該折價券適用於新註冊網域、或是續約網域,得看清楚
- 是否需要一次買複數年
關於折價券的使用心得,也可參考這一篇「購買網域如何使用優惠碼」
3. 最低價格與可接受價格
利用本文開頭 WFU 所寫的「查價工具」,觀察折價券的價位分佈後,得出以下結論:
- 註冊新網域最低價:USD 0.99 / 1年 (很少出現)
- 註冊新網域可接受價:USD 1.99 / 1年 (每個月都會出現)
- 續約網域最低價:USD 8.49 / 1年 (不常出現)
- 續約網域可接受價:USD 8.99 ~ 9.99 / 1年 (偶爾出現)
三、何時會出現最低價?
實際上,為了想要找到低價,而常常去逛這些折價券網站,是很沒效率的一件事,因為:
- 不是每個網站都定期更新,所以必須一次檢查多個網站
- 而我們只是要找出最低價格,但卻必須讀完所有資訊,這個流程將花費大量時間。
1. 利用 Blogger 篩選字串
前面介紹的網站 Live Godaddy Promo Codes 是我們的秘密武器,因為該網站位於 Blogger 平台,利用 Blogger feed API 可以篩選字串的功能後,再搭配「Blogger 文章列表極速版__依日期排列」 的主程式碼,可快速得知最近是否出現優惠價。
2. 搜尋工具使用說明
進入以上網頁後,預設會列出「續約網域最低價:USD 8.49 / 1年」的搜尋結果,因為預期這會是使用率較高的搜尋價格。
經觀察後,續約價有可能出現的低價為 USD 8.49、USD 8.99、USD 9.99 這幾種;首次購買有可能出現的低價為 USD 0.99、USD 1.99。以下為搜尋的建議字串:
- 網域續約:8.999.998.499,99
- 首次購買:0.9999 cent1.99
以上出現一個奇怪的 "9,99",因為該站長曾把句點 "." 打成逗點 "," → 因此有時可把句點改成逗點來搜尋。
以「8.49」這個搜尋結果為例,我們可看到去年年底(聖誕節檔期) ~ 今年一月份,剛剛出現了一波 USD 8.49 續約網域的機會。
3. 檢查週期
建議利用行事曆(例如 google 行事曆),設定循環提醒,也許每個月為一週期,固定用這個查價工具查詢一下,看看有沒有低價出現。若運氣好出現了,便可立即買網址或續約,不必等到期限到才續約(屆時可能找不到什麼優惠)。
四、購買流程及心得
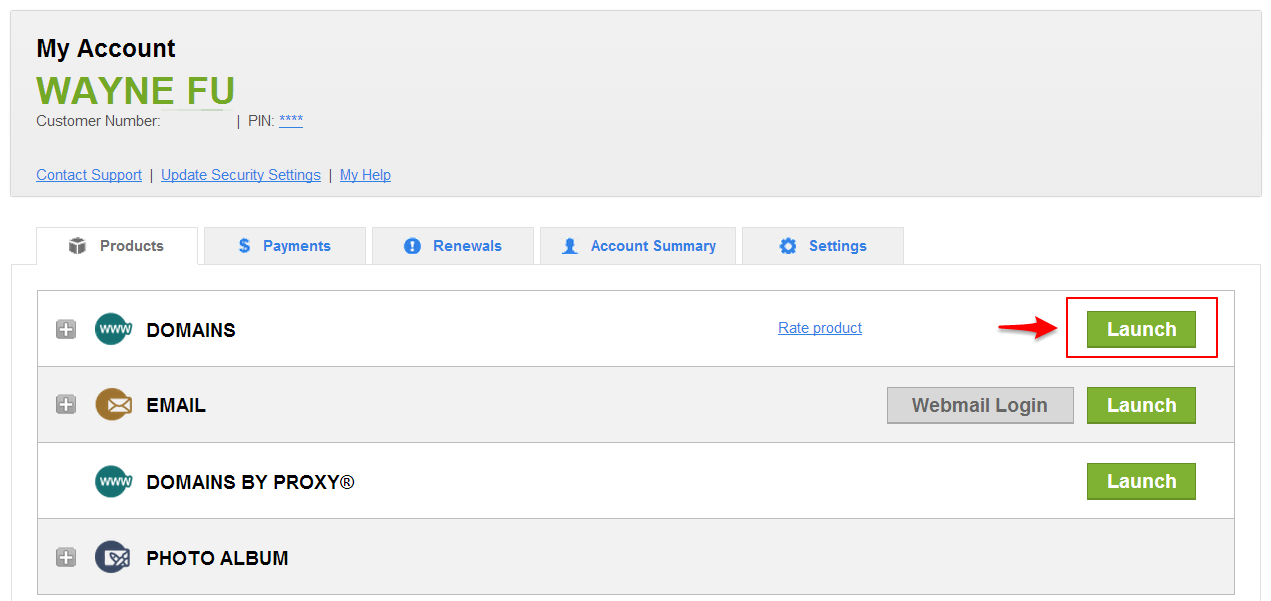
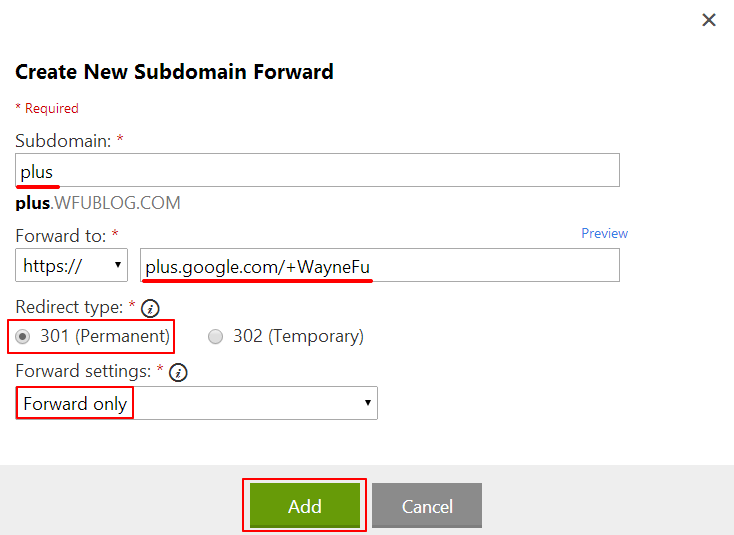
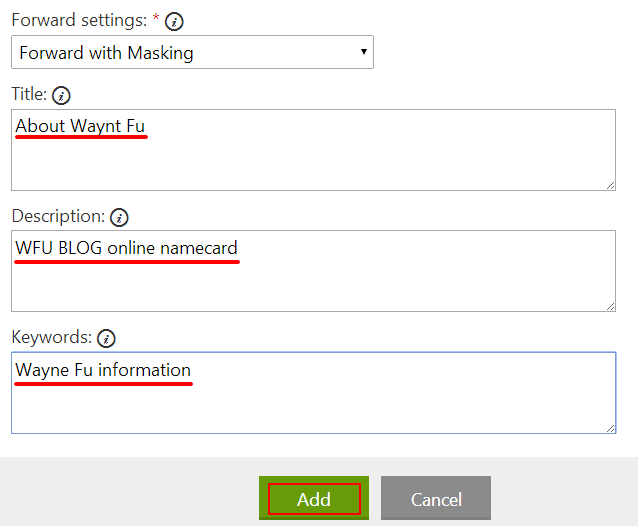
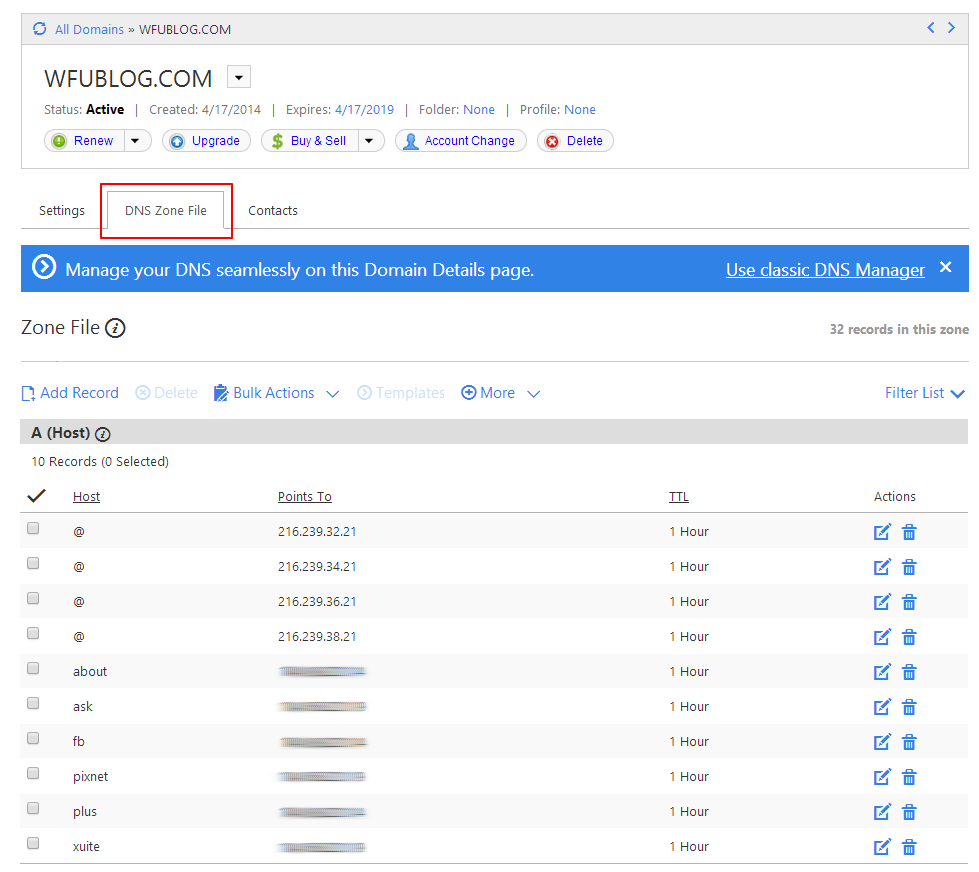
1. 購買流程
網路上已經有非常多 Godaddy 購買流程教學文章,在此只列出筆記供參考:
2. 省錢心得
從前面的歸納心得來看,如果不是很在意一定要最低價的話,那麼常常有以下機會:
- 用 USD 1.99 買到新網域
- 用 USD 8.99 ~ 9.99 續約
由於續約的時間沒有限制什麼時候,不一定快要到期前才續約,那麼可以將「折價券查詢工具」的網址加入書籤,平時利用行事曆提醒自己定期巡一下,就有機會每年以低價續約了。
3. 購買隱私保護心得
有一部分的使用者其實並不在意是否能以低價購買、續約網址,更在意的是隱私能否被保護,不希望自己的身家資訊在「whois」被起底,因此如本文開頭曾提到的,買網址時會加購「隱私保護」。對於這個部份,將在下一篇分享心得,如何利用這個自製折價券查詢工具,在 Godaddy 找出比較划算的管道。