↧
文章列表極速版__依日期排列──DEMO
↧
Blogger 文章列表極速版__(一)依日期排列

(Pic from: forums.realmacsoftware.com)市面上所有的 Blogger 文章列表工具,都有共同的兩大天生缺陷,當部落格規模較小時,還不會察覺到;但成長到數百篇、甚至上千篇文章時,就會發現:
1. 文章列表讀取的速度很慢 → 因為一次要讀取的 feed 資料太多
2. 只能列出最新的五百篇文章→ 因為 Blogger feed 一次最多允許讀取 500 項資料
過去寫了幾個「文章列表」的版本,同樣有以上問題。由於一段時間後,自己的部落格也會面臨 500 篇文章的關卡,因此未雨綢繆一下,使用新的技術來改善這兩個重大問題,這也是本篇「極速版」的由來。以下先說明這個版本的各項特點,想直接安裝請跳「二、安裝程式碼」。
一、文章列表「極速版」的特點
既然改了版,順便也稍微調整配置、美化版面一下,並加入 WFU 喜歡的功能設計。特別之處條列如下:
1. 處理資料量大且迅速:如前言所提,無論部落格文章有多少篇都能顯示,且這將會是你看過執行最快速的版本。
2. 年份文章開合按鈕:這個按鈕可收合一整年度的文章,方便迅速檢視較早期的文章,不必用滑鼠捲動頁面。
3. 月份文章開合按鈕:可收合整個月的文章,功用如上一點,適合該月份文章很多的狀況。
4.「載入更多」按鈕:這是 "瀑布流" 的設計,但個人覺得比瀑布流更好,將決定是否要載入資料的權利交還給使用者。避免使用者不想載入資料時,瀑布流卻又一直讀取,佔用系統資源、並讓頁面捲動卡卡。
5.「載入全部」按鈕:第 4 點的一體兩面。
6. CSS 可自訂:所有版面的 CSS、任何參數、效果都能修改,讓自己的文章列表與眾不同。
二、安裝程式碼
新開一篇文章 → 複製以下程式碼:
請先別存檔,以上是主程式的部分,還需要複製 "版面樣式" 的部分,如不需要修改參數,請跳至「三、安裝 CSS」。
如果想自訂參數的話,請參照程式碼行號的說明──
E:一次載入的文章數。基本上預設值 50已經速度很快了,若改成 30、50、70 這樣的數字其實也感覺不太出差異。
F:按鈕文字的設定,例如改成 "Load More"。
G:按鈕文字的設定,例如改成 "Load All"。
H:文章開合的效果,預設值 "fadeToggle" 為「淡入淡出」的效果;若改為 "slideToggle" 則有「滑動開合」的效果
I:月份的字串設定,可改為中文或自訂字串。
三、安裝 CSS
接在「二、安裝程式碼」這部分的程式碼後面,貼上以下 CSS 程式碼:
<style>
.tocYearTitle { /* 年份按鈕 */
display: inline-block;
float: left;
width: 70px;
padding: 5px;
font-size: 20px;
text-align: center;
cursor: pointer;
color: #ffffff;
font-family: Arial, sans-serif;
font-weight: bold;
text-decoration: none;
text-shadow: 0px 1px 0px #3d768a;
-moz-box-shadow: 0px 10px 14px -8px #276873;
-webkit-box-shadow: 0px 10px 14px -8px #276873;
box-shadow: 0px 10px 14px -8px #276873;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #599bb3), color-stop(1, #408c99));
background: -moz-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -webkit-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -o-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -ms-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: linear-gradient(to bottom, #599bb3 5%, #408c99 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#599bb3', endColorstr='#408c99',GradientType=0);
background-color: #599bb3;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
}
.tocYearTitle:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #408c99), color-stop(1, #599bb3));
background: -moz-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -webkit-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -o-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -ms-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: linear-gradient(to bottom, #408c99 5%, #599bb3 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#408c99', endColorstr='#599bb3',GradientType=0);
background-color:#408c99;
}
.tocYearTitle:active {
position: relative;
top: 1px;
}
.tocYear { /* 年份區塊 */
margin: 0px 5px 30px;
}
.tocYearToggle { /* 年份收合區塊 */
margin-left: 100px;
}
.tocMonthTitle { /* 月份按鈕 */
display: inline-block;
font-size: 20px;
font-family: Arial, sans-serif;
font-weight: bold;
color: #000060;
cursor: pointer;
margin: 5px 0px 15px;
text-shadow: 2px 2px 4px #999;
}
.tocMonthTitle:hover {
text-shadow: 0 0 10px #000060;
}
.tocMonthTitle:active {
position: relative;
top: 1px;
}
.tocMonthToggle { /* 月份收合區塊 */
margin-bottom: 20px;
}
.tocDayNo { /* 日期 */
float: left;
font-size: 16px;
line-height: 1.6em;
}
.tocPostTitle { /* 文章標題 */
margin-left: 35px;
font-size: 16px;
line-height: 1.6em;
}
#tocMore { /* 載入按鈕區塊 */
margin: 40px 0px 40px 100px;
}
.tocMore { /* 載入按鈕 */
display: inline-block;
margin-right: 50px;
width: 140px;
padding: 10px;
cursor: pointer;
color: #3a8a9e;
font-family: arial, "標楷體";
font-size: 20px;
font-weight: bold;
text-align: center;
-moz-box-shadow: 0px 10px 14px -7px #899599;
-webkit-box-shadow: 0px 10px 14px -7px #899599;
box-shadow: 0px 10px 14px -7px #899599;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #bab1ba));
background:-moz-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-webkit-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-o-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-ms-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:linear-gradient(to bottom, #ededed 5%, #bab1ba 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#bab1ba',GradientType=0);
background-color:#ededed;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
text-decoration:none;
text-shadow:0px 1px 0px #e1e2ed;
}
.tocMore:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #bab1ba), color-stop(1, #ededed));
background:-moz-linear-gradient(top, #bab1ba 5%, #ededed 100%);
background:-webkit-linear-gradient(top, #bab1ba 5%, #ededed 100%);
background:-o-linear-gradient(top, #bab1ba 5%, #ededed 100%);
background:-ms-linear-gradient(top, #bab1ba 5%, #ededed 100%);
background:linear-gradient(to bottom, #bab1ba 5%, #ededed 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#bab1ba', endColorstr='#ededed',GradientType=0);
background-color:#bab1ba;
}
.tocMore:active {
position:relative;
top:1px;
}
#tocInfo { /* 資訊區塊 */
text-align: left;
margin-top: 40px;
font-family: 'Trebuchet MS', Trebuchet, sans-serif;
font-size: 14px;
font-style: italic;
text-shadow: 1px 1px 1px lavender;
}
</style>現在可以將文章存檔,接著將這篇文章的連結放到部落格上方的水平選單上(或安裝「浮動導覽列」、「下拉選單」功能),提供訪客有很好的導覽效果。
如果有 CSS 基礎概念的話,那麼可以自行修改參數,讓自己的文章列表有截然不同的風貌,可參考綠字部分的註解得知區塊的內容。如果尚未看過前言提供的效果連結,請按下面的按鈕:
四、其他功能版本
未來發佈其他功能的版本時,如 "依標籤" 排列、"讚" 統計的數據,會一併整理在此列表。
↧
↧
讓 Evernote 在 PC 關機前自動同步

(Pic from: iconpng.com)「上一篇」借用 "自定義按鍵" 軟體的輔助,來模擬 Evernote "隨時同步" 的效果,其實已經能大大改善 Evernote 在 PC 端的同步效果,除了少數幾種情形可能無法同步到:
- 當不是建立新記事、而是進行其他動作,例如編修舊記事、拖曳項目等等,沒有按
ESC 鍵就不會同步。 - 當作業告一段落,忘了按
ALT + W 縮小視窗,或習慣用ALT + TAB 來切換到別的視窗,就會沒有同步。
如果想避免以上狀況,或是沒有按
一、關機前自動同步的原理
要讓 PC 在關機前自動執行 Evernote 同步的指令並不困難,一樣使用 "自定義按鍵" 軟體,先呼叫出 Evernote,自動按下
不過困難的地方在於 "同步" 需要時間,而連上網路花費的時間並不一定(取決於當時網路狀態),往往 Evernote 同步還未完畢,而 Window 系統早已關機完畢。因此,需要找到方法來偵測 "同步" 的程序結束與否。
最後找到比較容易操作的方法為,利用古早的 DOS 批次檔指令製作迴圈,每秒鐘檢查一次 Evernote 是否同步完畢,結束後再進行關機。
以上流程若瞭解概念,可改用自己熟悉的 "自定義按鍵" 軟體操作,而本篇除了介紹另一個模擬按鍵軟體 TinyTask,也會繼續使用 Hotkeyz 這套軟體來說明。
二、製作 DOS 批次檔
首先開啟記事本,貼上以下程式碼:
另存新檔(編碼必須選 ANSI),附檔名必須為 ".bat",例如 "evernote-shutdown.bat",。或者也可以直接下載這個 WFU 製作好的檔案:
這個批次檔是用於準備關機前、執行關閉 Evernote 的動作並進行同步之後執行的。大致說明一下程式碼,參照以上行號,若對程式碼不熟悉可跳過:
A~D:這個區間為迴圈
B:在系統所有的執行程序中,尋找是否 evernote 仍在執行中
C:若 evernote 已經關閉 → 跳到 E 行;若 evernote 仍存在 → 等待一秒鐘,並繼續迴圈。
E~G:兩秒後關機並結束 DOS 視窗
參考網頁:
How to sleep for 5 seconds in Windows's Command Prompt?
Batch program to to check if process exist
三、用 TinyTask 製作關機捷徑
1. 關於 TinyTask
TinyTask 這個免費軟體可以錄製按鍵輸出,用這個軟體執行本文的方案比較簡單容易,可以產生一個執行檔。詳細的介紹、操作及範例可參考這篇「Windows 8 切換飛航模式的方法」→「三、使用 TinyTask 製作模擬按鍵執行檔」,後面的內容將省略操作細節。
2. 操作按鍵

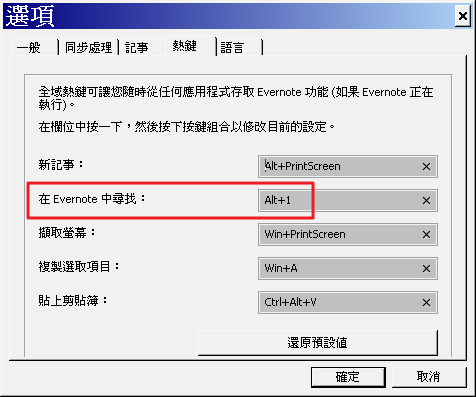
在 PC 桌面,能隨時叫出 Evernote 的方法為按下 "在 Evernote 中尋找" 的快速鍵,如上圖,我設定成
3. 錄製按鍵
請利用 TinyTask 錄下連續兩組按鍵:
- "在 Evernote 中尋找" 的快速鍵(例如
ALT + 1 ) Ctrl + Q
存成一個執行檔(例如 evernote-shutdown.exe)。
接著開啟記事本,輸入兩行內容,第一行為剛剛錄製的 .exe 執行檔,第二行為「二、製作 DOS 批次檔」所獲得的 .bat 批次檔:
檔案路徑\evernote-shutdown.exe
檔案路徑\evernote-shutdown.bat字串 "檔案路徑" 請置換為自己存放該檔的路徑,例如 "C:",將內容另存新檔,附檔名為 .bat,放在桌面上,以後關機只要執行這個檔就能讓 Evernote 在關機前自動同步了。
如果不習慣使用 TinyTask,那麼可參考下個章節的操作。
四、用 Hotkeyz 製作關機快速鍵
如果習慣用「上一篇」介紹的 Hotkeyz 來製作快速鍵的話,請看以下流程。
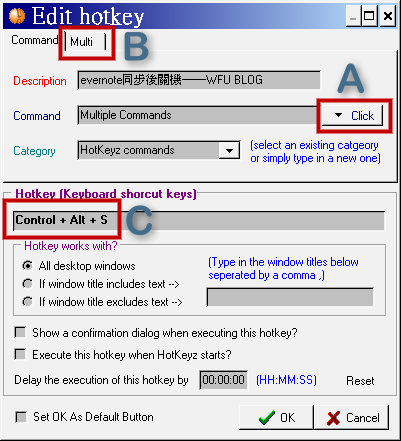
執行 Hotkeyz,按下左上角的 New 後,會產生設定框。

如上圖,Description 隨意填入自訂敘述,接著:
- A. 按下 Click → Hotkeyz Commands → Multiple Commands
- B. 這裡會自動產生 Multi 的分頁,如何填寫請見後述。
- C. 在這個位置按下
CTRL + ALT + S 當作關機的快速鍵 ,也可設定為其他習慣的快速鍵。

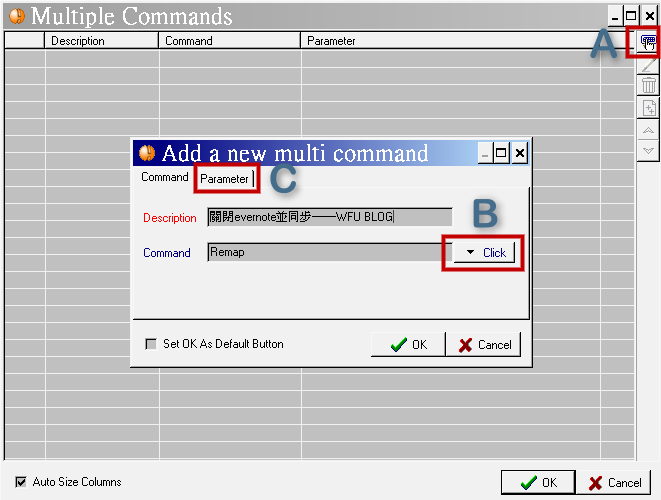
按下 Multi 的分頁 → 按下 Open Multi Command Editor 按鈕,可產生上圖畫面:
- A. 按下右上角的圖示
- B. 按下 Click → Hotkeyz Commands → Remap Keyboard
- C. 前往 Parameter 分頁

如上圖,輸入以下字串:
[AltD][1][AltU][Pause][ControlD][Q][ControlU]然後按 OK 即可。這裡的設定代表先按下
若你自定義的 "Evernote 搜尋快速鍵" 不是

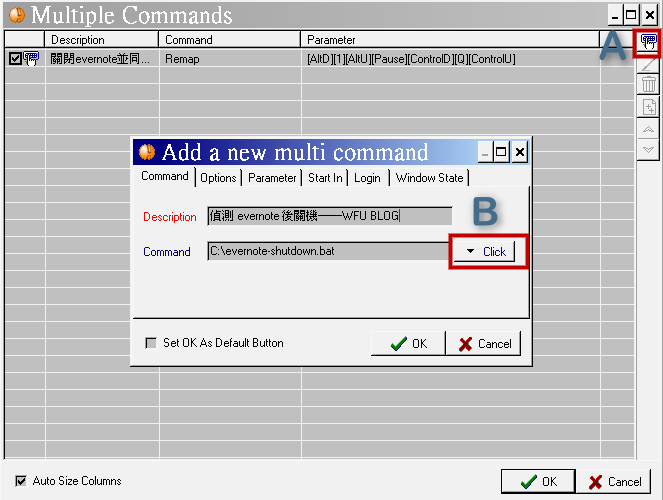
可看到第一欄已經自動產生,接著依以下順序:
- A. 按下右上角的圖示
- B. 按下 Click → Select a program, document or file → 選擇前面「二、製作 DOS 批次檔」產生的 evernote-shutdown.bat (假設放在 C:\ 之下) → 最後按下圖中央的 OK → 下方的 OK → 母畫面的 OK → 完成整個流程。
以後關機前按下
五、小結
有了本篇的作法後,似乎上一篇的方式就不需要了?其實也不盡然,因為 Windows 8 作為平板的作業系統時,並不需要真的關機,保持睡眠模式才是省時、有效率的作業方式。
所以在 Win8 下反而比較用不到本文「讓 Evernote 在關機前自動同步」的方法,最後做個小小的結論:
- Win8 請使用:「讓 Evernote 在 PC 能隨時同步」 的方法。
- 其他 Windows 系統請使用:本文「讓 Evernote 在關機前自動同步」的方法。
↧
文章列表極速版__依標籤排列──DEMO
↧
Blogger 文章列表極速版__(二)依標籤排列

(Pic from: forums.realmacsoftware.com)上一篇「依日期排列」,適合提供給對網站不熟的訪客,讓其概略瞭解近期文章走向、發文頻率、歷年作品等等。本篇「依標籤排列」的文章列表,則適合對網站已經有一定熟悉程度的讀者,知道從哪裡可迅速找到需要的資料,當然也適合站長自己使用。
「Blogger 文章列表極速版」的系列文章,其優點請參考第一篇「依日期排列」的前言介紹。而以下先介紹「依標籤排列」這個版本的特點,想直接安裝請跳「二、安裝程式碼」。
一、「依標籤排列」版本的特點
1. 不載入全部文章:主畫面顯示所有標籤列表,但不載入所有文章列表(只載入第一個標籤的文章)。原因為這是「極速版」,載入速度只在一瞬間,因此訪客選擇要查閱的標籤後,再進行載入文章的動作即可。能省下預先載入所有文章所耗費的時間與系統資源。
2. 標籤開合按鈕:每個按鈕可收合該標籤的全部文章。
3. 自訂新文章範圍:系統可標示哪些文章為近期的新文章,因此可自行設定新文章的區間範圍。
4. 排除特定標籤:某些標籤可能沒有必要列出來讓訪客查閱,例如「站務相關」、「留言板」、或特定目的不想讓訪客知道的標籤,那麼可以設定讓這些標籤不在文章列表中出現。
5. CSS 可自訂:所有版面的 CSS、任何參數、效果都能修改,讓自己的文章列表與眾不同。
二、安裝程式碼
新開一篇文章 → 複製以下程式碼:
請先別存檔,以上是主程式的部分,還需要複製 "版面樣式" 的部分,如不需要修改參數,請跳至「三、安裝 CSS」。
如果想自訂參數的話,請參照程式碼行號的說明──
E:可設定最近的幾篇文章要顯示為新文章,紅字 15代表最近的 15 文章,會標示為 "新文章"。
F:藍色字串即為標示 "新文章" 時所顯示的字樣,也可填入 http 開頭的圖片網址。
G:請填入不想顯示的標籤名稱,每個項目之間請用小寫逗號 "," 隔開,最後一個項目之後不可有逗號。如果沒有需要排除的標籤,本行請留下
H:文章開合的效果,預設值 "fadeToggle" 為「淡入淡出」的效果;若改為 "slideToggle" 則有「滑動開合」的效果
三、安裝 CSS
接在「二、安裝程式碼」這部分的程式碼後面,貼上以下 CSS 程式碼:
<style>
.tocLabelTitle { /* 標籤按鈕 */
display: inline-block;
width: 200px; /* 按鈕的寬度 */
padding: 5px 10px;
font-size: 20px;
text-align: center;
cursor: pointer;
color: #ffffff;
font-family: Droid Serif, "標楷體", sans-serif;
font-weight: bold;
text-decoration: none;
text-shadow: 0px 1px 0px #3d768a;
-moz-box-shadow: 0px 10px 14px -8px #276873;
-webkit-box-shadow: 0px 10px 14px -8px #276873;
box-shadow: 0px 10px 14px -8px #276873;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #599bb3), color-stop(1, #408c99));
background: -moz-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -webkit-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -o-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -ms-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: linear-gradient(to bottom, #599bb3 5%, #408c99 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#599bb3', endColorstr='#408c99',GradientType=0);
background-color: #599bb3;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
}
.tocLabelTitle:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #408c99), color-stop(1, #599bb3));
background: -moz-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -webkit-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -o-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -ms-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: linear-gradient(to bottom, #408c99 5%, #599bb3 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#408c99', endColorstr='#599bb3',GradientType=0);
background-color:#408c99;
}
.tocLabelTitle:active {
position: relative;
top: 1px;
}
.tocLabel { /* 個別標籤區塊 */
margin: 0px 5px 15px;
}
.tocLabelToggle { /* 標籤開合區塊 */
display: none;
margin: 20px 10px 30px;
}
.tocPostNo { /* 文章編號 */
float: left;
font-size: 16px;
width: 30px;
text-align: right;
line-height: 1.6em;
}
.tocPostTitle { /* 文章標題 */
margin-left: 35px;
font-size: 16px;
line-height: 1.6em;
}
#tocInfo { /* 資訊區塊 */
text-align: left;
margin-top: 30px;
font-family: 'Trebuchet MS', Trebuchet, sans-serif;
font-size: 14px;
font-style: italic;
text-shadow: 1px 1px 1px lavender;
}
.tocNewText { /* 最新文章標示 */
color: #990000;
font-weight: bold;
font-style: italic;
}
</style>請特別注意第四行的紅色字串,如不滿意標籤按鈕的寬度,可自行調整 200 這個數值。
現在可以將文章存檔,接著將這篇文章的連結放到部落格上方的水平選單上(或安裝「浮動導覽列」、「下拉選單」功能),提供訪客有很好的導覽效果。
如果有 CSS 基礎概念的話,那麼可以自行修改參數,讓自己的文章列表有截然不同的風貌,可參考綠字部分的註解得知區塊的內容。如果尚未看過前言提供的效果連結,請按下面的按鈕:
四、注意事項
根據這篇「官方說明文件」,標籤的名稱不得使用以下字元:
&<>@!+,
以前不了解為何如此,現在寫了這個小工具後終於知道原因了,執行的時候程式一直當掉,後來才查出原來本站有個標籤名稱為「電腦- Google 相關-G+相關」,其中的一個字元正是以上列出的加號 "+",現在改成全形符號的名稱「電腦- Google 相關-G+ 相關」後,程式就可正常執行了。
如果使用本篇的工具而執行不正常時,請先仔細檢查一下標籤的名稱是否誤用了以上紅字的字元。
五、其他功能版本
未來發佈其他功能的版本時,如 "讚" 統計的數據,會一併整理在此列表。
↧
↧
Blogger 與 Google Analytics 如何不追蹤自己的瀏覽量(Page View)

(Pic from: freevectorgraphics.org)大抵上而言,無論任何的流量統計工具,一定會把站長自己的瀏覽數(Page View,以下簡稱 PV)包含進去。雖然 Google Analytics(以下簡稱 GA)可以排除特定 IP 的統計數據,但這功能對於撥接上網所產生的浮動 IP 則完全無效。而 Blogger 後台雖可設定「不追蹤我自己的網頁瀏覽量」,可惜並沒有作用。
其實小小的數據失真也不是什麼嚴重的事,畢竟自己的流量所佔的百分比不高。不過若是有以下情況,的確會讓 PV 稍微失真:
- 常常回頭編輯、修正文章的內容時→ 影響 Blogger 後台數據
- 留言很多的文章,站長一一回覆時→ 影響 GA 及 Blogger 後台數據
因此,這個主題的研究確實有其意義存在。+Reggie Li 於這個「Blogger 中文社群討論串」提出的構想,讓徹底解決這個問題有了曙光,以下將分別介紹如何在 Blogger 後台、與 GA 的統計數據中,排除自己的瀏覽量。(請注意,本文的程式碼只能在 Blogger 平台生效)
一、不追蹤自己的 Blogger 後台數據
1. 構想出處
+Reggie Li 的構想為,利用書籤的方式,來封鎖站長自己使用的瀏覽器,不紀錄 cookie。詳細的介紹、說明與原理,請直接參考原文「blogger 不追蹤我自己的網頁瀏覽量 bug 處理」。
2. 安裝於範本
Reggie 的考量為,希望範本保持乾淨(不裝太多的 js),因此使用書籤的方式來執行。由於 WFU 的範本自認為已經夠亂了,不差多這個程式,因此借用 Reggie 的思路,把他的 code 搬到範本中執行。如果你也不在意安裝於範本中的話,可參考以下的安裝步驟:
請到後台「範本」→「編輯 HTML」,搜尋
<!-- 不追蹤 Blogger 後台自己瀏覽量 start -->
<span id="notTrackBloggerOwnVisit">WFU</span>
<script>
(function(){var a=document.getElementById("notTrackBloggerOwnVisit"),c;a.className="item-control blog-admin";c=window.getComputedStyle?window.getComputedStyle(a).display:a.currentStyle.display;if(c!="none"){var b=new Date();b.setDate(b.getDate()+365);document.cookie="_ns=2; expires="+b.toUTCString()+"; path=/; domain="+location.host}a.parentNode.removeChild(a)})();
</script>
<!-- 不追蹤 Blogger 後台自己瀏覽量 end, code by Reggie Li & WFU BLOG-->以上為了節省空間將程式碼壓縮了,想了解程式碼請參考 Reggie 原文即可。
將範本儲存後,以後開啟自己的網頁,後台的數據也不會跟著增加了。
二、不追蹤自己的 GA 數據
其實這部份的原理跟上面一模一樣,因此就省略說明的篇幅,直接敘述安裝的步驟。
1. 刪除原本的 GA 追蹤碼
如果是 Blogger 新範本,那麼範本中已經內建 GA 安裝碼,請找到這個字串
<!--<b:include data='blog' name='google-analytics'/>-->為何不刪除程式碼,而使用註解的方式讓程式碼不執行,原因請參考「Blogger 範本__(一)」→「一、範本註解方式」。
2. 刪除額外的 GA 安裝碼
很多 Blogger 使用者看了網路上的教學,可能操作錯誤、或為了保險,不但在後台填過 GA 追蹤碼 ID,同時也在範本中安裝了程式碼,導致會執行兩次一模一樣的程式。因此請找找看範本中是否有類似以下兩組程式碼的其中之一(分別為 GA 的新版及舊版程式碼)──
新版:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'wayne-fu.blogspot.com');
ga('send', 'pageview');
</script>舊版:
<script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>找到後,參考「1. 刪除原本的 GA 追蹤碼」的方式,將整段程式碼的頭尾,分別加上 "<!--"、"-->" 的字串註解掉即可。
3. 找出 GA 追蹤碼 ID

如果原本在 Blogger 後台 → 設定 → 其他 → Google Analytics → 這裡有填過 ID 的話,請將這組字串記起來即可。

不然的話,可先登入 google 帳號,再進入 GA 網站:
如上圖,網站右邊的字串就是 GA 追蹤碼 ID。
4. 安裝 GA 程式碼
以下的程式碼可讓訪客的瀏覽器正常執行 GA 追蹤碼,但自己的瀏覽器不執行 GA 追蹤碼。請到後台「範本」→「編輯 HTML」,搜尋
<!-- 不追蹤 Google Analytics 自己瀏覽量 start -->
<span id="notTrackGAownVisit">WFU</span>
<script>
//<![CDATA[
(function () {
var GAid = "UA-xxxxxxxx-x",
host=document.getElementById("notTrackGAownVisit"),display,ga,s;host.className="item-control blog-admin";display=window.getComputedStyle?window.getComputedStyle(host).display:host.currentStyle.display;if(display=="none"){window._gaq=window._gaq||[];window._gaq.push(["_setAccount",GAid]);window._gaq.push(["_trackPageview"]);ga=document.createElement("script");ga.type="text/javascript";ga.async=true;ga.src=("https:"==document.location.protocol?"https://ssl":"http://www")+".google-analytics.com/ga.js";s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(ga,s)}host.parentNode.removeChild(host);
} )();
//]]>
</script>
<!-- 不追蹤 Google Analytics 自己瀏覽量 end, code by WFU BLOG-->以上程式碼最重要的是將紅色的字串,依照「3. 找出 GA 追蹤碼 ID」的步驟,改成自己的「GA 追蹤碼 ID」字串即可。
將範本儲存後,以後開啟自己的網頁,GA 的數據也不會跟著增加了。
↧
文章列表極速版__依日期排列+「讚」統計──DEMO
↧
Blogger 文章列表極速版__(三)依日期排列+「讚」統計

(Pic from: forums.realmacsoftware.com)前兩篇文章列表(依日期、依標籤排列)算是基本款,相信對於大部分部落格的導覽功能使用已經足夠。從本篇開始,會陸續增加不一樣的附加功能。
「極速版」系列的優點可參考這篇「依日期排列」→「一、文章列表極速版的特點」,而這篇增加的「讚」統計數據,如果是經營 Facebook 小有成就的站長,相信這個功能除了可以為文章列表加分不少,同時也提供了讀者挑選文章的絕佳指標,導覽效果比基本款文章列表更佳,同時也可大大減少網頁跳離率。
以下先簡單介紹一下特色,想直接安裝請跳「二、安裝程式碼」。
一、「讚」統計功能特點
1. 顯示速度到達極致:兩年前寫過「文章列表+"讚"統計」的舊版本,不過當時 WFU 沒有 "瀑布流" 的技術,顯示讚按鈕的速度非常慢,可以比較「舊版本的 DEMO 網頁」就知道差別。本篇版本的 DEMO 網頁,用 "極速版" 來命名相信不會有任何的爭議。
2. 三種統計數據:Facebook 的 "讚" 統計數據,官方從過去以來經過多次修正,現在的資料庫其實分別有三種數據:
- 讚統計
- 分享數統計
- 留言數統計
而本系列的文章列表,將一律使用三種數據的總和,意思就是說,若文章列表顯示了 20 個 "讚",其實是代表 "讚" + "分享" + "留言" 三種數據的加總。
3. 可自訂爆表數量:沿用舊版本的設計,使用者能夠自訂 "爆表數量",若設定了 "99",則代表超過 99 個讚以後,一律顯示為 "爆" 這樣的字串(或自訂字串)。
二、安裝程式碼
新開一篇文章 → 複製以下程式碼:
請先別存檔,以上是主程式的部分,還需要複製 "版面樣式" 的部分,如不需要修改參數,請跳至「三、安裝 CSS」。
如果想自訂參數的話,請參照程式碼行號的說明──
F:一次載入的文章數。基本上預設值 50 已經速度很快了,若改成 30、50、70 這樣的數字其實也感覺不太出差異。
G:讚統計爆表數量,預設值 50代表超過這個數字後會顯示 "爆"。
H:爆表時顯示的字串,也可改為自訂字串。
I:按鈕文字的設定,例如改成 "Load More"。
J:按鈕文字的設定,例如改成 "Load All"。
K:文章開合的效果,預設值 "fadeToggle" 為「淡入淡出」的效果;若改為 "slideToggle" 則有「滑動開合」的效果。
L:"讚" 的圖示網址,可使用自訂的圖示網址。如果使用不同尺寸的圖片,可能需要修改 CSS 以符合版面美觀,請再參考「安裝 CSS」的內容。
M:月份的字串設定,可改為中文或自訂字串。
三、安裝 CSS
接在「二、安裝程式碼」這部分的程式碼後面,貼上以下 CSS 程式碼:
<style>
.tocYearTitle { /* 年份按鈕 */
display: inline-block;
float: left;
width: 70px;
padding: 5px;
font-size: 20px;
text-align: center;
cursor: pointer;
color: #ffffff;
font-family: Arial, sans-serif;
font-weight: bold;
text-decoration: none;
text-shadow: 0px 1px 0px #3d768a;
-moz-box-shadow: 0px 10px 14px -8px #276873;
-webkit-box-shadow: 0px 10px 14px -8px #276873;
box-shadow: 0px 10px 14px -8px #276873;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #599bb3), color-stop(1, #408c99));
background: -moz-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -webkit-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -o-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -ms-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: linear-gradient(to bottom, #599bb3 5%, #408c99 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#599bb3', endColorstr='#408c99',GradientType=0);
background-color: #599bb3;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
}
.tocYearTitle:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #408c99), color-stop(1, #599bb3));
background: -moz-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -webkit-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -o-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -ms-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: linear-gradient(to bottom, #408c99 5%, #599bb3 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#408c99', endColorstr='#599bb3',GradientType=0);
background-color:#408c99;
}
.tocYearTitle:active {
position: relative;
top: 1px;
}
.tocYear { /* 年份區塊 */
margin: 0px 5px 30px;
}
.tocYearToggle { /* 年份收合區塊 */
margin-left: 100px;
}
.tocMonthTitle { /* 月份按鈕 */
display: inline-block;
font-size: 20px;
font-family: Arial, sans-serif;
font-weight: bold;
color: #000060;
cursor: pointer;
margin: 5px 0px 15px;
text-shadow: 2px 2px 4px #999;
}
.tocMonthTitle:hover {
text-shadow: 0 0 10px #000060;
}
.tocMonthTitle: active {
position: relative;
top: 1px;
}
.tocMonthToggle { /* 月份收合區塊 */
margin-bottom: 20px;
}
.tocDayNo { /* 日期 */
float: left;
font-size: 16px;
}
.tocPost { /* 文章標題區塊 */
margin-left: 35px;
font-size: 16px;
border-bottom: 1px dotted lavender;
padding-bottom: 5px;
}
.tocPostTitle { /* 文章標題 */
display: inline-block;
width: 85%;
}
.tocLike { /* 讚區塊 */
padding-left: 10px;
display: inline-block;
width: 10%;
vertical-align: top;
}
.tocLike img { /* 讚圖片 */
height: 20px;
vertical-align: middle;
border: none;
box-shadow: none;
}
.tocBurst { /* 爆 */
color: #000060;
font-weight: bold;
vertical-align: middle;
}
#tocMore { /* 載入按鈕區塊 */
margin: 40px 0px 40px 100px;
}
.tocMore { /* 載入按鈕 */
display: inline-block;
margin-right: 50px;
width: 140px;
padding: 10px;
cursor: pointer;
color: #3a8a9e;
font-family: arial, "標楷體";
font-size: 20px;
font-weight: bold;
text-align: center;
-moz-box-shadow: 0px 10px 14px -7px #899599;
-webkit-box-shadow: 0px 10px 14px -7px #899599;
box-shadow: 0px 10px 14px -7px #899599;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ededed), color-stop(1, #bab1ba));
background:-moz-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-webkit-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-o-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:-ms-linear-gradient(top, #ededed 5%, #bab1ba 100%);
background:linear-gradient(to bottom, #ededed 5%, #bab1ba 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ededed', endColorstr='#bab1ba',GradientType=0);
background-color:#ededed;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
text-decoration:none;
text-shadow:0px 1px 0px #e1e2ed;
}
.tocMore:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #bab1ba), color-stop(1, #ededed));
background:-moz-linear-gradient(top, #bab1ba 5%, #ededed 100%);
background:-webkit-linear-gradient(top, #bab1ba 5%, #ededed 100%);
background:-o-linear-gradient(top, #bab1ba 5%, #ededed 100%);
background:-ms-linear-gradient(top, #bab1ba 5%, #ededed 100%);
background:linear-gradient(to bottom, #bab1ba 5%, #ededed 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#bab1ba', endColorstr='#ededed',GradientType=0);
background-color:#bab1ba;
}
.tocMore:active {
position:relative;
top:1px;
}
#tocInfo { /* 資訊區塊 */
text-align: left;
margin-top: 40px;
font-family: 'Trebuchet MS', Trebuchet, sans-serif;
font-size: 14px;
font-style: italic;
text-shadow: 1px 1px 1px lavender;
}
</style>由於每個網站的範本都不同、文章區塊的寬度也不一樣,如果發現 "讚" 或統計數字被擠到下一行(或使用了自訂的 "讚" 圖示),可能需要改兩個地方:
- /* 文章標題 */這個區間,紅色字串的寬度百分比 85%請自行調整。
- /* 讚區塊 */這個區間,紅色字串的寬度百分比 10%請自行調整。
現在可以將文章存檔,接著將這篇文章的連結放到部落格上方的水平選單上(或安裝「浮動導覽列」、「下拉選單」功能),提供訪客有很好的導覽效果。
如果有 CSS 基礎概念的話,那麼可以自行修改參數,讓自己的文章列表有截然不同的風貌,可參考綠字部分的註解得知區塊的內容。如果尚未看過前言提供的效果連結,請按下面的按鈕:
四、其他功能版本
未來發佈其他功能的版本時,會一併整理在此列表。
↧
如何讓大陸讀者能看到 Blogger 網頁及 Picasa 圖片
 自從 Google 被大陸封鎖之後,旗下產品也概括承受相同的命運,例如 Blogger 網域無法被大陸讀者拜訪、Google+ 相關功能(專頁或社群)無法使用、Picasa 圖片看不到等等。
自從 Google 被大陸封鎖之後,旗下產品也概括承受相同的命運,例如 Blogger 網域無法被大陸讀者拜訪、Google+ 相關功能(專頁或社群)無法使用、Picasa 圖片看不到等等。除了從大陸自主性地突破封鎖一途外,在技術上而言,我們是有方法可以跳過封鎖,來讓相關頁面內容被大陸讀取。不過這個主題太過龐大,會另闢專文說明。而本文先針對基本需求,讓 Blogger 網域、及PICASA 圖床的讀取,提供可行的對策供參考。
一、準備動作──讓 Blogger 不被封鎖
如前所述,Blogger 所有頁面內容要正常顯示的話,要克服的關卡太多,將會個別討論。目前能做的,算是「先求有,再求好」,先讓網址能讀出來、文章能顯示、文章的圖片能看得到,這是最重要的,之後再來一一解決各個區塊、小工具、頁面效果,讓其他部分能正常顯示。
1. 申請獨立網址
由於 Google 的相關網域都被大陸封鎖,因此突破封鎖的原理也很容易理解,就是避開 Google 相關網域。申請獨立網址後,自然能避開
2. 避免申請免費網域
不少站長為了省錢,會申請免費的獨立網址。WFU 建議不要這麼做,可試著思考以下這幾點:
- 免費的服務因為賺不到錢,那麼究竟這個服務能提供多久?其主機是否能保證穩定?
- 免費網域多半會被大陸封鎖,而若能找到不被封鎖的免費網域,該網域又能撐多久不被大陸封鎖?
- 申請獨立網址後必然要宣傳新網址,將來這個免費的網域被大陸封鎖後,是不是又要找新的網域,重新再跟你的讀者宣傳一次?
申請個人網址跟結婚很類似,建議當成是一輩子的事來考量,沒有人喜歡重複地宣告「我又換網址了」,每次換網址都是一件大工程。因此做決定之前花多久的時間考慮,相信都是值得的。
3. 免費的其他管道
如果申請網域的主要原因是 "為了大陸市場",而非 "建立個人品牌",那麼其實不一定要經由「申請網域」這個管道,自然也不一定要花錢。
沒被大陸封鎖的平台很多,所以不一定要花錢買網域,可以選擇 tumblr,或是大陸當地的 blog 來發表文章,自然不會被封鎖。很多部落客都是這麼做的,利用一些社群工具,將一篇文章同時貼到經營的各個部落格平台,一樣可以顧到大陸市場,不過這就跟本文主旨無關了。
二、讓 PICASA 圖片不被封鎖的原理
Blogger 申請完獨立網址後,我們就可以來談下個難題,如何讓 PICASA 圖床不被封鎖。
這件事能開始有點頭緒,最早起源於這個「Blogger中文社群討論串」。上傳到 Blogger 的圖片網址,是在
如果我們將網域更名為
順帶一提,Blogger 的圖片想不被大陸封鎖,還可使用 flickr 或其他圖床,但 WFU 個人認為「為了大陸市場而改用 flickr」算是弊大於利,既然身處 Blogger 平台,那麼還是用自家的圖床,在各方面的配合度才是最好,請參考這篇「使用 PICASA 的三大好處」。
三、讓 PICASA 圖片不被封鎖的最佳作法
此為 +Bin Ye 的重大發現,根據這篇「Blogspot 圖片可通過 HTTPS 引出」,只要將圖片網址的通訊協定由
同樣藉由該篇文章的舉例,原本讓 PICASA 圖片不被封鎖的作法,是要將這樣的圖片網址──
- http://4.bp.blogspot.com/-KgGfmUJSRtA/UAkK5JDMuUI/AAAAAAAADVc/E8MULVT-lQc/s1600/millionaire.jpg
必須改成──
- http://lh4.googleusercontent.com/-KgGfmUJSRtA/UAkK5JDMuUI/AAAAAAAADVc/E8MULVT-lQc/s1600/millionaire.jpg
而現在網址只需要多個 "s",就能搞定這件事──
- https://4.bp.blogspot.com/-KgGfmUJSRtA/UAkK5JDMuUI/AAAAAAAADVc/E8MULVT-lQc/s1600/millionaire.jpg
好了,到此講完所有理論上該懂的基本知識,接下來是實作,如何將網站所有圖片網址的字串進行更改,同樣不是一件簡單的事。
四、批次更改 PICASA 圖片網址
這是一件大工程,影響層面很大,也許沒幾個站長想嘗試。可參考這篇「解決 Blogger 匯入文章時 "繼續閱讀" 出錯的問題」的原理,必須先將網誌所有文章匯出,再使用文書處理軟體,批次修改圖片網址字串,再匯回網誌。且很嚴重的一點,一天只能匯入 50 篇文章(超過需要打驗證碼)這件事先不提,光是所有後台文章的計數器會歸零,這件事大概九成的站長都會望之卻步了。
如果有毅力且不怕數據歸零的讀者,那麼可參考以下的字串置換方式。
根據這個「Blogger中文社群討論串」, +綜合口味的測試結果,修改圖片網址後,會影響官方 "熱門文章" 小工具的縮圖顯示。經檢視 feed 資料後,發現文章將無法產生縮圖,導致讀取縮圖的動作會失效。因此如果部落格有使用讀取縮圖的任何小工具,建議採用「五、更改 PICASA 圖片網址的簡易方式」的方法。
1. 原本的圖片網址字串
大致測試了一些圖片網址,歸納後總結出 PICASA 會將圖片分散到四種網域:
- http://1.bp.blogspot.com
- http://2.bp.blogspot.com
- http://3.bp.blogspot.com
- http://4.bp.blogspot.com
所以這是我們要置換的原始字串,意思就是要做四次的置換字串動作。
2. 置換後的圖片網址字串
請將以上四組字串,置換為以下字串:
- https://1.bp.blogspot.com
- https://2.bp.blogspot.com
- https://3.bp.blogspot.com
- https://4.bp.blogspot.com
之後再進行匯入網誌的後續動作就行了。
3. 置換範本的圖片網址字串
除了以上的動作,也別忘了處理範本或小工具裡面的圖片。如果範本中或小工具的圖片,也是使用 PICASA 圖床,那麼同樣依照以上流程來置換網址字串即可。
五、更改 PICASA 圖片網址的簡易方式
害怕文章數據歸零的讀者,可以使用這個偷吃步的方法,利用 js 來動態處理圖片網址字串,稍微耗費一點點的系統資源與處理時間,不過處理流程相較之下算是非常簡易(原理請參考這篇「Blogger 能否一次修改多篇文章的文字或內容?」)。
1. 沒有安裝 Lazy Load 的情況
在範本中搜尋
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>接在這一整段程式碼後面,插入以下程式碼:
<!-- 置換 PICASA 圖片網址 start -->
<script>
//<![CDATA[
(function () {
var img = document.getElementsByTagName("img"),
l = img.length,
i, s;
for (i = 0; i < l; i++) {
s = img[i].src;
if (s.search("https:") > -1) {continue;}
s = s.replace("http", "https");
img[i].src = s;
}
} )();
//]]>
</script>
<!-- 置換 PICASA 圖片網址 end, code by WFU BLOG -->存檔後即可生效。
經 +Pan Kuan測試,圖片很多的文章,會花費一些處理時間。因此建議圖片多的部落格,請按「圖片延遲載入外掛 Lazy Load__Blogger 最佳安裝方式」先安裝 Lazy Load,再參考下一點的操作。
2. 有安裝 Lazy Load 的情況
如果曾依照過這篇「圖片延遲載入外掛 Lazy Load__Blogger 最佳安裝方式」來安裝 Lazy Load 的話,那麼請對照該篇文章 →「四、最佳安裝方式」→ 第 3 點,將以上「1. 沒有安裝 Lazy Load 的情況」的程式碼,放在 "繼續閱讀" 與 "Lazy Load" 程式碼之間即可。
六、測試網址是否被封鎖的線上服務
怎麼知道本文的方法到底有沒有效果呢?畢竟我們不在大陸,請大陸讀者幫忙測試也不是很方便。其實有很多線上服務可以代勞,例如下面這個網頁:

以本文的封面圖為例,上圖的網址為:
- http://3.bp.blogspot.com/-KRXUmFM18RQ/UyxCIaPv16I/AAAAAAAAJC4/gM6TTwCOJ8g/s1600/china-blogger-picasa-not-block.jpg
1. 被封鎖的範例
利用上面的測試網頁,輸入上圖原始網址後,可看到結果如下:

畫面上出現失敗的訊息,"http" 開頭的網址被大陸封鎖。
2. 突破封鎖的範例
將網址改為以下:
- https://3.bp.blogspot.com/-KRXUmFM18RQ/UyxCIaPv16I/AAAAAAAAJC4/gM6TTwCOJ8g/s1600/china-blogger-picasa-not-block.jpg
利用測試網頁,輸入新的網址後,可看到結果如下:

畫面上出現成功的訊息,"https" 開頭的網址未被大陸封鎖。
+Bin Ye 發現的方法確實有效,因此自認部落格內容適合開發大陸讀者的 Blogger 站長們,是時候開始著手進行相關動作了。
↧
↧
文章列表極速版__依標籤排列+「讚」統計──DEMO
↧
Blogger 文章列表極速版__(四)依標籤排列+讚統計

(Pic from: forums.realmacsoftware.com)這個版本主要是將「文章列表極速版__依標籤排列」加上讚統計的功能。另外,該篇的留言 FreeTong Leung 提供了一些不錯的建議及 CSS 語法,因此本篇也將這些建議放入展示效果,例如:
- 標籤按鈕旁增加新文章的提示效果
- 新文章的提示效果增加顏色閃爍 CSS 語法
至於文章列表極速版的優點、及讚統計的介紹,請參考「文章列表極速版__依日期排列+讚統計」,以下直接敘述如何安裝程式碼。
一、安裝程式碼
新開一篇文章 → 複製以下程式碼:
請先別存檔,以上是主程式的部分,還需要複製 "版面樣式" 的部分,如不需要修改參數,請跳至「二、安裝 CSS」。
如果想自訂參數的話,請參照程式碼行號的說明──
E:可設定最近的幾篇文章要顯示為新文章,紅字 15代表最近的 15 文章,會標示為 "新文章"。
F:藍色字串即為標示 "新文章" 時所顯示的字樣,也可填入 http 開頭的圖片網址。
G:讚統計爆表數量,預設值 50 代表超過這個數字後會顯示 "爆"。
H:爆表時顯示的字串,也可改為自訂字串。
I:"讚" 的圖示,可使用自訂的圖示網址。如果使用不同尺寸的圖片,可能需要修改 CSS 以符合版面美觀,請再參考「安裝 CSS」的內容。
J:請填入不想顯示的標籤名稱,每個項目之間請用小寫逗號 "," 隔開,最後一個項目之後不可有逗號。如果沒有需要排除的標籤,本行請留下
K:文章開合的效果,預設值 "fadeToggle" 為「淡入淡出」的效果;若改為 "slideToggle" 則有「滑動開合」的效果
L:標籤若不標示有新文章,請改為 "N"。
M:若不展開第一個標籤的文章,請改為 "N"。
二、安裝 CSS
接在「一、安裝程式碼」這部分的程式碼後面,貼上以下 CSS 程式碼:
<style>
.tocLabelTitle { /* 標籤按鈕 */
display: table-cell;
width: 200px; /* 按鈕的寬度 */
padding: 5px 10px;
font-size: 20px;
text-align: center;
cursor: pointer;
color: #ffffff;
font-family: Arial, "標楷體", sans-serif;
font-weight: bold;
text-decoration: none;
text-shadow: 0px 1px 0px #3d768a;
-moz-box-shadow: 0px 10px 14px -8px #276873;
-webkit-box-shadow: 0px 10px 14px -8px #276873;
box-shadow: 0px 10px 14px -8px #276873;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #599bb3), color-stop(1, #408c99));
background: -moz-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -webkit-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -o-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: -ms-linear-gradient(top, #599bb3 5%, #408c99 100%);
background: linear-gradient(to bottom, #599bb3 5%, #408c99 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#599bb3', endColorstr='#408c99',GradientType=0);
background-color: #599bb3;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
}
.tocLabelTitle:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #408c99), color-stop(1, #599bb3));
background: -moz-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -webkit-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -o-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: -ms-linear-gradient(top, #408c99 5%, #599bb3 100%);
background: linear-gradient(to bottom, #408c99 5%, #599bb3 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#408c99', endColorstr='#599bb3',GradientType=0);
background-color:#408c99;
}
.tocLabelTitle:active {
position: relative;
top: 1px;
}
.tocLabel { /* 個別標籤區塊 */
margin: 0px 5px 15px;
}
.tocLabelToggle { /* 標籤開合區塊 */
display: none;
margin: 20px 10px 30px;
}
.tocPostNo { /* 文章編號 */
float: left;
font-size: 16px;
width: 25px;
text-align: right;
}
.tocPost { /* 文章標題區塊 */
margin-left: 35px;
font-size: 16px;
border-bottom: 1px dotted lavender;
padding-bottom: 5px;
}
.tocPostTitle { /* 文章標題 */
display: inline-block;
width: 75%;
}
.tocLike { /* 讚區塊 */
padding-left: 10px;
display: inline-block;
width: 20%;
vertical-align: top;
}
.tocLike img { /* 讚圖片 */
height: 20px;
vertical-align: middle;
border: none;
box-shadow: none;
}
.tocBurst { /* 爆 */
color: #000060;
font-weight: bold;
vertical-align: middle;
}
#tocInfo { /* 資訊區塊 */
text-align: left;
margin-top: 30px;
font-family: 'Trebuchet MS', Trebuchet, sans-serif;
font-size: 14px;
font-style: italic;
text-shadow: 1px 1px 1px lavender;
}
.tocLabelNewText { /* 最新文章標籤標示 */
display: table-cell;
/*color: #990000;*/
font-weight: bold;
font-style: italic;
padding-left: 10px;
vertical-align: middle;
-webkit-animation: color-change 1s infinite alternate ease-in-out;
-moz-animation: color-change 1s infinite alternate ease-in-out;
-o-animation: color-change 1s infinite alternate ease-in-out;
-ms-animation: color-change 1s infinite alternate ease-in-out;
animation: color-change 1s infinite alternate ease-in-out;
}
@-webkit-keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
@-moz-keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
@-ms-keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
@-o-keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
@keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
.tocNewText { /* 最新文章標示 */
/*color: #990000;*/
font-weight: bold;
font-style: italic;
margin-left: 10px;
-webkit-animation: color-change 1s infinite alternate ease-in-out;
-moz-animation: color-change 1s infinite alternate ease-in-out;
-o-animation: color-change 1s infinite alternate ease-in-out;
-ms-animation: color-change 1s infinite alternate ease-in-out;
animation: color-change 1s infinite alternate ease-in-out;
}
@-webkit-keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
@-moz-keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
@-ms-keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
@-o-keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
@keyframes color-change {0%{color: green;} 50%{color: red;} 100%{color: blue;}}
</style>請特別注意第四行的紅色字串,如不滿意標籤按鈕的寬度,可自行調整 200 這個數值。
由於每個網站的範本都不同、文章區塊的寬度也不一樣,如果發現 "讚" 或統計數字被擠到下一行(或使用了自訂的 "讚" 圖示),可能需要改兩個地方:
- /* 文章標題 */這個區間,紅色字串的寬度百分比 75%請自行調整。
- /* 讚區塊 */這個區間,紅色字串的寬度百分比 20%請自行調整。
現在可以將文章發佈,接著將這篇文章的連結放到部落格上方的水平選單上(或安裝「浮動導覽列」、「下拉選單」功能),提供訪客有很好的導覽效果。
如果有 CSS 基礎概念的話,那麼可以自行修改參數,讓自己的文章列表有截然不同的風貌,可參考綠字部分的註解得知區塊的內容。如果尚未看過前言提供的效果連結,請按下面的按鈕:
三、其他功能版本
↧
Godaddy 折價券查詢器
 這個小工具輸入查詢的金額字串後,可列出含有該金額的 Godaddy 折價券文章列表,點選日期最近的一篇文章後,即可找到該金額的折價券、來測試是否還有效。篩選的來源網站為「Live Godaddy Promo Codes」,建議查詢的金額字串請見以下:(操作提示:滑鼠點擊金額即可選取、貼上字串按 Enter 即可查詢)
這個小工具輸入查詢的金額字串後,可列出含有該金額的 Godaddy 折價券文章列表,點選日期最近的一篇文章後,即可找到該金額的折價券、來測試是否還有效。篩選的來源網站為「Live Godaddy Promo Codes」,建議查詢的金額字串請見以下:(操作提示:滑鼠點擊金額即可選取、貼上字串按 Enter 即可查詢)- 網域續約:8.999.998.49
- 首次購買:0.9999 cent1.99
↧
Blogger 應該選擇自適應範本(RWD), 還是行動版範本?

(Pic from: my-blogshop-tool.blogspot.com)在行動裝置瀏覽量不斷攀升的趨勢下,如何服務行動裝置的讀者,是 Blogger 站長們開始要考慮的課題。
Blogger 本身已經提供了行動版範本,不過似乎自適應範本(Responsive Web Design)功能更為強大,那麼到底應該如何抉擇呢?請見以下逐項分析。
一、自適應範本的優缺點
1. 優點
- 自適應範本能根據訪客的螢幕尺寸,自動調整區塊排列方式、或區塊大小
- 網路上能找到大量的免費自適應範本下載
- 不必另外寫行動版程式碼,因此方便維護
2. 缺點
- 範本檔案較大,在手機裝置上載入的時間較久,網頁執行效率不如行動版流暢
- 非官方範本,跟 Blogger 官方功能可能有衝突
- 網路上的 hack 教學不一定能套用
- 任何修改都得自己來,不一定找得到教學,需要一定程度的程式撰寫能力。
這個「Blogger中文社群討論串」對於手機載入速度有不錯的實例佐證。
3. 建議
看起來這是 Blogger 最容易維護的方案,不過 WFU 會對大部分使用者建議 "不要使用",除非你屬於下列族群:
- 下載了自適應範本後,不會新增、刪除、修改原範本任何功能
- 屬於 Blogger 修改老手,會自行寫 code、修改版面
只要不屬於以上狀況,那麼下載來的範本,八成看不懂裡面的程式碼;想要修改該範本,不一定能找到教學;最重要的是,許多網路上的實用 hack 教學,在這些非官方範本不一定能適用。
如此一來,將來對該範本的任何修改,都可能是一種痛苦。原本選擇 Blogger 平台的使用者,多半著眼於其自由度,但使用了非官方範本、又不會修改時,只能被該範本給綁住,對大分使用者而言,算是失去了原本的初衷。
二、Blogger 行動版範本的優缺點
1. 優點
- 官方有不少現成範本可以套用
- 在手機上的載入速度快、網頁執行效率高
- 想自訂版面、功能的話,可使用行動版「自訂」範本
2. 缺點
- 使用官方的行動版範本,無法修改任何自訂功能、工具,完全是「唯讀」的狀態。
- 使用行動版「自訂」範本的話,所有的功能都得自己寫,一個部落格需要維護兩套範本。
3. 建議
如果不在意行動版的功能、版面效果,那麼使用官方行動版範本是非常輕鬆的一個選項,完全不需要額外的維護。
然而想要自訂行動版範本的話,這其實有些門檻,因為:
- 範本裡混合網頁版與行動版程式碼,維護上不太容易
- 行動版所有的功能都要自己寫
- 行動版版面配置得自己調整 CSS
- 除了要會寫網頁程式碼,還需要精通 Blogger 語法
所以 WFU 的結論是,想要自己修改行動版範本,除了這是非常大的一個工程,還需要更多的耐心與基礎知識。因為網頁版要修改,可能很多資源可以 google 到;但行動版的資料在網路上不一定能搜尋到,到頭來能否實現自己要的功能,可能會取決於寫程式的能力。
三、混合自適應範本與行動範本
總和以上兩項的分析,我們抓出各自的優點、排除缺點後,儼然可以找出一個最佳解:混合自適應範本與行動範本──
- 在網頁版、平板裝置的部分,可以使用「自適應範本」
- 在手機的部分,可以使用「官方行動版範本」
如此一來,這是維護時間及成本最低的選擇。然而,雖然這是最佳解,但也不見得適用於每個人。那麼,最終究竟該如何下決定呢?
四、你適合哪一種選項?
以下針對不同的族群,做出對應的建議:
1. 只想專心寫文章,不會去修改範本
- 自適應範本 + 官方行動版範本
如果確定不會去新增、修改任何範本內容的話,只專注在寫文的族群,那麼以上為建議使用的範本組合,只需要挑個滿意的自適應範本即可。
2. 有修改能力、也有時間拆解自適應範本
- 自適應範本
- 自適應範本 + 自訂行動版範本
如果是網頁高手,能夠自己寫程式,也有時間瞭解下載來的自適應範本程式碼,那麼可以針對自己的需求,來使用上述兩種方案之一。
3. 想專心寫文章,也有一點點修改能力
- 網頁版官方範本 + 官方行動版範本
- 網頁版官方範本 + 自訂行動版範本
剩下的族群,應該就是本站的讀者群了,除了寫文章之外,也喜歡對自己的部落格不時裝扮一下,偶爾上網搜尋小工具或 hack,來修改網頁版範本的內容。
除了修改網頁版的範本,如果還想進一步自訂行動版範本的話,那麼請靜待下一篇修改行動版範本的重點整理,同時也建議先複習一下「Blogger 範本__(一)各種註解方式及區塊的修改」系列的文章,作為進入下個階段的準備。
↧
↧
Blogger 最新回應的留言為何無法顯示?
(Pic from: softicons.com,freepik.com,all-free-download.com)自從去年 4 月 Blogger 整合「G+ 留言框」後,「最新回應的留言為何無法顯示?」這個詢問便持續出現,因此很有必要整理一下相關的說明與解決方式。
一、肇因1: G+ 留言框
由於啟用 G+ 留言框後,系統會強制關閉 Blogger 留言框。而「最新回應」這樣的小工具只能讀取 Blogger 留言,不能讀取 G+ 留言(原因請待下一篇「Blogger 與 G+ 留言框的差異有哪些?」),就會產生本文這個問題。其解決方式有兩種──
1. 關閉 G+ 留言框
後台 → Google+ → 取消勾選「為這個網誌啟用 Google+ 留言功能」

完成上圖步驟後,系統恢復為 Blogger 留言框,最新回應就能讀取到 Blogger 的留言了。
2. G+ 留言框 與 Blogger 留言框並存
完成上面的步驟後,G+ 留言框會消失。但 G+ 留言框其實有不可取代的諸多優點,可參考這篇「Blogger 可用 Google+ 留言系統了!與舊有原生留言系統併用還是直接取代?」。
因此建議參考這篇「Google+留言框__與其他留言外掛並存 + 留言提醒功能」,讓 Blogger 留言框與 G+ 留言框並存,即可同時保有兩種留言框的優點。
二、肇因2: 未開放網誌資訊提供
撇開 G+ 留言框的因素,還有另外一種情形導致 "最新回應" 小工具無法讀取留言資料,這也是很常遇到的一種狀況──後台設定未開放網誌資訊提供。
首先確定已經排除上述 G+ 留言框的問題後,若 "最新回應" 小工具還是無法讀取留言資料,請按照以下步驟:

1. 後台 → 設定 → 基本 → 網誌讀者 → 請檢查是否為「公開」。

2. 後台 → 設定 → 其他 → 允許網誌資訊提供 → 請檢查是否為「完整」。

3. 如果不是完整而是「自訂」的話,那麼在「自訂」的選項之內,請再檢查「網誌留言資訊提供」是否設定為「完整」,這裡的設定必須是「完整」,最新回應才能顯示。
到了這裡,多半已經解決 "最新回應" 的留言顯示問題。如果還不能顯示的話,建議移除你目前的版本,改用這個版本「Blogger 最新回應+留言者頭像+文章標題」吧!
↧
Blogger 行動版範本初探__修改技巧整理
 近來行動裝置的瀏覽量不斷攀升,因此如何完善 Blogger 行動版的功能與版面配置、及如何修改行動版範本,這件事遲早會受到矚目。
近來行動裝置的瀏覽量不斷攀升,因此如何完善 Blogger 行動版的功能與版面配置、及如何修改行動版範本,這件事遲早會受到矚目。參考了官方文章「Introducing custom mobile templates」後,大致整理一下修改 Blogger 行動版必備的觀念與技巧。先提醒一下:入門、初階者建議先跳到「七、小結」提昇等級,累積實力後再挑戰本文內容。
一、選擇行動版或自適應(RWD)範本?
行動裝置要能讓 Blogger 網站正常顯示有兩種方案:使用自適應範本或行動版範本。不過這個問題並不是簡單的二分法就能抉擇,根據不同的族群,會有對應的最佳方案,詳細的分析請參考前一篇「Blogger 應該選擇自適應範本(RWD), 還是行動版範本?」。
閱讀完內容後,如果決定要「自訂 Blogger 行動版範本」,那麼請繼續往下看吧!
二、修改行動範本準備動作
如前一篇所提,「Blogger 行動版」只有選擇「自訂」才能修改,其他的官方範本全部都不能修改。
請到後台 → 範本 → 行動服務 → 下方的齒輪圖示 → 選擇「是,在行動裝置上顯示行動版範本」→ 選擇行動版範本 → 選擇「自訂」→ 儲存即可。
若還是不清楚如何設定,可參考以下兩張圖:


做完以上動作後,任何在範本中的修改,才會反應到行動版的網頁上。
三、讓小工具出現在行動範本
1. 預設顯示的小工具
根據官方文件,網頁版的所有小工具,預設只有以下這幾種會出現在行動版本:
- Header (標頭)
- Blog (文章)
- Profile (簡介)
- PageList (網頁)
- AdSense (廣告)
- Attribution (版權宣告)
2. 參數使用說明
其他小工具若想顯示在行動版,必須透過在小工具的程式碼增加參數
<b:widget id='HTML1' mobile='yes' locked='false' title='WFU BLOG' type='HTML'>加上紅字的參數後,這個小工具就能在行動版顯示了(顯示在網頁最下方)。
不過事情不一定能這麼順利,在行動版的版面,小工具會如何顯示難以捉摸,因此還必須有 CSS 的基礎能力,自行為小工具加上 CSS 設定,才能有滿意的效果。
3. 其他參數
另外,參數還有以下兩種用法可使用:
- mobile='no' → 小工具在行動版不顯示
- mobile='only' → 小工具只有在行動版才顯示
這部份請依自己的需求來修改。
四、讓網頁版的內容不要出現在行動版
有些在網頁版安裝的 hack 或小工具,如果不想出現在自訂的行動版,可以使用判斷式讓其不執行。例如「快速回到頂端(Go Top)按鈕__符合使用者體驗的友善設計」留言 #9 +跪婦阿冠 bigsishead 詢問「有辦法添加什麼語法讓這組功能只出現在網路版而行動版不要出現嗎?」。可在程式碼的前後增加以下紅字的判斷式即可:
<b:if cond='data:blog.isMobile'>
<b:else/>
回到頂端按鈕全部的程式碼
</b:if>五、讓網頁版沒有的內容出現在行動版
1. 判斷式
將上一段的判斷式修改一下,就能讓程式碼只在行動版執行:
<b:if cond='data:blog.isMobile'>
行動版才執行的程式碼
</b:if>2. 進階修改
在範本中,某些區塊的程式碼,已經被分成網頁版及行動版,例如「文章區塊」。請見下圖:

id 名稱以 "mobile-" 開頭的區塊,行動版便會執行這個區塊的程式碼,例如上圖紅框之中有四段程式碼,都是行動版才會執行;而 <b:includable id='mobile-post' var='post'> 之後的區間,便是行動版文章區塊的程式碼。想要在文章區塊修訂內容,必須修改這個區間的程式碼。
在網頁版的文章區塊 <b:includable id='post' var='post'> (上圖籃框之中)所作的任何修改,都不會反應到行動版的執行結果。
六、行動版 CSS
如官方文件所提,有比較簡單的技巧,可以替行動版區塊設定 CSS:
1. 先確定範本中的
<body expr:class='"loading" + data:blog.mobileClass'>2. 直接套用官方的舉例,如果某個網頁版區塊的 class 樣式如同以下:
.date-posts {
網頁版樣式
}那麼行動版這個區塊的 CSS 要如何設定呢?只要在以上的程式碼下一行,另外增加以下的程式碼即可:
.mobile .date-posts {
行動版樣式
}七、小結
雖是簡單整理,本文的內容要點仍是非常多,需要不少基本功,極不建議初學者碰這一塊,請先閱讀「Blogger 新手入門」、「Blogger 範本__(一)各種註解方式及區塊的修改」、「Blogger 範本__(二)標頭、導覽列、側邊欄、頁尾區塊的程式碼」、「Blogger 範本__(三)文章及留言區塊的程式碼」等等基礎知識較佳。
看完本篇後,想了解更多修改的相關經驗,可另外參考網友的這篇實戰經驗「Blogger桌面版和手機版的文章中加入回應式AdSense廣告」,相信可獲得更多知識。
↧
文章列表極速版__依日期排列__「+1」統計──DEMO
↧
網址命名的要點整理及流程SOP(筆記)

(Pic from: synergizedinfo.com)最近為了買網址的事情小小傷了一陣子的腦筋,其中最頭痛的部份算是網址如何命名了,這跟爸媽幫孩子取名字差不多,是跟著一輩子的事情,總不會隨便取吧!
現實中同名同姓的人所在多有,但在網路的世界,網址是獨一無二的,難度可比現實世界高上一截。因此找了非常多的資料,大致整理了網址命名應該知道的基本知識、技巧及要點,並彙整成一個可以驗證的 SOP 流程,這樣將來不但方便自己,也方便讀者能重複使用。
以下採檢驗流程的方式,依照標題順序檢視即可。
一、網址命名規則
根據「網址命名的一般規則」,先檢查網址命名是否符合以下字元:
- 26 個英文字母
- 10 個阿拉伯數字
- "-" 符號
- 大小寫不必區分(會被一律視為小寫)
中文字串網址可先不考慮,因為有輸入上的困難。
二、網址命名重點
比較簡單的命名重點有──
1. 網址越短越好
大家都知道,網址越短越好記、且方便輸入。可惜現實情況是,網址是稀有材,短網址早被搶光了。如果不小心註冊到一個不錯的短網址,可以屯起來存放,將來會有人用好價錢要求收購的。
2. 包含關鍵字
使用關鍵字:例如網站主題跟 "blogger"、"seo" 有關,那麼取名時,網址可包含 "blogger"、"seo" 等關鍵字,比較容易被訪客記住。
3. 使用有意義的單字
網址使用字典有的英文單字,比起不存在的字、或字首字母縮寫,會讓訪客更能記得住。可惜現實情況是,字典裡有的單字組合,大多已經被註冊走了...
4. 三個以上的單字組合很難記
正因為好的單字組合多半被搶走,因此有時會看到三個以上的英文單字組合,例如:
- http://www.mybloggerthemes.com/
這個例子其實不算長,當然還有很多更長的例子,總之重點是,這樣的字串在視覺上對訪客而言,不算是友善的網址字串。
5. 可善用數字來縮短網址
由於英文單字被搶的差不多,現在開始出現數字為主的網址,其實這樣的組合好處也不少,除了網址短、被註冊的機率還不高,若找到有趣的諧音也很容易加深印象。
例如:104、111、591 等等,都是台灣知名的數字網站。
三、中文網站網址命名技巧
對中文網站而言,如果不在意網址字串為有意義的英文字串、或不在意中文以外的市場,那麼網址命名倒是不會太困難,參考這篇「網域命名3大重點、4大技巧」整理重點如下:
- 使用羅馬拼音法
- 對應企業名稱英文名
- 企業名稱、產品名稱、品牌名縮寫
- 諧音拼音法
利用這些音譯、縮寫、諧音的方法,很容易能找到中文對應的英文字串,就比較不需要擔心買不到網址了。
四、網址命名要避免的錯誤
參考「25 RULES FOR CHOOSING A DOMAIN NAME」所作的整理──
1. 避免使用分隔符號 "-"
可以從幾個面向來談這一點:
- A. 例如本站網址 "wayne-fu.blogspot.com" 就是錯誤的範例,因為訪客不一定記得網址有 "-",萬一有人註冊了 "waynefu" 這個網址,以後訪客就可能在網址列輸入 "waynefu" 而跑到別人家去了。( 沒辦法,waynefu.blogspot.com 早已被網路蟑螂註冊走了...)
- B. 延續上一點,網址使用 "-" 可能會被認為是假網站、或垃圾網站,因為通常就是原本的英文字串網址會被優先選擇來註冊,而在被搶走的情況下,不得已只好選擇使用 "-" 符號。例如五百大企業龍頭 wallmart,其網站名稱為 www.wallmart.com,那麼當你看到 www.wall-mart.com,會不會認為這是假網站呢?會不會這就是有心人要消費 wallmart 的舉動?(不過聰明的是,wallmart 也將 www.wall-mart.com 這個網址給買下來了,從而避免衍生的詐騙行為)
- C. 接續 A 點,如果另一個網站 waynefu.blogspot.com 也經營的還可以,那麼 wayne-fu.blogspot.com 由於網站名稱太過相近,會導致我的網站的商譽、潛在客群等等,可能被另一個網站吸納,這是非常嚴重的事!「這篇文章」的留言,有非常多的站長紛紛坦承犯了這個錯誤,很後悔使用 "-" 當網址字串,有興趣可一一檢視。
2. 避免用數字或字母代替英文單字
例如避免用 "4" 代替 "for",或是用 "u" 代替 "you",原因跟上一點相同,可能會讓訪客跑到別人家去。非常多網站都是用這樣的趣味性來命名,但將來衍生的後果他們不一定清楚。
3. 避免使用數字 "0"
原因是會跟字母 "O" 混淆。最近因太陽花學運而稍微打開知名度的「零時政府」:g0v.tw,使用了數字 "0" 應該是為了容易註冊網址。
也由於網址短,發現 "0" 與 "o" 的差異還不算太難,短期間不會忘記。不過因為終歸不是有意義的字串,時間一久、或網址稍微長一點的情況下,使用 "0" 的確不是比較好的選擇。
五、如何選擇域名後綴
同樣參考「25 RULES FOR CHOOSING A DOMAIN NAME」──
1. 考慮訪客區域性
如果訪客有區域性,例如客源只在台灣,那麼域名後綴以區域名稱 .tw 為首選,搜尋引擎比起其他的任何網址後綴,能帶來更多的 tw 地區訪客。
如果訪客來自全球性,那麼以 .com 為首選,搜尋引擎可以帶來各地區的訪客。
2. 為何 .com 是首選
可以從幾個面向來談這一點:
- A. 如果你是訪客,在未知的情況下,同樣的網站名稱,.com 跟 .net 你比較信任那個網站?
- B. 有兩個網站,problogger.com、problogger.net,都經營的有聲有色,但最後 problogger.net 這個網站的商譽及潛在客群,是不是有可能自然地被 problogger.com 給吸納走?
- C. 當訪客只知道網站名稱時,在網址列通常會打 .com 結尾來測試,還是其他的結尾域名來測試?
相信以上這幾個思路,能證明 .com 是目前網址後綴的首選。
六、網址取名工具
經過以上流程,還找不到合適網址名稱時,可參考這個線上命名工具,來做各種排列組合的選擇。+綜合口味 在這個「Blogger中文社群討論串」提供了一個網站:
只要輸入兩個英文單字,就會自動列出數十種、還沒被買下的排列組合,供命名的參考。
七、財力雄厚的作法
如果有足夠的資本,那麼以上要點可以無視,直接收購想要的網址。當然,相信這樣的族群不會是本站的讀者群,因此以下內容簡單帶過:
1. 利用 http://who.is/查詢並聯繫站長,商討網址收購事宜。
2. google "domain auction",查詢網站拍賣資訊。
3. 查詢最近是否有放棄的域名:
4. 買下某域名後,把所有的網址後綴一併買下,例如 .net、.info 等等,避免被有心人消費,十足財團手筆。
5. 買下某域名後,把相關的 "-" 網址也買下,原因同上,範例請參考前面所提的 wall-mart.com。
八、我還是找不到合適的網址名稱怎麼辦?
這篇文章不短,如果看到了這裡,還真的找不出滿意的網址字串,沒關係,WFU 還是有辦法幫你!
1. 自創單字
其實你會發現,很多知名網站,都不是使用有意義的英文單字,例如 google.com、yahoo.com,字典都沒有這些字,但大家都還是記住了這些網站。
因此,想要的字串都被註冊走時,自創簡短、容易發音的英文字串,說不定反而更容易被記住。
2. 竄改單字
這裡要舉的例子,是有名的「重灌狂人」,其網址為 briian.com → 在他的英文名字 "brian" 多了一個 "i"。
雖然是不尋常的字串,但既簡短、且最終不影響其知名度,循這個模式來命名網址字串,也是一個不錯的思路。
九、小結
網址的命名雖然不輕鬆,不過經營網站最重要的,其實還是內容。幫小朋友取了非凡的名字,也要學識不凡才能襯托,否則就漏氣啦!
所以,只要部落格文章夠出色,就算網址名稱不得已必須 "自創單字",將來才華能夠被看見後,獨特的網址一樣能引領風騷~
↧
↧
Google Drive(js檔)疑似流量有限速? 檔案自行分流教學

(Pic from: pocketables.com)這是一篇公告文章,而如果對於上傳檔案到網路空間的步驟不熟悉,那麼本篇也可視為教學文章。
最近發現「Blogger 相關文章」出現異狀,有時不能執行、有時又自行恢復,連續數天皆是如此。這算是滿令人驚訝的現象,在此試著進行分析及提供解決方案。
一、推測 Google 進行流量控管
根據網路 google 到的訊息,多半是 Google Drive 沒有流量限制(例如「這篇」),不過經由「相關文章」js 檔間歇性無法執行的現象看來,感覺上 Google Drive 正悄悄進行流量控管!話說回來,免費的服務本來就可能隨時變更條款(TOS),最近連接一些 Blogger 網站時,也常常要按 F5 (重新整理)數次才能進入網站 → 也許整個 Google 的伺服器頻寬在拉警報?
在此藉機會再做個小小呼籲,如「取代 Google Code 外連 js 檔的選擇__Google Drive」→「二、為何 Google Code 中止新使用者的服務?」曾提及的,如果免費空間的資源遭到濫用,例如在 Google Drive 放一些容量很大的 "謎檔"、"影片" 供人下載,造成佔用極大的頻寬,那麼 Google 的確必須採取一些因應手段。
因此建議大家珍惜免費空間,避免少數人的不合理使用而拖累全體使用者,免費的服務才能存活得長久。
二、如何進行(js)檔案分流
由於 WFU BLOG 公開提供、分享大量的 js 檔作品供讀者連結使用,當本站的某個 js 檔流量被封鎖時,會影響安裝者該工具的執行,那麼最穩當的方式就是讀者將所有 js 檔放在自己的 Google Drive 空間。
但是要找出範本中所有連自 WFU BLOG 的 js 檔比較花時間,讀者可以發現某工具有問題時,跟本站回報 → WFU 上傳新檔案的連結、並在該文章更正 → 讀者將新連結上傳到自己的 Google Drive即可 → 相信這樣的流程會比較省事。
以下就用「Blogger 相關文章」舉例,如何將 js 檔連結改為自己的 js 檔連結──
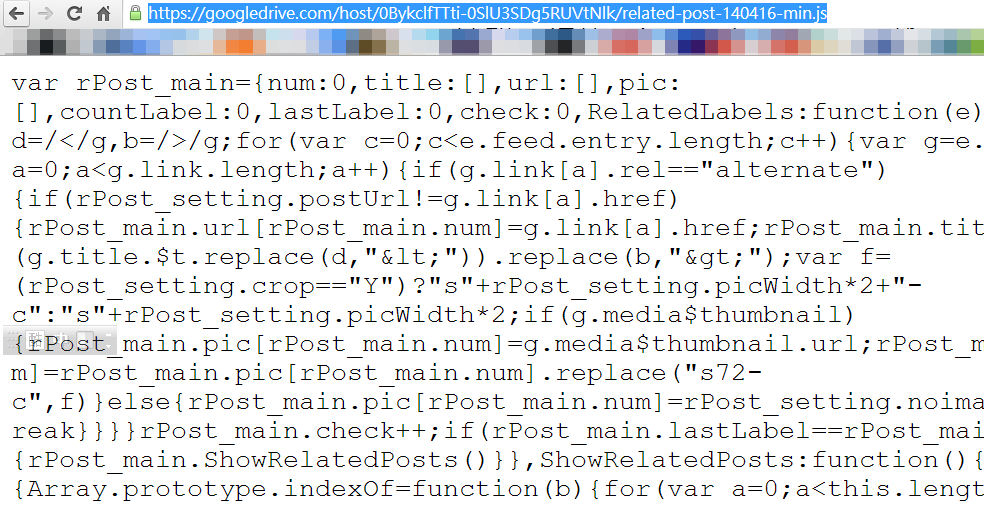
1. 首先本站 js 檔的連結,都會包含 "googledrive.com" 這樣的字串,因此可在程式碼中搜尋這個字串,就能找到 js 檔連結,例如在該篇文章的程式碼 AS 行,可找到連結為 "https://googledrive.com/host/0BykclfTTti-0SlU3SDg5RUVtNlk/related-post-140416-min.js"
2. 將連結複製到瀏覽器網址,能產生 "下載視窗" 來另存新檔是最好,不過通常應該是會將 js 檔內容顯示在瀏覽器上,如下圖──

接著使用瀏覽器另存新檔的功能(例如 Chrome: 按
3. 接著請參照「取代 Google Code 外連 js 檔的選擇__Google Drive」→「三、Google Drive 的操作」,將 js 擋上傳到自己的空間。
4. 然後按照同篇文章 →「四、Google Drive 取得檔案外連的簡易方法及範例」,來找出剛剛上傳的 js 檔的外連路徑。
5. 最後回到步驟 1,將原本 WFU 提供的 js 檔外連路徑 "https://googledrive.com/host/0BykclfTTti-0SlU3SDg5RUVtNlk/related-post-140416-min.js" → 改為步驟 4 自己的 js 檔路徑即可。
安裝程式碼改用自己的 js 檔路徑、存到範本中後,不但能夠分流,相信讀者也可比較安心。
三、小結
每個 Google 帳號的流量會個別計算,因此 js 檔放在自己的帳號後,與 WFU 的流量就沒有關係了。如果讀者怕自己的 Google Drive 流量也很大,會影響到 js 檔的執行,那麼也可開立新的帳號,專門擺放部落格外連的 js 檔、css 檔等等,可確保部落格網頁的載入正常運作。
↧
Blogger 範本裡為何這麼多亂碼?告訴你解決的方法

(Pic from: techbyte4u.com)+Pan Kuan 在這個「Blogger中文社群討論串」詢問:"我範本裡放了GA的語法,存檔後會被轉碼成這樣,想請教是我範本壞掉了嗎?還是我動了哪邊的設定而造成的呢?",其實這也是許多使用者的疑問與困擾。
之所以會造成這個現象,是因為 Blogger 在範本存檔後,會自動轉換某些字元,等下次開啟範本時,就會發現原本看起來正常的字元,這下變成一堆亂碼了。
為何 Blogger 要這麼做?確實是有他的理由,請見本文詳細的分析、以及讓字元不被轉換的正確操作方法。
一、哪些字元會被轉換
1. 強制轉換
有時複製程式碼出錯(或是自己寫錯),範本中出現以下這些藍色 "落單的字元" 時,會出現錯誤訊息:
- &→ &
- < → <
- > → >
除非我們一一更改為對應的紅色字串,否則範本是無法儲存的,類似以下的畫面,就是在提醒 "&" 這個字元沒有轉換囉:

2. 下次轉換
範本中出現以下這些藍色的字元時,儲存後、下次開啟時,幾乎都會被轉換:
- "→ "
- '→ ' 或是 '
- 全形符號→ 進行 unicode 編碼 (例如 "∥" → "∥")
以上單引號 '是比較特殊的,在 Javascript(以下簡稱 js)、CSS 之中會被轉換,而在 HTML 標籤中比較不會被轉換,例如以下的 HTML 語法範例,不會轉換:
<div style='font-size: large;' title='wfublog.com'>WFU BLOG</div>二、避免字元被轉換的方法
字元會被 Blogger 轉換,多半發生在 js (或 CSS)碼,因為有大量的單、雙引號。只要利用以下紅色字串的 "不解析語法",就能讓 js、CSS 碼都不會被轉換(範例出自「如何讓網站不被 7headlines 用 IFRAME 內嵌框架」):
<script>
//<![CDATA[
if (top.location != location && document.referrer.search("blogger.com") < 0 && document.referrer.search("blogspot.com") < 0) {
top.location.href = location.href;
}
//]]>
</script>以上可看到,在 js 程式碼的前後,加上紅色字串
而如果使用了非出自 WFU BLOG 的程式碼,就會有類似本文的疑惑,那麼務必請詳讀本文、以及「四、正確使用 "不解析語法" 的時機」,瞭解紅色字串應何時使用,來自行增加這些字串。
三、為何 Blogger 要如此整使用者呢?
一堆亂碼看了就頭疼,Blogger 是否不希望使用者亂動範本,造成非預期的異常狀況(及 Blogger 的負擔),所以讓你的眼睛不舒服,而出此下策呢?
不能說 Blogger 完全沒這意思,不過經過深究後,其實是有他的用意在,因此這也算是 Blogger 的一種解決方案。
1. Blogger 語法
為了與後台伺服器溝通,Blogger 自創了 HTML/CSS/JS 以外的「Blogger 語法」。比較簡單的判斷方法,在範本中看到
2. Blogger 後台資料
為了能直接讀取後台資料庫,Blogger 自創了
3. 為何 Blogger 需要轉換字元
根據「Blogger 頁面判斷式(PageType)的各種應用」→「三、特殊用法──混合其他語法」,Blogger 語法可以跟 HTML/CSS/JS 等語法混用,這會造成一個需要解決的問題:系統在處理 JS/CSS 時,如何判斷出哪些是字串、哪些 Blogger 語法、哪些是後台資料字串?
- A. 因為 JS 會使用到 <、>符號,為了能判斷出 Blogger 語法
<b: 的標記 → JS 中的 <、>這兩個符號必須被轉碼。
- B. 為了能讀取後台資料,例如在 JS 中要讀取後台 <data:post.url/>文章網址資料的話 → 單、雙引號都必須轉碼,變成 "<data:post.url/>"→ 如果不轉碼的話, "<data:post.url/>"雙引號之間就真的被當成字串來處理,而不會讀取後台資料了。
- C. 所有經轉碼的字串,開頭都包含 "&" 這個字元,因此 "&" 這個字元本身也得強制轉碼成 "&",這樣才能跟其他的轉碼字串(例如 """ 的第一個字元)做出區分。
四、正確使用 "不解析語法" 的時機
上一段的內容如果看得懂得話,那麼 "不解析語法" 何時使用,就很清楚了。只要在 JS/CSS 的程式碼中,需要用到以下時,不可使用 "不解析語法":
- Blogger 語法
- Blogger 後台資料
拿個範例來說明會比較清楚,以下程式碼摘自「Blogger 相關文章+任意尺寸縮圖+更多相關文章」:
這是比較極端的例子,JS 穿插了大量的 Blogger 語法及後台資料,很少人這麼運用,不過剛好是本文的最佳範例。
B、Q,T、W,AB、AJ,AR、AZ這四組 "不解析語法" 的紅色字串,是這段 JS 程式碼中,最適當的擺放位置,請對照行號,解析如下:
R:這行需讀取藍色字串的後台資料,所以這行的前後不可有 "不解析語法"。
X~Z:有 Blogger 語法迴圈、及判斷式,所以前後不可有 "不解析語法"。
AA:這行需讀取藍色字串的後台資料。
AK~AP:有 Blogger 語法迴圈、及判斷式。
所以,以上這些行號之外的範圍,就能加入 "不解析語法",避免特定字元被解析後,所產生不利閱讀的字元。
相信以上所舉的這個範例,能夠讓讀者完全瞭解 Blogger 何時需要解析特定字元、何時不需要解析,從而在正確的位置,加入 "不解析語法",來幫助日後範本程式碼的閱讀。
↧
WFU BLOG 新網址暨週年慶__換新網域的考量
 今天是 WFU BLOG 四歲生日,雖然以往沒有發過週年慶的心得,不過今年適逢更換門牌號碼,必然要發一篇來敲鑼打鼓一番!從現在起,本站的網址將縮短為:
今天是 WFU BLOG 四歲生日,雖然以往沒有發過週年慶的心得,不過今年適逢更換門牌號碼,必然要發一篇來敲鑼打鼓一番!從現在起,本站的網址將縮短為:http://wfublog.com/
應該還滿好記的吧~輸入也方便不少。以下是我買網址的一些考量及心路歷程,最後是回饋忠實讀者的慶祝活動! ^^
一、為何想買網址?
其實以本站的性質,「發文頻率普普、流量一般」、「FB 粉絲團鮮少經營(主要拿來當SEO用途)」,買網址的「大部分優點或理由」,似乎無法套用在這個部落格,這也是一直沒決定買網址的原因。
那麼,是哪些因素讓我開始考慮這件事呢?
1. 大陸市場
如果看過「網站故事」的話,本站一開始是寫遊戲心得「三國志11」。不但遊戲市場大、大陸的三國市場更是難以想像,可惜才剛成立 Blogger 部落格沒多久就發現 → Google 已經被大陸封鎖了...
不過也因為開始寫 Blogger 相關的主題,加上成立 Blogger 社群,讓「Blogger 能被大陸看見」這件事得到不少資訊,可參考「如何讓大陸讀者能看到 Blogger 網頁及 Picasa 圖片」。
2. 經營分站
針對不同的主題與市場,也有過不少分站的構思,經詢問 +冼家緡 後,在他的 G+社群得到回覆:「討論串1」、「討論串2」。
因此,購買自己的網址後,在子網域成立分站,是個很好的實現方案。
3. SEO 權重
由於本站主要訪客來源為搜尋引擎,而買網域能增加 SEO 的權重是很大的一個誘因,加上 +Pan Kuan 在「Blogger中文社群」常常推廣自訂網域的好處,例如「討論串1」、「討論串2」,成為壓垮駱駝的最後一根稻草(
二、如何做出買網址的決定?
從起心動念 → 下定決心 → 真正執行,這個流程花費一年以上,因為有太多技術問題需要解決。那麼最終我是如何做出決定的呢?
1. Facebook、Google+、瀏覽數
網域變更第一個要面對的就是,所有社群媒介的數據及留言會消失,例如讚、+1、FB 及 G+ 留言板、文章瀏覽數等等。我能接受嗎?我能忍受嗎?很顯然地,處女座性格不斷促使著尋找,將所有數據與資料完整轉移的方法。
結論是:找到了,因此這一點是能夠解決的,其原理有機會另外談。
2. Blogger 讓大陸讀者看到
這一點目前還沒完整解決,不過如「如何讓大陸讀者能看到 Blogger 網頁及 Picasa 圖片」這篇的內容,原理已經瞭解,那麼相信將來是有辦法找到最佳解的。
3. 網址名稱
網址要取得短、好記、又搶得到,是一件很困難的事,搜尋了很多資料,最後整理成這篇「網址命名的要點整理及流程SOP」,也順勢決定了本站的新網址名稱。
三、買網址的附帶好處
1. 自訂分站網址
原本的幾個分站都是掛在 blogspot.com 的網域之下,由於網路蟑螂的關係,要取到好名字不容易。有了自己的網域之後,子網域的名稱隨便自己怎麼取都行,因此能夠自訂「分站網址」這件事,算是附帶的收穫。
2. 自訂 email
有了自己的網域後,能夠藉此跟 Google 申請自訂網域的 email,就像是 ceo@wfublog.com這樣子,是不是很氣派啊!這也算是很棒的附加價值了。
3. 形象提升
當讀者看到網址是 www.wfublog.com,而不是 wayne-fu.blogspot.com,至少應該會覺得這個網站比較專業吧?尤其是經營內容網站時,自訂的網址,的確是能夠提升權威度及影響力。
4. 週年慶及 Adsense
現在買網址的時機,還真是天時、地利、人和,剛好是網站週年慶期間,同時本月 Adsense 金額終於超過可以領取的下限(可以支付這筆費用),這個時間點恰到好處,還真是該慶祝一下哩~
四、回饋讀者活動
拉哩拉雜說了一大堆,讀者大概早就迫不及待想知道有什麼活動了吧?去年「Blogger中文社群週年慶聖誕活動」送出很多大禮物、小禮物,不過這次不想送重複的東西。然而幾個月以來,能夠當作禮物的作品倒是不多,嚴格來說只有一個 →「文章列表極速版__依日期排列__+1統計」。
由於 "+1" 的使用率遠不及 "讚",因此拿這個當禮物或許不是那麼實用,那麼就有緣者得之了~請見以下活動內容:
- 活動期間:4/25 ~ 5/5
- 參加資格:曾在本站留過言的 Blogger 讀者
- 得獎人數:五~十位
- 得獎資格:保留至少五位給留言頭像有星等的忠實讀者。如果參加人數超過時,會參考讀者網站的文章 +1 數量,視情況會把名額留給文章 +1 數量較多的讀者。
想要參加活動,索取這個「文章列表含 +1 統計」小工具的讀者,請在下面聯絡表單與我聯繫,並留下你的網址才能製作資料庫。若還沒留過言的讀者,請趕快找篇文章留言,以取得參加資格吧!
聯絡表單:
↧