 FB 有些網頁 (部落格) 小工具在安裝或使用時,需要申請 APP ID 才能生效,這個流程不但有些麻煩,而且 FB 的網頁介面常常更改,不熟悉電腦操作的使用者可能會感到很頭痛。
FB 有些網頁 (部落格) 小工具在安裝或使用時,需要申請 APP ID 才能生效,這個流程不但有些麻煩,而且 FB 的網頁介面常常更改,不熟悉電腦操作的使用者可能會感到很頭痛。有時我需要協助處理 FB 應用程式的相關事務,但會卡在 APP ID 的申請,因為這部分需要使用者自己的 FB 帳號才能跑完流程,不能由他人代勞。
雖然網路的教學很多,不過 FB 改版的頻率實在太高,為了自己及案主的作業流程方便,還是整理一篇教學,以後若是 FB 改版了也可自行更新內容。
以下先簡單介紹申請 APP ID 能做到的事,想直接進行流程請跳到「二、申請流程」。
一、FB 需要 APP ID 的功能
簡單介紹幾個 FB 需要申請 APP ID 才能啟用、或是執行的功能。
1. FB 留言框
在部落格安裝「FB 留言框」,若沒有設定 APP ID 以及管理者 ID 的話,就只是個單純讓訪客留言的工具,你不會知道何時有人留言,系統不會通知,也無法刪除不當言論的留言。
申請 APP ID 並正確設定後,就可啟用以下這些實用的功能:
- 審核留言
- 留言通知(進入 FB 可看到通知)
另外比較特別的是可以啟用這個功能:
- 文章的留言與 FB 粉絲頁留言同步
這個主題會另外發一篇說明。
2. FB 數據統計
使用 FB API 可以取得 FB 的相關數據統計,例如某網頁的按讚數、留言數等等,這樣就可以製作「文章列表 + 讚統計」這樣的工具。
不過沒有申請 APP ID 的時候,短時間內要取得多個網頁的按讚數,數量(流量)是會受到控制的,超過額度時就無法從 FB 存取數據資料。而申請了 APP ID 後,就可以大幅放寬流量限制,讓這樣的工具可以順利執行,一次讀取大量網頁的按讚數。
3. FB 登入功能
如果想要開發一些身份確認的功能,在網站擺放 FB 登入按鈕,就能做到很多應用,例如:
二、申請流程
1. 登入 Facebook 帳號,進入 FB 開發人員頁面:
如果從未申請過,應該是以下的畫面:

按下「立即註冊」
有時 FB 可能會再確認一次登入的密碼。

接著選擇「是」,按下「繼續」。

輸入手機號碼,按下「以簡訊發送」,輸入確認碼,按下「註冊」。
下個畫面按下「完成」。
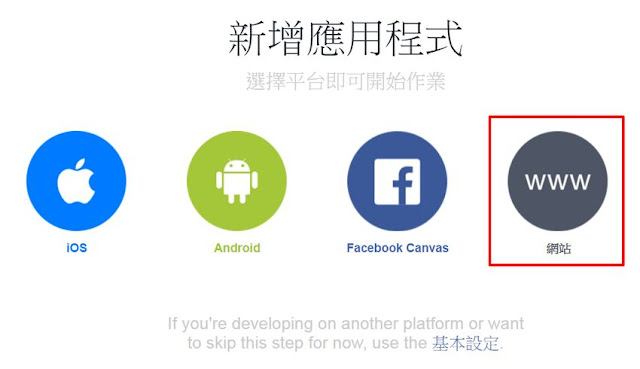
2. 註冊完畢後,會自動跳出以下畫面:

因為要安裝網站小工具,請選擇「網站」。

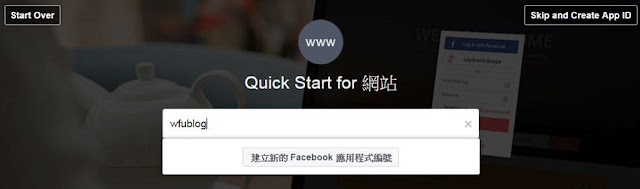
為應用程式取個名稱,按下「建立新的 Facebook 應用程式編號」。

填入 email,「類別」隨意選(可根據你的網站性質),按下「建立應用程式編號」。
接下來可能出現驗證碼,請努力通過眼力測試。
3. 完成以上流程後,將來進入「FB 開發人員」頁面時,就會看到剛剛建立的應用程式了。

滑鼠移到右上角「我的應用程式」,在出現的下拉選單中,點擊你建立的應用程式名稱,例如上圖的 "wfublog"。

畫面中兩個紅框處,所顯示的「應用程式編號」,這些數字就是本篇的主角:FB 應用程式 APP ID。
記下這些數字後,設定到 FB 留言版(可參考「FB 留言板安裝懶人包」→「六、管理 FB 留言」),就能讓留言版的功能更加強大。
更多 Facebook 相關文章: