在設計版面的時候,控制區塊的寬度與高度是重要的技巧,因為文字數量或圖片尺寸非我們所能控制。當內容太多、超出了區塊的範圍,如果不熟悉 CSS 語法,沒有做適當的參數設定,輕則視覺效果變差,重則版面整個爆掉!
在設計版面的時候,控制區塊的寬度與高度是重要的技巧,因為文字數量或圖片尺寸非我們所能控制。當內容太多、超出了區塊的範圍,如果不熟悉 CSS 語法,沒有做適當的參數設定,輕則視覺效果變差,重則版面整個爆掉!圖片超出區塊的調整,將會另闢一個主題。本篇先說明如何使用 CSS 語法 text-overflow: ellipsis,讓單行文字不超出指定範圍,而多行文字有機會也會另外說明。
+Ala Go 在「讓 Blogger 自動顯示系列文章」留言 #17 詢問
由於我主要的文章,標題都很長。截圖:http://i.imgur.com/H6qvl8D.png。想請問,是否能讓~做為「關鍵字」的「字串」,不重複的在「系列文章」中顯示出來?
很明顯的,這個案例就是文章標題的文字太長,當超過一行時視覺效果不佳,版面看起來稍嫌擁擠、且冗長。如果我們能用 CSS 將標題區塊限定為只顯示一行的高度,那麼這個問題就能有效改善。
一、text-overflow 語法
1. 定義
先簡單說明 text-overflow 的使用方法。"ellipsis" 這個參數的英文字面含意為 "省略符號",如果有看過 007 電影「皇家夜總會」的話,應該會對這個字印象深刻。顧名思義,使用了這個參數後,在該行文字超出設定的範圍時,會自動出現省略號 "..."。
2. 使用方法
text-overflow 完整的使用方法是一套組合拳,可說是缺一不可。假設我們要限定文章標題的區塊只出現一行,那麼可將文章標題的 class 設定 "post-title",而 CSS 的參數內容如下:
.post-title {
width: 100%; // 可改為指定寬度
overflow: hidden; // 超出範圍的部分隱藏
white-space: nowrap; // 不自動斷行
text-overflow: ellipsis; // 出現省略號
}以上比較特別的是 "white-space" 這一項,因為超出區塊範圍、過長的字串,會被瀏覽器自動斷行。若想要讓字串維持在一行的狀態,參考了這篇「white-space」的說明,不但需要使用 "white-space",且必須設定為 "pre" 或 "nowrap" 這兩者之一,才不會自動斷行。
3. 各種範例
瞭解以上 CSS 基本知識後,接下來我們來看各種應用情境,有哪些部落格工具可以套用這個效果,讓版面更美觀。
二、最新回應 + 文章標題
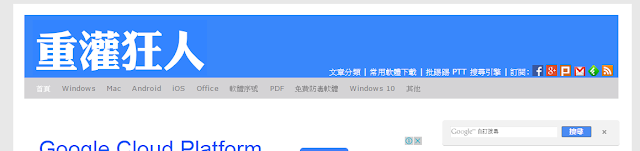
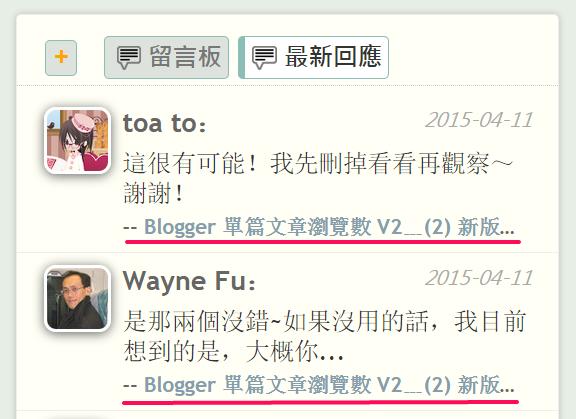
「Blogger 最新回應+留言者頭像+文章標題」是本站第二熱門的側邊欄小工具。使用一段時間後會發現,若是部落格習慣使用長標題的話,這個工具的版面有點小小的不美觀,例如下圖紅框:

因為這個工具可以自訂留言摘要長度,說不定有的站長設定得很短,留言只會出現一行。但文章標題很長時,出現三行都有可能。這就導致留言區塊很小、標題區塊很大,成為頭重腳輕的不協調感。
修改的方法很簡單,這個小工具可以自訂 CSS,在安裝程式碼找到 ".rcPostTitle",這裡就是文章標題的 CSS,改為以下即可:
.rcPostTitle {
font-size: 85%;
font-weight: bold;
line-height: 110%;
width: 100%; // 可改為指定寬度
overflow: hidden; // 超出範圍的部分隱藏
white-space: nowrap; // 不自動斷行
text-overflow: ellipsis; // 出現省略號
}以上紅字的部分為新增的內容,套用此 CSS 後整體協調多了,效果如下:

三、系列文功能
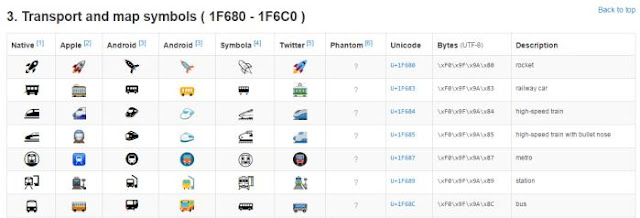
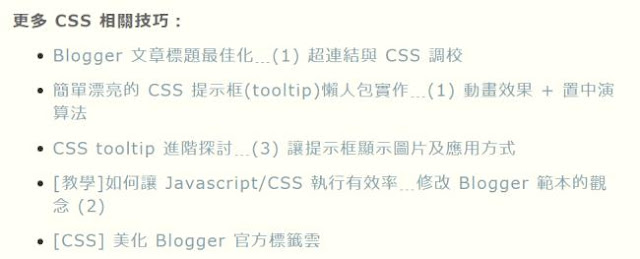
回到開頭 Ala 詢問的「讓 Blogger 自動顯示系列文章」,這一個小工具要修改時,才發現有點難度。先來看原始效果:

這個工具簡單使用了 UL、LI 標籤來顯示清單效果,當文章標題過長時,斷行會使得每個 LI 開頭的圓點的間距不一,看起來沒那麼整齊。
然而,當直接套用 text-overflow 的整組語法時,卻發現會把圓點效果給覆蓋掉,有點小麻煩。最後試出了一組可以正常呈現的 CSS 參數,請按照以下流程進行:
到後台範本 → 自訂 → 進階 → 新增 CSS,貼上以下 CSS 程式碼:
#postSeries a, .postSeries a {
display: inline-block;
vertical-align: middle;
width: 100%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
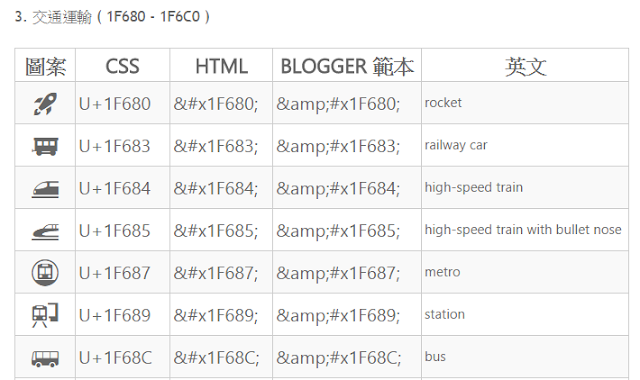
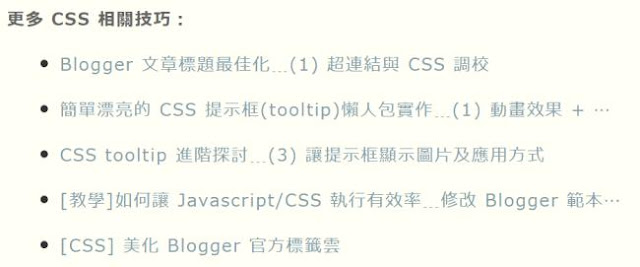
}套用此 CSS 後,效果如下,版面看起來整齊多了:

四、文章列表 TOC
對於「文章列表」這類性質的工具,WFU 覺得文章標題過長而斷行,不是什麼嚴重的問題,倒不一定非得強制只顯示一行,因此這個章節算是純粹舉例,當作是一個 CSS 練習題。而有需要的讀者,也可參考看看如何修改。
WFU 寫的文章列表版本很多,先以這個「Blogger 文章列表極速版__(1) 依日期排列」為例,原始展示效果如下:

這個小工具開放自訂所有區塊的 CSS,不過一樣不是很容易套用本篇的 CSS 效果,因為文章標題的左邊,有個浮動的日期區塊(float: left),不能硬套前面的組合拳 CSS。
首先在「三、安裝 CSS」的程式碼找到 ".tocPostTitle",這裡就是文章標題的 CSS。請保留原本的 CSS 參數,然後在 .tocPostTitle 的區間,新增以下 CSS 參數:
width: 90%;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;寬度不能使用 100%,主要是因為左邊的日期已經佔用了一定的寬度。若硬是使用 100%,會使得文章標題整行被擠到下一行去。
而每個網站的版面寬度都不一樣,90% 這個數值,請依照自己的版面,來調整到比較適當的大小。
套用此 CSS 後,效果大致如下:

五、小結
單純學習 text-overflow 語法並不困難,然而大部分時候,在修改 CSS 時並不如我們想像中簡單,因為 CSS 彼此之間可能打架。如果學習 CSS 時,習慣從網路上 Google 到一段語法就直接硬套,知其然不知所以然,那麼就無法解決各種類似的版面問題。
建議讀者除了熟悉的基本語法,也最好瞭解各個參數代表的含意,然後配合本篇的各種舉例,相信就能一以貫通,搞定各種 "文字自動省略" 的版面問題。
更多 CSS 相關技巧: