由於 Google Drive 全面更新為新版雲端硬碟,過去曾寫過的「讓 Google 試算表製作的問卷試題能自動計分」,某些舊試算表函數功能已經被廢除,導致在新版試算表,將無法執行舊版自動計分的功能。
由於 Google Drive 全面更新為新版雲端硬碟,過去曾寫過的「讓 Google 試算表製作的問卷試題能自動計分」,某些舊試算表函數功能已經被廢除,導致在新版試算表,將無法執行舊版自動計分的功能。如果你的 Google Drive 還保有一些舊版檔案,那麼或許可以套用舊版的自動計分製作方法。如果是新的 Google 帳號,會被強制使用新版雲端硬碟,那麼就得改用本篇的流程來製作問卷表單了。
(圖片出處: pixabay.com)
一、V2 版本介紹
由於新版 Google 試算表取消了 "QUERY" 這樣的函數(以及其他函數),其實也不是沒有好處,因為這些函數會大量消耗 CPU 運算,增加伺服器的負擔。
只不過如此一來,要讓 Google 表單自動計分,不能再使用函數,只好自行寫程式來執行。
跟上一版比起來,也算是有不少優點,舊版的操作流程比較多,而 V2 版全部交由程式執行,幾乎可以算是懶人包了,製作流程算是非常方便。
二、複製試算表
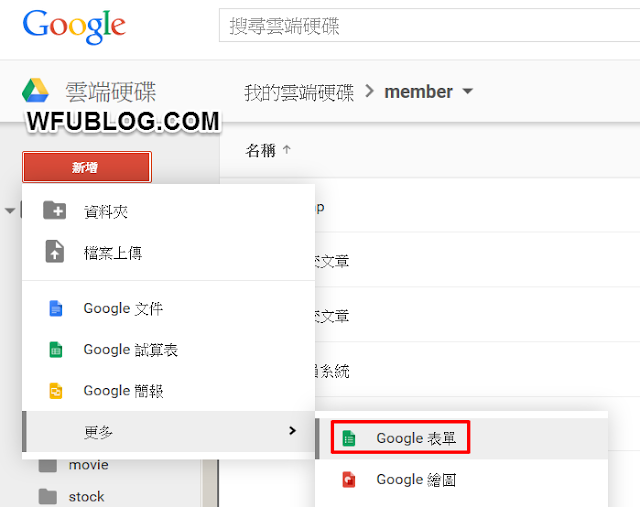
首先登入自己的 Google 帳號,進入下面這個 Google 試算表網址:

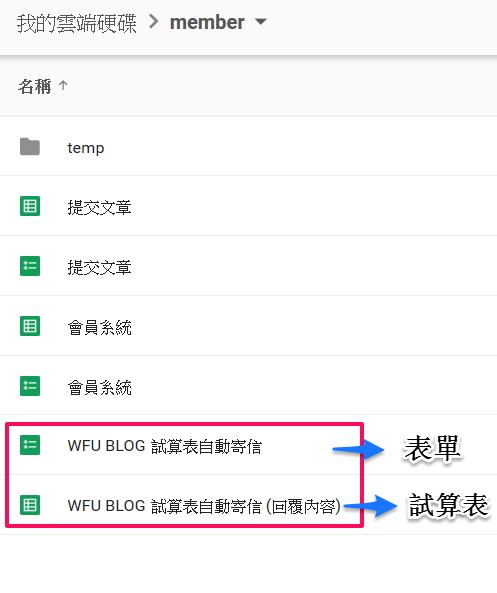
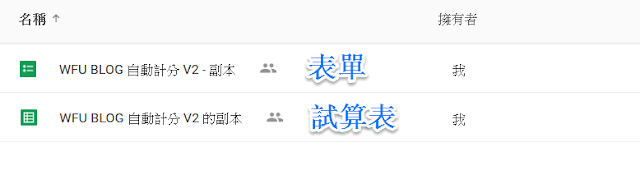
如上圖,按下「檔案」→ 建立副本 → 會自動產生兩個檔案

- 如上圖,這兩個檔案可自行修改名稱。
- 並請注意檔名前面的圖示,分別代表「表單」、「試算表」
- 接下來我們要製作問卷內容,請按下「表單」的檔案
三、製作問卷
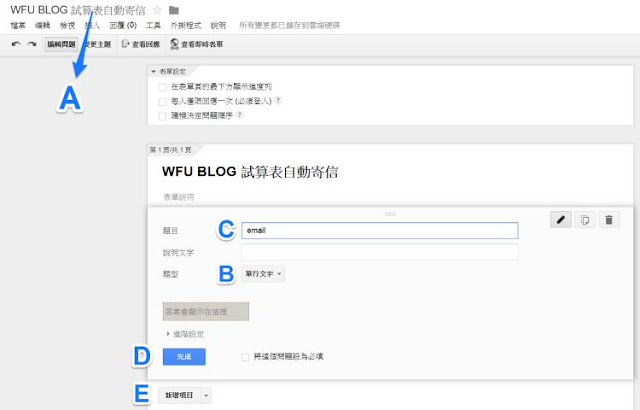
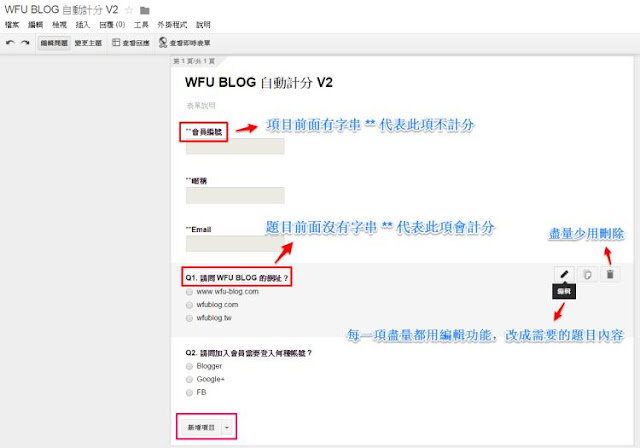
以下是進入表單的畫面:

- 請自行修改大標題
- 請注意每個題目的字串,為了讓程式分辨哪些項目要計分,不計分的項目,請在題目前面加上兩個星號 **
- 所有要計分的項目,題目前面不可有兩個星號
- 盡量使用 "編輯" 按鈕來修改內容
- 如果使用了 "刪除" 按鈕,那麼會稍微麻煩一點,因為試算表裡面的內容不會同步被刪除,得自己手動進去刪除。
- 要新增題目的話,請按最下方的紅框「新增項目」
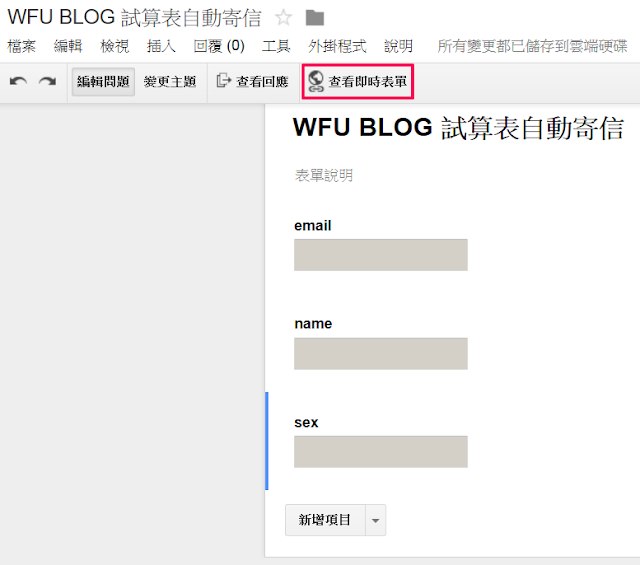
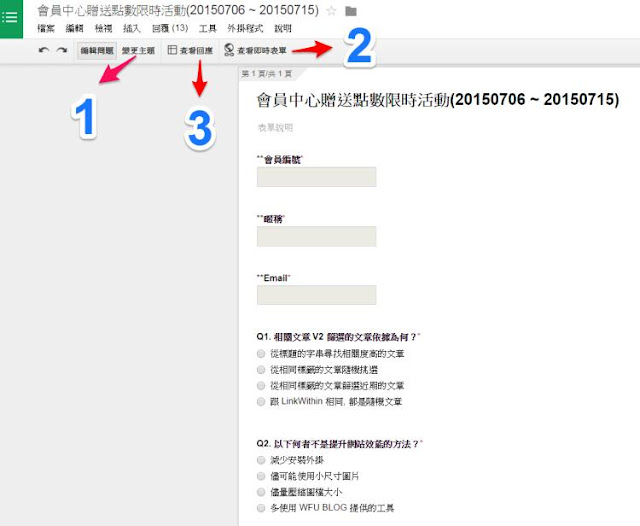
完成表單問卷題目的編輯後,接下來以「會員中心贈送點數限時活動」的畫面為例:

建議進行的步驟,依照上圖標示的 1~3──
1. 可以先按「變更主題」,選擇喜歡的版面風格。
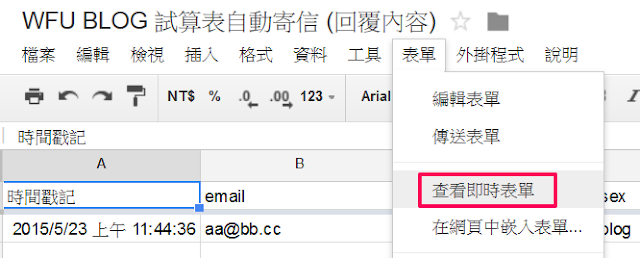
2. 按「查看即時表單」,進入填寫問卷的畫面,可看到剛剛選擇的版面效果:

同時出題者必須先行作答,選擇所有正確的答案,這樣程式才有標準答案可以比對,進行計分。
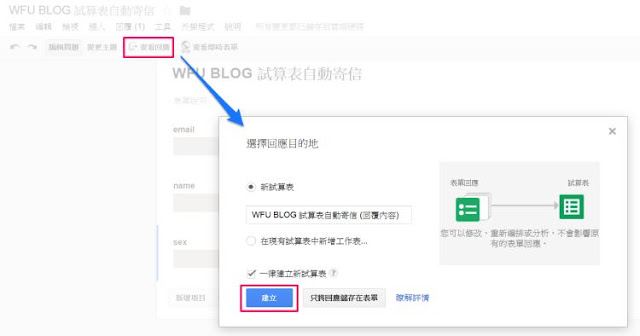
3. 最後可回到原畫面,按「查看回應」來進入試算表,不過也可以直接從 Google Drive 的主畫面,來選擇試算表檔案進入。
四、自動計分
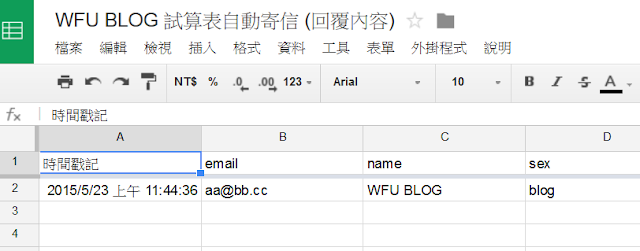
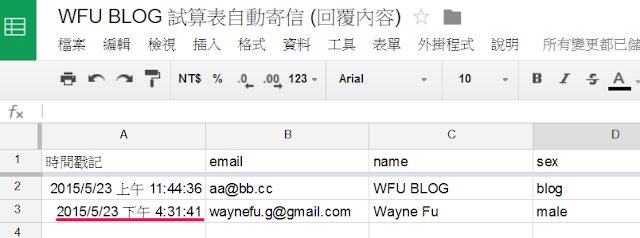
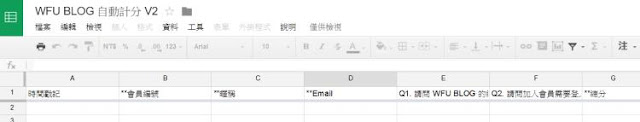
以下為進入試算表後的示意圖:

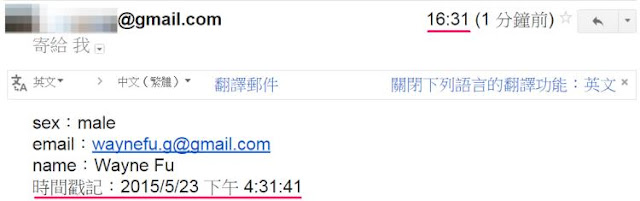
上圖可看到,我們剛剛成為第一位完成問卷的使用者,試算表第二行會出現我們剛剛填入的正確答案。
接下來必須進行設定,讓試算表能自動計分。
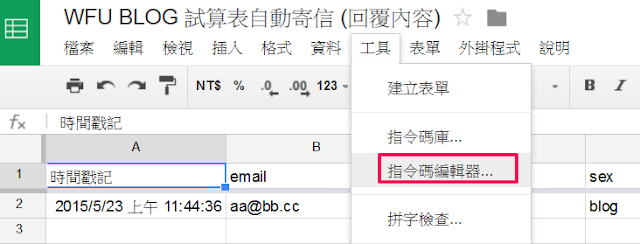
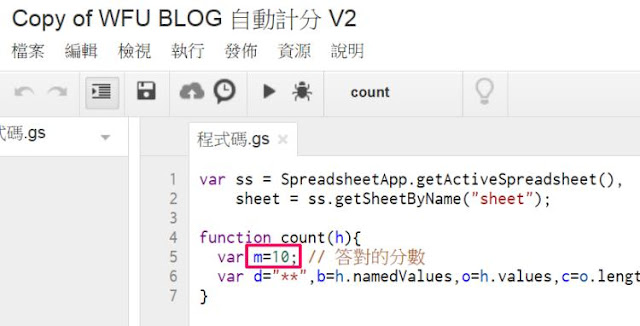
請按「工具」→「指令碼編輯器」

如上圖,可看到紅框處的 m=10,這代表答對一題得到 10 分,請將 10 改為自訂的分數。
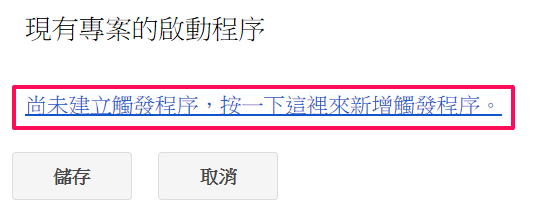
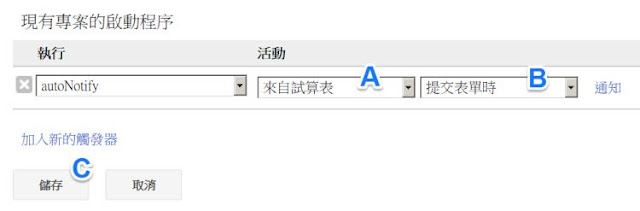
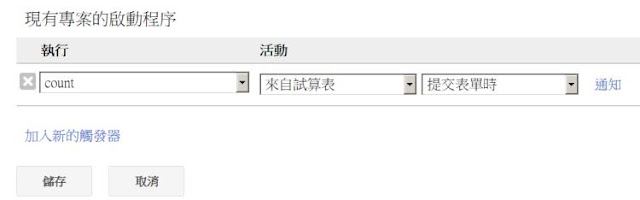
接著設定自動執行的程序,請按「資源」 →「現有專案的啟動程序」→「尚未建立觸發程序,按一下這裡來新增觸發程序」

將畫面的選項改成跟上圖一樣,count → 來自試算表 → 提交表單時,然後按下「儲存」
最後系統會要求授權,請依畫面要求同意授權,按完所有選項即可。
至此完成所有流程,以後所有填寫問卷者,會自動批改答案,並在試算表最右邊「**總分」這個欄位,顯示加總的分數。
五、常見 FAQ
如果操作遇上小問題請提出,日後若有常見問題,會補充在此。
更多 Google Drive 技巧: