 過去一段時間,網站業務的排程經常處於吃緊的狀態,於是決定好好利用「Google Calendar」,把行事曆的排程顯示在網頁上,業主可查詢案件何時能進入排程、以及案件的時程區間。
過去一段時間,網站業務的排程經常處於吃緊的狀態,於是決定好好利用「Google Calendar」,把行事曆的排程顯示在網頁上,業主可查詢案件何時能進入排程、以及案件的時程區間。基本上,Google 日曆預設就有提供嵌入網頁的語法,如果是功能取向的站長,不一定需要另外瞭解本篇介紹的外掛程式。
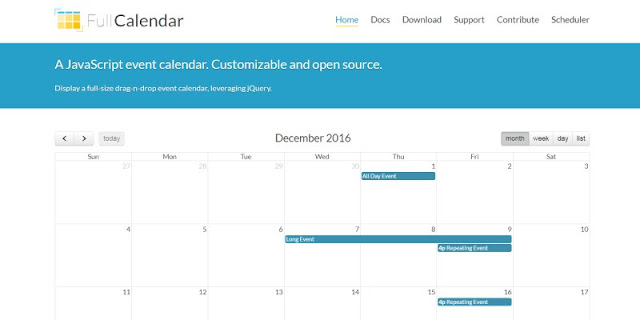
如果是形象網站,需要自己設計行事曆的版面、讓效果看起來更專業的話,例如去除 Google 官方 Logo、連結、樣式等等,那麼「FullCalendar」這個強大的外掛,除了最簡單的改版面,還能自己寫程式來設計各種功能。
由於連「Google Drive 都會中止外連功能」,一般的部落格站長,現在要裝各種外掛其實滿困難的,因為很難找到免費又穩定長久的網路空間。還好 FullCalendar 夠熱門,有免費 CDN 提供了各種版本的外連檔案,讓站長們不用擔心這個問題,本篇就來看怎麼進行。
一、Google 行事曆
Google 行事曆的用途非常廣,需要在網站公開行程、排程,都會用得到本篇的內容。例如追星的粉絲,一定會希望大明星能在網頁放上各種通告行程;具有知名度的部落客、公眾人物,也可在網站放自己的行程,方便尋找合作機會的廠商瞭解何時可以接洽,搶先卡位排定檔期。
1. 內嵌語法
如果不想使用外掛、不介意版面的話,其實直接參考這篇「嵌入 Google Calendar」,有詳細的圖文說明,把 Iframe 語法放到網頁即可。
2. 使用 JS 操作
如果是前端工程師,很熟悉 JS 語法的話,可利用 Google Calendar API 取得行事曆中的事件,從返回的 JSON 格式資料,看要如何呈現在網頁上。
首先需要參考這篇「使用FullCalendar完全自訂嵌入式Google日曆樣式」,分別取得 "API 金鑰" 以及 "Google 日曆 ID",接著以下的網址,就能取得 JSON 格式的資料:
https://www.googleapis.com/calendar/v3/calendars/Google 日曆 ID/events?key=API 金鑰二、FullCalendar 安裝懶人包(CDN)
免費的 CDN 服務 Cloudflare 也提供了 FullCalendar 外連,而且各種版本一應俱全,請參考這個網址:
以下 WFU 以連結「Google 行事曆」為前提,整理了所有安裝 FullCalendar 需要用到的外連,請按步驟進行,安裝方式以 Blogger 來舉例:
1. 修改範本之前,如果第一次安裝本站工具的讀者,建議先閱讀「備份範本的訣竅」系列文章。
2. 到後台「範本」→「編輯 HTML」,游標點進範本區塊,按 Ctrl-F 搜尋
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.17.1/moment.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.css" rel="stylesheet"></link>
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.print.css" rel="stylesheet" media="print"></link>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/locale/zh-tw.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/gcal.min.js"></script>3. 第 1 行綠字可參考「引用 jQuery 的注意事項」,檢查範本是否已安裝過 jQuery,如果已經安裝過請刪除此行,以免重複安裝。
三、執行 FullCalendar
1. 取得 API 金鑰 + Google 日曆 ID
由於我們的任務是結合「Google 行事曆」,並非單純安裝 FullCalendar,因此必須先取得 "API 金鑰" 及 "Google 日曆 ID",請參考這篇「使用FullCalendar完全自訂嵌入式Google日曆樣式」的詳細圖文說明,取得這兩項重要資訊。
2. 執行程式碼
接著在網頁想要顯示 Google 行事曆的地方,加入以下程式碼(例如放在 HTML/Javascript 小工具、或新開一篇文章):
以下參數修改請參照以上程式碼行號:
A、C:這兩行的紅色字串必須一致
D:綠色字串請改為自己的 Google API 金鑰
F:綠色字串請改為自己的 Google 日曆 ID
H:如果想自訂行事曆高度的話,可修改藍色數字;不需要的話可刪除此行。
J~K:點擊行事曆中的事件時,網頁會跳到行事曆該事件的連接。我非常不太喜歡這樣的效果,因此設定了 eventClick 這個函數,如果熟悉 JS 的話,可以修改這兩行的內容,來呈現不同的效果;如果要維持預設效果,請刪除這兩行即可。
3. 範例效果
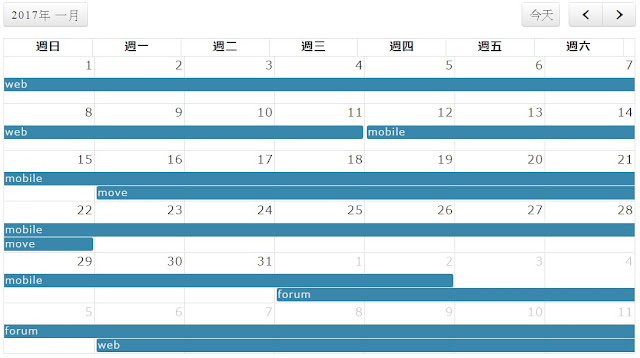
下圖是安裝到網頁的範例效果:

想要操作的話,也可前往範例網頁:
四、FullCalendar 相關說明
FullCalendar 之所以強大,是因為提供了完整的各種函數,看得到的部分都可以自訂,不過要啃說明書也很累就是了,可參考官網文件說明:
如果閱讀簡體沒有障礙的話,這個網頁整理了很詳細的中文參數說明,非常需要客製化、且熟悉 JS 的讀者可以參考,相信可以大大縮短研究時間:
更多 jQuery 網頁小工具: